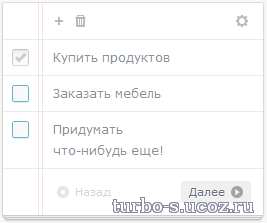
Вид списка на CSS3 для Ucoz
Вид списка на CSS3 для Ucoz-красивый светлый список создан для того что бы в нем мог быть список предлагаемых услуг или что то вроде этого
Установка:где хотим видеть ставим код
В CSS
Установка:где хотим видеть ставим код
Код
<section class="todo">
<ul class="todo-controls">
<li><a href="index.html" class="icon-add">Добавить</a></li>
<li><a href="index.html" class="icon-delete">Удалить</a></li>
<li class="right"><a href="index.html" class="icon-settings">Настройки</a></li>
</ul>
<ul class="todo-list">
<li class="done"><a href="index.html" class="toggle">Выбрать</a> Купить продуктов</li>
<li><a href="index.html" class="toggle">Выбрать</a> Заказать мебель</li>
<li><a href="index.html" class="toggle">Выбрать</a> Придумать<br>что-нибудь еще!</li>
</ul>
<ul class="todo-pagination">
<li class="previous"><span><i class="icon-previous"></i> Назад</span></li>
<li class="next"><a href="index.html">Далее <i class="icon-next"></i></a></li>
</ul>
</section>
<ul class="todo-controls">
<li><a href="index.html" class="icon-add">Добавить</a></li>
<li><a href="index.html" class="icon-delete">Удалить</a></li>
<li class="right"><a href="index.html" class="icon-settings">Настройки</a></li>
</ul>
<ul class="todo-list">
<li class="done"><a href="index.html" class="toggle">Выбрать</a> Купить продуктов</li>
<li><a href="index.html" class="toggle">Выбрать</a> Заказать мебель</li>
<li><a href="index.html" class="toggle">Выбрать</a> Придумать<br>что-нибудь еще!</li>
</ul>
<ul class="todo-pagination">
<li class="previous"><span><i class="icon-previous"></i> Назад</span></li>
<li class="next"><a href="index.html">Далее <i class="icon-next"></i></a></li>
</ul>
</section>
В CSS
Код
[class^="icon-"], [class*=" icon-"] {
display: inline-block;
width: 12px;
height: 12px;
vertical-align: -2px;
margin-right: 2px;
background-image: url("../img/sprite.png");
background-repeat: no-repeat;
background-color: transparent;
border: 0;
color: transparent;
font: 0/0 a;
text-shadow: none;
}
.icon-check {
background-position: 0 0;
}
.icon-add {
background-position: -12px 0;
}
.icon-delete {
background-position: -24px 0;
}
.icon-settings {
background-position: -36px 0;
}
.icon-previous {
background-position: -48px 0;
}
.icon-next {
background-position: -60px 0;
}
.todo {
position: relative;
width: 260px;
margin: 0 auto;
padding: 12px 0;
background: #fff;
border: 1px solid;
border-color: #dfdcdc #d9d6d6 #ccc;
border-radius: 2px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
}
.todo:before, .todo:after {
content: '';
position: absolute;
z-index: -1;
height: 4px;
background: #fff;
border: 1px solid #ccc;
border-radius: 2px;
}
.todo:after {
left: 0;
right: 0;
bottom: -3px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
}
.todo:before {
left: 2px;
right: 2px;
bottom: -5px;
border-color: #c4c4c4;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
}
.lt-ie9 .todo:before, .lt-ie9 .todo:after {
height: 1px;
border-top: 0;
}
.todo-list {
border-top: 1px solid #e6ebed;
}
.todo-list:before {
content: '';
width: 3px;
z-index: 2;
border: 1px solid #f2e3df;
border-width: 0 1px;
position: absolute;
top: 0px;
bottom: 0px;
left: 35px;
}
.todo-list li {
position: relative;
padding: 7px 15px 7px 50px;
line-height: 21px;
font-size: 12px;
color: #8b8f97;
border-bottom: 1px solid #e6ebed;
}
.todo-list .toggle {
display: block;
width: 35px;
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
background-color: transparent;
border: 0;
color: transparent;
font: 0/0 a;
text-shadow: none;
}
.todo-list .toggle:before {
content: '';
width: 15px;
height: 15px;
background: #faf9f9;
border: 1px solid #6bb3ca;
border-radius: 2px;
position: absolute;
top: 9px;
left: 9px;
-webkit-transition: box-shadow 0.2s;
-moz-transition: box-shadow 0.2s;
-ms-transition: box-shadow 0.2s;
-o-transition: box-shadow 0.2s;
transition: box-shadow 0.2s;
-webkit-box-shadow: 0 1px 1px #dfecf4;
box-shadow: 0 1px 1px #dfecf4;
}
.todo-list .toggle:hover:before {
-webkit-box-shadow: 0 0 3px #6bb3ca;
box-shadow: 0 0 3px #6bb3ca;
}
.todo-list .done .toggle:before, .todo-list .toggle:active:before {
border-color: #c0c0c0 #ccc #d8d8d8;
background: #fdfcfc url("../img/sprite.png") 2px 2px no-repeat;
-webkit-box-shadow: inset 0 1px rgba(0, 0, 0, 0.05), inset 0 5px 5px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px rgba(0, 0, 0, 0.05), inset 0 5px 5px rgba(0, 0, 0, 0.05);
}
.todo-controls {
margin: 0 15px 12px 50px;
height: 12px;
}
.todo-controls li {
float: left;
}
.todo-controls li + li {
margin-left: 10px;
}
.todo-controls .right {
float: right;
}
.todo-controls a {
display: block;
margin: 0;
opacity: .6;
}
.todo-controls a:hover {
opacity: 1;
}
.todo-pagination {
margin: 12px 12px 0 50px;
height: 22px;
}
.todo-pagination li {
float: left;
}
.todo-pagination .next {
float: right;
}
.todo-pagination .next i {
margin: 0 0 0 2px;
}
.todo-pagination a, .todo-pagination span {
display: block;
line-height: 22px;
font-size: 11px;
color: #676f7f;
}
.todo-pagination a {
padding: 0 8px;
text-shadow: 0 1px #fff;
background: #f1f0f0;
border-radius: 3px;
}
.todo-pagination a:hover {
background: #e9e9e9;
text-decoration: none;
}
.todo-pagination span {
padding: 0 4px;
opacity: .3;
}
display: inline-block;
width: 12px;
height: 12px;
vertical-align: -2px;
margin-right: 2px;
background-image: url("../img/sprite.png");
background-repeat: no-repeat;
background-color: transparent;
border: 0;
color: transparent;
font: 0/0 a;
text-shadow: none;
}
.icon-check {
background-position: 0 0;
}
.icon-add {
background-position: -12px 0;
}
.icon-delete {
background-position: -24px 0;
}
.icon-settings {
background-position: -36px 0;
}
.icon-previous {
background-position: -48px 0;
}
.icon-next {
background-position: -60px 0;
}
.todo {
position: relative;
width: 260px;
margin: 0 auto;
padding: 12px 0;
background: #fff;
border: 1px solid;
border-color: #dfdcdc #d9d6d6 #ccc;
border-radius: 2px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
}
.todo:before, .todo:after {
content: '';
position: absolute;
z-index: -1;
height: 4px;
background: #fff;
border: 1px solid #ccc;
border-radius: 2px;
}
.todo:after {
left: 0;
right: 0;
bottom: -3px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
}
.todo:before {
left: 2px;
right: 2px;
bottom: -5px;
border-color: #c4c4c4;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
}
.lt-ie9 .todo:before, .lt-ie9 .todo:after {
height: 1px;
border-top: 0;
}
.todo-list {
border-top: 1px solid #e6ebed;
}
.todo-list:before {
content: '';
width: 3px;
z-index: 2;
border: 1px solid #f2e3df;
border-width: 0 1px;
position: absolute;
top: 0px;
bottom: 0px;
left: 35px;
}
.todo-list li {
position: relative;
padding: 7px 15px 7px 50px;
line-height: 21px;
font-size: 12px;
color: #8b8f97;
border-bottom: 1px solid #e6ebed;
}
.todo-list .toggle {
display: block;
width: 35px;
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
background-color: transparent;
border: 0;
color: transparent;
font: 0/0 a;
text-shadow: none;
}
.todo-list .toggle:before {
content: '';
width: 15px;
height: 15px;
background: #faf9f9;
border: 1px solid #6bb3ca;
border-radius: 2px;
position: absolute;
top: 9px;
left: 9px;
-webkit-transition: box-shadow 0.2s;
-moz-transition: box-shadow 0.2s;
-ms-transition: box-shadow 0.2s;
-o-transition: box-shadow 0.2s;
transition: box-shadow 0.2s;
-webkit-box-shadow: 0 1px 1px #dfecf4;
box-shadow: 0 1px 1px #dfecf4;
}
.todo-list .toggle:hover:before {
-webkit-box-shadow: 0 0 3px #6bb3ca;
box-shadow: 0 0 3px #6bb3ca;
}
.todo-list .done .toggle:before, .todo-list .toggle:active:before {
border-color: #c0c0c0 #ccc #d8d8d8;
background: #fdfcfc url("../img/sprite.png") 2px 2px no-repeat;
-webkit-box-shadow: inset 0 1px rgba(0, 0, 0, 0.05), inset 0 5px 5px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px rgba(0, 0, 0, 0.05), inset 0 5px 5px rgba(0, 0, 0, 0.05);
}
.todo-controls {
margin: 0 15px 12px 50px;
height: 12px;
}
.todo-controls li {
float: left;
}
.todo-controls li + li {
margin-left: 10px;
}
.todo-controls .right {
float: right;
}
.todo-controls a {
display: block;
margin: 0;
opacity: .6;
}
.todo-controls a:hover {
opacity: 1;
}
.todo-pagination {
margin: 12px 12px 0 50px;
height: 22px;
}
.todo-pagination li {
float: left;
}
.todo-pagination .next {
float: right;
}
.todo-pagination .next i {
margin: 0 0 0 2px;
}
.todo-pagination a, .todo-pagination span {
display: block;
line-height: 22px;
font-size: 11px;
color: #676f7f;
}
.todo-pagination a {
padding: 0 8px;
text-shadow: 0 1px #fff;
background: #f1f0f0;
border-radius: 3px;
}
.todo-pagination a:hover {
background: #e9e9e9;
text-decoration: none;
}
.todo-pagination span {
padding: 0 4px;
opacity: .3;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)