Вывод подарков пользователя как на одноклассниках для uCoz
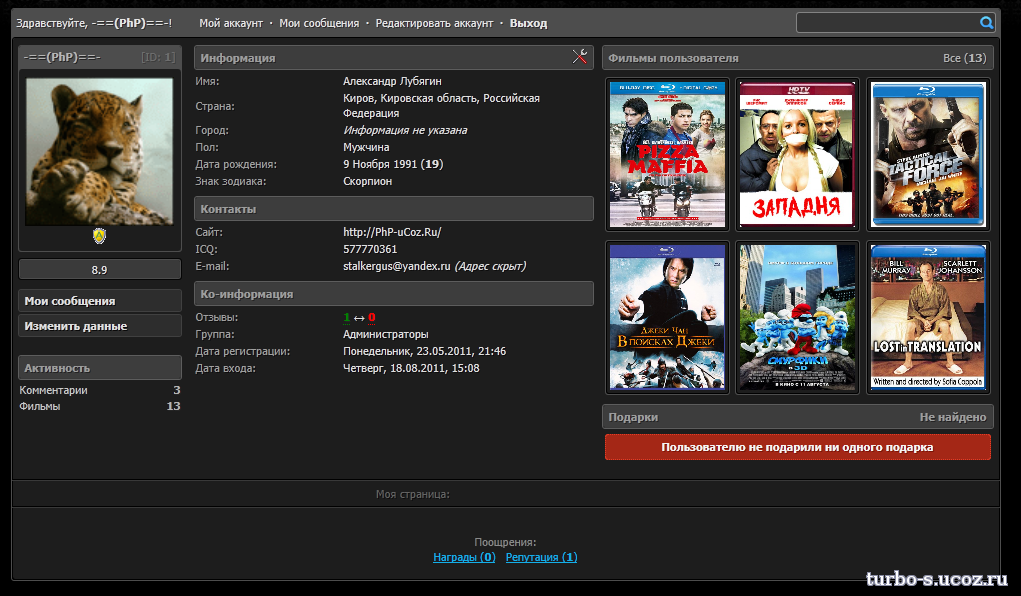
Вывод подарков пользователя как на одноклассниках для uCoz-тем кто зарегистрирован в одноклассниках можно не читать описание к материалу,так как данное описание будет описывать скрипт который выводит подарки как в профиле одноклассников.Расскажу для тех кто не знает как это выглядит,а выглядит это след. образом:рядом с аватаркой пользователя в низу справа можно увидеть подарок который был отослан этому пользователю,если таких подарков несколько,то они будут меняться в зависимости от перезагрузки страницы
Установка:
1. Для начала нам нужно активировать награды, для этого зайдите в
Панель управления > Пользователи > Настройка модуля > и в пункте Включить функцию "Награды" поставьте галочку затем сохраните.
2. Теперь нам нужно создать Глобальный блок с любым названием, я назвал его STICKER
Как это сделать? всё очень просто, переходим в
Панель управления > Управление дизайном > Глобальные блоки и на открывшейся странице жмем кнопку добавить блок.
3. После того как мы создали Глобальный блок нажимаем на него, в открывшейся страницы вставляем данный код:
После кода который выводит аватар ставим этот код
Установка:
1. Для начала нам нужно активировать награды, для этого зайдите в
Панель управления > Пользователи > Настройка модуля > и в пункте Включить функцию "Награды" поставьте галочку затем сохраните.
2. Теперь нам нужно создать Глобальный блок с любым названием, я назвал его STICKER
Как это сделать? всё очень просто, переходим в
Панель управления > Управление дизайном > Глобальные блоки и на открывшейся странице жмем кнопку добавить блок.
3. После того как мы создали Глобальный блок нажимаем на него, в открывшейся страницы вставляем данный код:
Код
<div id="rotator">
<div class="images_prizent"> <a href="$AWARDS_READ_URL$" title="Подробней о подарках"><img id="awards" alt=""/ > </a>
</div>
</div>
<style type="text/css">
div#rotator div { position:absolute;}
</style>
<script type="text/javascript">
function theRotator() {
$('div#rotator div').css({opacity: 0.0});
$('div#rotator div:first').css({opacity: 1.0});
setInterval('rotate()',2000);
}
function rotate() {
var current = ($('div#rotator div.show')? $('div#rotator div.show') : $('div#rotator div:first'));
var next = ((current.next().length) ? ((current.next().hasClass('show')) ? $('div#rotator div:first') :current.next()) : $('div#rotator div:first'));
next.css({opacity: 0.0})
.addClass('show')
.animate({opacity: 1.0}, 0);
current.animate({opacity: 0.0}, 0)
.removeClass('show');
};
$(document).ready(function() {
theRotator();
});
</script>
<script type="text/javascript">
$(function () {
awards = function (_a, _t, _la, _s) {
$.get("/index/54-$_USER_ID$", function (f) {
$(_a).before('<img id="awards" alt="" />');
var d = $('cmd[p="content"]', f).text(),
b = $("img", d),
a = [],
c = $("#awards"),
e = 1,
aw = '';
$.each(b, function (g, h) {
a.push(h.src);
if (e <= _s) {
aw += '<img src="' + h.src + '" alt="" id="gfstyle"/>';
e++;
}
});
e = 1;
c.attr("src", a[0]);
if (b.length > 1) {
setInterval(function () {
if (e == b.length) {
e = 0
}
c.hide().attr("src", a[e]).fadeIn("normal");
e++
},
_t * 1000)
}
$(_la).html(aw);
})
};
awards('#avatar', 4, '#listawards', 5);
});
</script>
<style>
.images_prizent img {max-width:90px;}
</style>
<div class="images_prizent"> <a href="$AWARDS_READ_URL$" title="Подробней о подарках"><img id="awards" alt=""/ > </a>
</div>
</div>
<style type="text/css">
div#rotator div { position:absolute;}
</style>
<script type="text/javascript">
function theRotator() {
$('div#rotator div').css({opacity: 0.0});
$('div#rotator div:first').css({opacity: 1.0});
setInterval('rotate()',2000);
}
function rotate() {
var current = ($('div#rotator div.show')? $('div#rotator div.show') : $('div#rotator div:first'));
var next = ((current.next().length) ? ((current.next().hasClass('show')) ? $('div#rotator div:first') :current.next()) : $('div#rotator div:first'));
next.css({opacity: 0.0})
.addClass('show')
.animate({opacity: 1.0}, 0);
current.animate({opacity: 0.0}, 0)
.removeClass('show');
};
$(document).ready(function() {
theRotator();
});
</script>
<script type="text/javascript">
$(function () {
awards = function (_a, _t, _la, _s) {
$.get("/index/54-$_USER_ID$", function (f) {
$(_a).before('<img id="awards" alt="" />');
var d = $('cmd[p="content"]', f).text(),
b = $("img", d),
a = [],
c = $("#awards"),
e = 1,
aw = '';
$.each(b, function (g, h) {
a.push(h.src);
if (e <= _s) {
aw += '<img src="' + h.src + '" alt="" id="gfstyle"/>';
e++;
}
});
e = 1;
c.attr("src", a[0]);
if (b.length > 1) {
setInterval(function () {
if (e == b.length) {
e = 0
}
c.hide().attr("src", a[e]).fadeIn("normal");
e++
},
_t * 1000)
}
$(_la).html(aw);
})
};
awards('#avatar', 4, '#listawards', 5);
});
</script>
<style>
.images_prizent img {max-width:90px;}
</style>
После кода который выводит аватар ставим этот код
Код
<?if($AWARDS$)=0?><?else?><div class="imgS2tat">
$GLOBAL_STICKER$
</div>
<style>.imgS2tat {position:absolute; margin-top:-90px; margin-left:175px; z-index:3} </style> <?endif?>
$GLOBAL_STICKER$
</div>
<style>.imgS2tat {position:absolute; margin-top:-90px; margin-left:175px; z-index:3} </style> <?endif?>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)