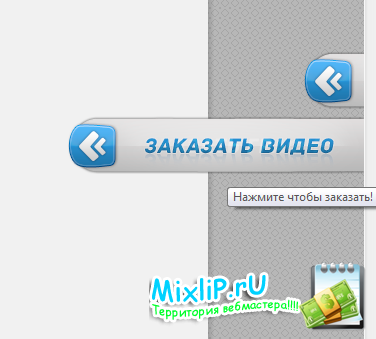
Выдвижные кнопки сбоку
Выдвижные кнопки сбоку
Выдвижные кнопки для дизайн студии - заказать графику и заказать видео
Установка:
В нижнюю часть сайта в самый вверх вставляем код:
Выдвижные кнопки для дизайн студии - заказать графику и заказать видео
Установка:
В нижнюю часть сайта в самый вверх вставляем код:
Код
<script type="text/javascript">
$(function($) {
$("#vkontakte_button img").hover(
function () {
$(this).animate({right: '0'}, {queue:false, duration: 350});
//$(this).css('right', '0');
},
function () {
$(this).animate({right: '-236px'}, {queue:false, duration: 350});
// $(this).css('right', '-236px');
}
);
});
</script>
<a id="vkontakte_button" href="http://csomsk.ru/forum/">
<img alt="Нажмите чтобы заказать!" title="Нажмите чтобы заказать!" src="http://csomsk.ru/1-ucoz/csomsk/knopka_zakazat_grafiku.png">
</a>
<script type="text/javascript">
$(function($) {
$("#vkontakte_button_2 img").hover(
function () {
$(this).animate({right: '0'}, {queue:false, duration: 450});
//$(this).css('right', '0');
},
function () {
$(this).animate({right: '-236px'}, {queue:false, duration: 350});
// $(this).css('right', '-236px');
}
);
});
</script>
<a id="vkontakte_button_2" href="/forum/">
<img alt="Нажмите чтобы заказать!" title="Нажмите чтобы заказать!" src="http://csomsk.ru/1-ucoz/csomsk/knopka_zakazat_video.png">
</a> <style>/* Выдвижная кнопка заказать графику */
#vkontakte_button img {
position: fixed;
top:125px;
right: -236px;
z-index: 99999;
cursor: pointer;
display: block;
}
#vkontakte_button_2 img {
position: fixed;
top:190px;
right: -236px;
z-index: 99999;
cursor: pointer;
display: block;
}
/* --------------------------------- */</style>
$(function($) {
$("#vkontakte_button img").hover(
function () {
$(this).animate({right: '0'}, {queue:false, duration: 350});
//$(this).css('right', '0');
},
function () {
$(this).animate({right: '-236px'}, {queue:false, duration: 350});
// $(this).css('right', '-236px');
}
);
});
</script>
<a id="vkontakte_button" href="http://csomsk.ru/forum/">
<img alt="Нажмите чтобы заказать!" title="Нажмите чтобы заказать!" src="http://csomsk.ru/1-ucoz/csomsk/knopka_zakazat_grafiku.png">
</a>
<script type="text/javascript">
$(function($) {
$("#vkontakte_button_2 img").hover(
function () {
$(this).animate({right: '0'}, {queue:false, duration: 450});
//$(this).css('right', '0');
},
function () {
$(this).animate({right: '-236px'}, {queue:false, duration: 350});
// $(this).css('right', '-236px');
}
);
});
</script>
<a id="vkontakte_button_2" href="/forum/">
<img alt="Нажмите чтобы заказать!" title="Нажмите чтобы заказать!" src="http://csomsk.ru/1-ucoz/csomsk/knopka_zakazat_video.png">
</a> <style>/* Выдвижная кнопка заказать графику */
#vkontakte_button img {
position: fixed;
top:125px;
right: -236px;
z-index: 99999;
cursor: pointer;
display: block;
}
#vkontakte_button_2 img {
position: fixed;
top:190px;
right: -236px;
z-index: 99999;
cursor: pointer;
display: block;
}
/* --------------------------------- */</style>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)