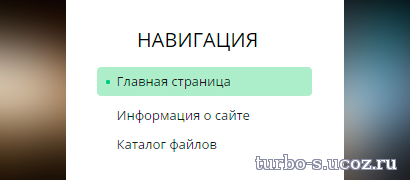
вертикальное меню для uCoz в минимализме
вертикальное меню для uCoz в минимализме-простое меню с обыкновенными эффектами,которые представляют собой при наведении полоску в ширину и длину навигации
Установка:в самый низ CSS стилей вставляем этот код
Источник:http://yraaa.ru/
Установка:в самый низ CSS стилей вставляем этот код
Код
.uMenuRoot li {
margin:0px;
padding:0px;
list-style-type:none;
}
.uMenuRoot li a {
padding:5px 20px;
display:block;
text-decoration:none;
font-size:13px;
color:#1f1f1f;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
transition: 0.5s;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
-moz-transition: 0.5s;
}
.uMenuRoot li a:hover {
color:#000;
background:#e5f8e8;
}
.uMenuRoot .uMenuItemA {
margin-top:5px;
margin-bottom:5px;
background-color: #c2edca;
background-image: url(http://uday.ucoz.ru/_ph/1/2/655517420.png?1429990012);
background-repeat: no-repeat;
background-position: 9px center;
}
margin:0px;
padding:0px;
list-style-type:none;
}
.uMenuRoot li a {
padding:5px 20px;
display:block;
text-decoration:none;
font-size:13px;
color:#1f1f1f;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
transition: 0.5s;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
-moz-transition: 0.5s;
}
.uMenuRoot li a:hover {
color:#000;
background:#e5f8e8;
}
.uMenuRoot .uMenuItemA {
margin-top:5px;
margin-bottom:5px;
background-color: #c2edca;
background-image: url(http://uday.ucoz.ru/_ph/1/2/655517420.png?1429990012);
background-repeat: no-repeat;
background-position: 9px center;
}
Источник:http://yraaa.ru/
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)