Новый вид материалов новостей SARY для ucoz
Новый вид материалов новостей SARY для ucoz
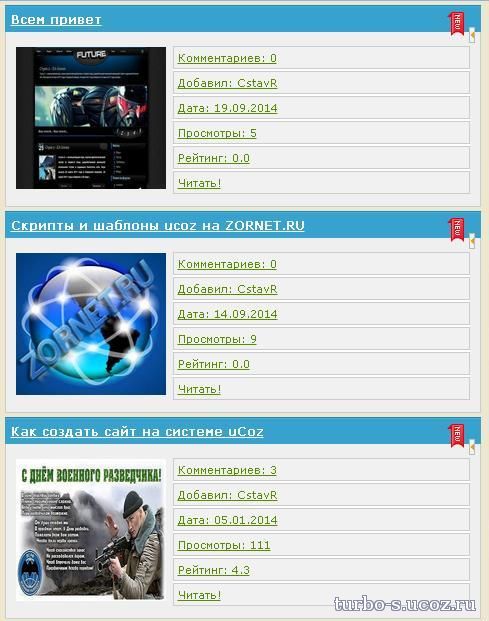
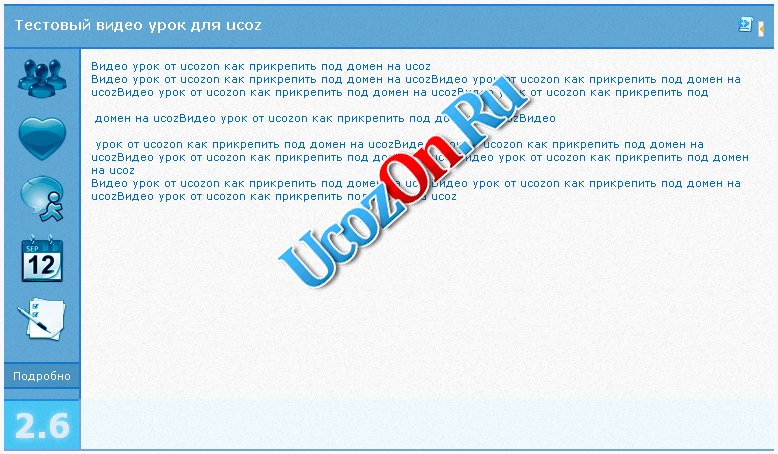
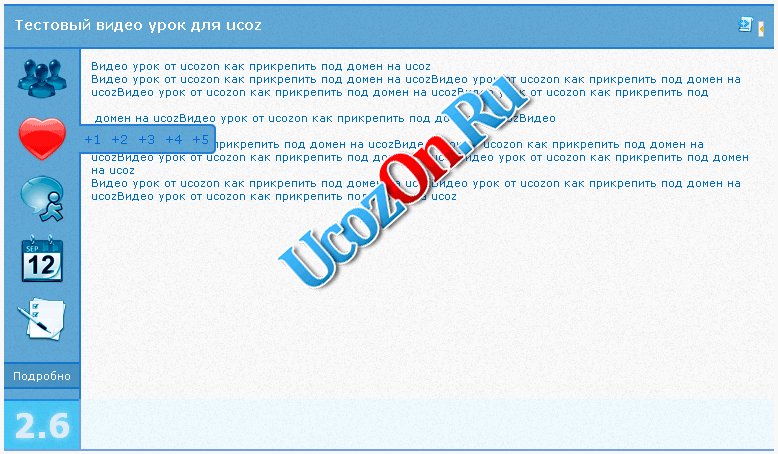
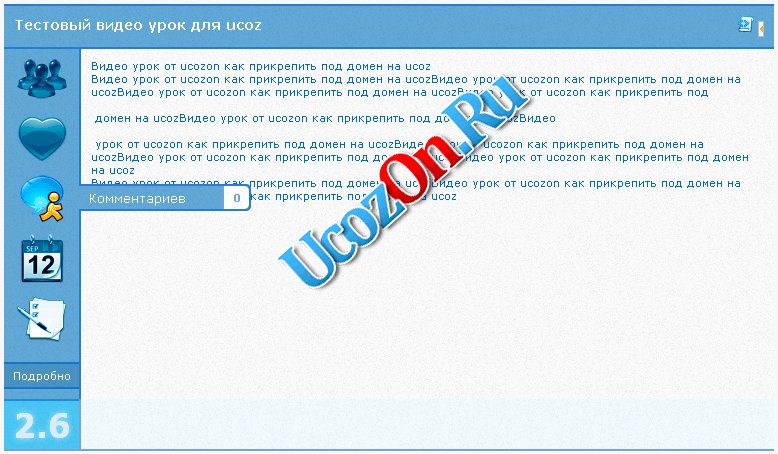
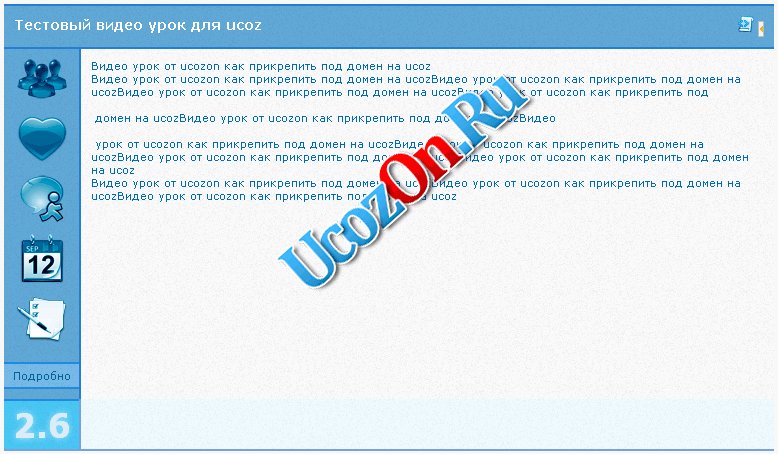
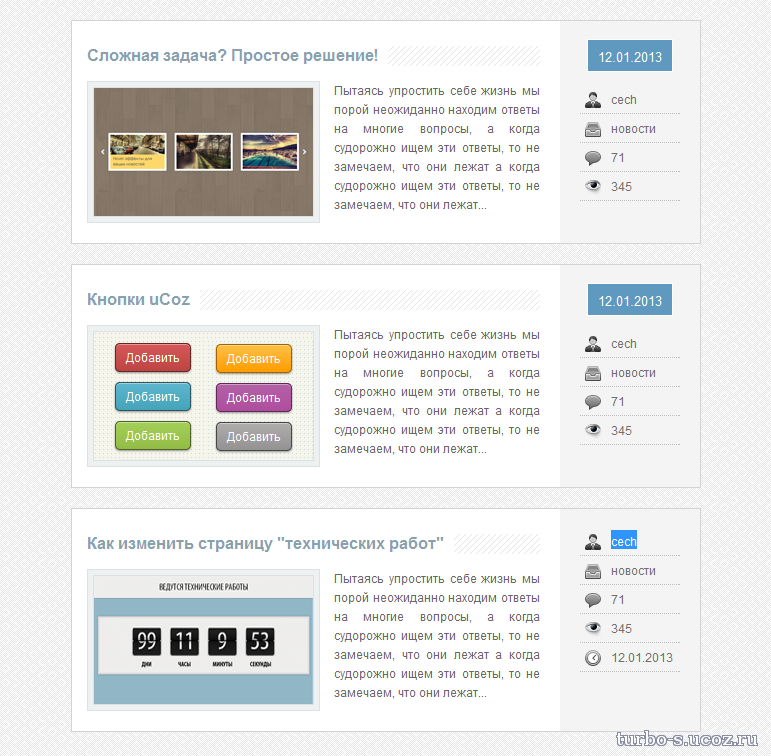
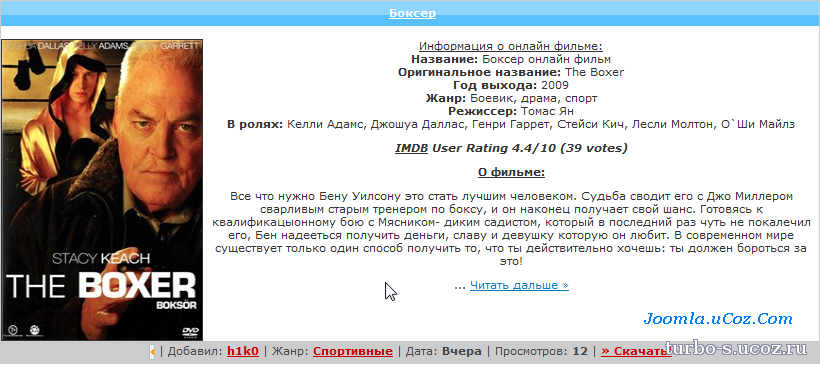
Вид материалов новостей для ucoz, оригинальный Красивый вид новостей красиво смотреться будет на светлых дизайн сайта. Он и был создан под светлый оттенок цвета сайта, и хорошо бы чтоб на сайте присутствовал голубой или синий цвет гаммы. Что очень подчеркнет весь стиль вашего портала и вид как будто был создан под ваш сайт.
Переходим к установке:
Заходим П.У - ДИЗАЙН - ПЕРСОНАЛЬНАЯ СТРАНИЦА, МЕНЯЕМ КОД НА НОВЫЙ.
Вид материалов новостей для ucoz, оригинальный Красивый вид новостей красиво смотреться будет на светлых дизайн сайта. Он и был создан под светлый оттенок цвета сайта, и хорошо бы чтоб на сайте присутствовал голубой или синий цвет гаммы. Что очень подчеркнет весь стиль вашего портала и вид как будто был создан под ваш сайт.
Переходим к установке:
Заходим П.У - ДИЗАЙН - ПЕРСОНАЛЬНАЯ СТРАНИЦА, МЕНЯЕМ КОД НА НОВЫЙ.
Код
<style>#menublt {margin: 0px;padding: 0px 0px;background: white; }
#menublt a {margin: 0px;padding: 4px;display: block;background: #f1f1f1;border:1px solid #cccccc;margin-bottom:2px;}
#menublt a:hover {text-decoration: none;background-color: #FFF;}
.iim{border:1px solid #FFF;max-width: 150px;}</style><div id="entryID36990"><div style="border-top:1px solid #1c87b2;"><div style="background:#36a2cd;color:#FFF;border-left:1px solid #36a2cd;border-right:1px solid #36a2cd;border-top:1px solid #44b0da;border-bottom:1px solid #36a2cd;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> <div style="float:right;font-size:3px;"><img src="http://zornet.ru/Zornet/flag_new_red.png" alt="new" title="new">$MODER_PANEL$</div></b></div></div></div></div>
<div style="background:#efefef;padding:7px;border-left:1px solid #cccccc;border-bottom:1px solid #cccccc;border-right:1px solid #cccccc;">
<table width="100%"><tbody><tr><td align="left" valign="top">
<div style="margin-top: 1px;"></div>
<img src="$IMG_URL1$" style="max-width: 150px;" align="left" border="0" width="160" height="142" id="img$ID$">
<script type="text/javascript">
$(function(){
$('#img$ID$').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script>
</td><td width="100%" align="left" valign="top">
<div id="menublt"><a href="$ENTRY_URL$#comments" title="комментарии">Комментариев: $COMMENTS_NUM$ </a><a href="$PROFILE_URL$" title="добавил новость">Добавил: $USERNAME$</a><a href="#" title="дата добавления новости">Дата: $DATE$</a><a href="#" title="просмотры">Просмотры: $READS$</a><a href="#" title="рейтинг">Рейтинг: $RATING$</a> <a href="$ENTRY_URL$" title="Читать Новость!">Читать!</a></div>
</td></tr></tbody></table></div>
<div style="height:4px"></div>
#menublt a {margin: 0px;padding: 4px;display: block;background: #f1f1f1;border:1px solid #cccccc;margin-bottom:2px;}
#menublt a:hover {text-decoration: none;background-color: #FFF;}
.iim{border:1px solid #FFF;max-width: 150px;}</style><div id="entryID36990"><div style="border-top:1px solid #1c87b2;"><div style="background:#36a2cd;color:#FFF;border-left:1px solid #36a2cd;border-right:1px solid #36a2cd;border-top:1px solid #44b0da;border-bottom:1px solid #36a2cd;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> <div style="float:right;font-size:3px;"><img src="http://zornet.ru/Zornet/flag_new_red.png" alt="new" title="new">$MODER_PANEL$</div></b></div></div></div></div>
<div style="background:#efefef;padding:7px;border-left:1px solid #cccccc;border-bottom:1px solid #cccccc;border-right:1px solid #cccccc;">
<table width="100%"><tbody><tr><td align="left" valign="top">
<div style="margin-top: 1px;"></div>
<img src="$IMG_URL1$" style="max-width: 150px;" align="left" border="0" width="160" height="142" id="img$ID$">
<script type="text/javascript">
$(function(){
$('#img$ID$').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script>
</td><td width="100%" align="left" valign="top">
<div id="menublt"><a href="$ENTRY_URL$#comments" title="комментарии">Комментариев: $COMMENTS_NUM$ </a><a href="$PROFILE_URL$" title="добавил новость">Добавил: $USERNAME$</a><a href="#" title="дата добавления новости">Дата: $DATE$</a><a href="#" title="просмотры">Просмотры: $READS$</a><a href="#" title="рейтинг">Рейтинг: $RATING$</a> <a href="$ENTRY_URL$" title="Читать Новость!">Читать!</a></div>
</td></tr></tbody></table></div>
<div style="height:4px"></div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)