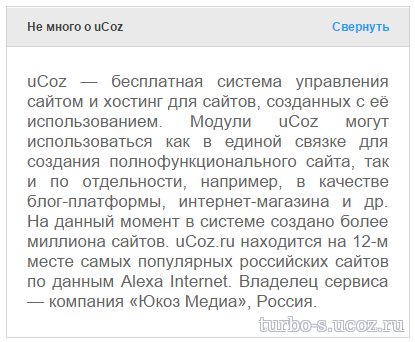
Сворачивание блоков с запоминанием для uCoz
Сворачивание блоков с запоминанием для uCoz-c помощью данного скрипта можно сворачивать блоки вашего сайта,при этом если вы уйдете с сайта блок останется свернутым и когда вы еще раз зайдете на сайт.Суть сворачивания блоков я не вижу,если она есть напишите пожалуйста в комментарии
Установка:Подключение JQuery и Cookies между и :
CSS
JS между head и /head
HTML ставим куда надо вам
Установка:Подключение JQuery и Cookies между и :
Код
<script type="text/javascript" src="http://webmaster-ucoz.ru/ucoz/1/1/bloks/cookies.js"></script>
<script type="text/javascript" src="http://webmaster-ucoz.ru/ucoz/1/1/bloks/jquery.js"></script>
<script type="text/javascript" src="http://webmaster-ucoz.ru/ucoz/1/1/bloks/jquery.js"></script>
CSS
Код
<style type="text/css">
.sl1 {border:1px solid #D4D4D4}
.sl2 {padding:12px 20px 12px 20px;background:#EAEAEA;border-top:1px solid #FFFFFF;
border-bottom:1px solid #D4D4D4;color:#414141;font-weight:bold;cursor:pointer}
.sl3 {float:right;color:#18A0F7}
.sl4 {padding:20px;background:#FFFFFF;color:#656565}
</style>
.sl1 {border:1px solid #D4D4D4}
.sl2 {padding:12px 20px 12px 20px;background:#EAEAEA;border-top:1px solid #FFFFFF;
border-bottom:1px solid #D4D4D4;color:#414141;font-weight:bold;cursor:pointer}
.sl3 {float:right;color:#18A0F7}
.sl4 {padding:20px;background:#FFFFFF;color:#656565}
</style>
JS между head и /head
Код
<script type="text/javascript">
$('#block1').click(function() {
if($(this).children('.sl3').html()=='Свернуть') {
setCookie('block1', '1', 10, '/');$(this).children('.sl3').html('Развернуть');
$(this).parent().children('.sl4').slideToggle(200)} else {
setCookie('block1', '0', 10, '/');$(this).children('.sl3').html('Свернуть');
$(this).parent().children('.sl4').slideToggle(200)}
})
block1 = getCookie('block1')
if(block1 == '1') {$('#block1').parent().children('.sl4').hide();
$('#block1').children('.sl3').html('Развернуть')}
</script>
$('#block1').click(function() {
if($(this).children('.sl3').html()=='Свернуть') {
setCookie('block1', '1', 10, '/');$(this).children('.sl3').html('Развернуть');
$(this).parent().children('.sl4').slideToggle(200)} else {
setCookie('block1', '0', 10, '/');$(this).children('.sl3').html('Свернуть');
$(this).parent().children('.sl4').slideToggle(200)}
})
block1 = getCookie('block1')
if(block1 == '1') {$('#block1').parent().children('.sl4').hide();
$('#block1').children('.sl3').html('Развернуть')}
</script>
HTML ставим куда надо вам
Код
<div class="sl1">
<div class="sl2" id="block1"><div class="sl3">Свернуть</div>Название блока</div>
<div class="sl4" style="text-align:justify;">
Ваш текст...
</div>
</div>
<div class="sl2" id="block1"><div class="sl3">Свернуть</div>Название блока</div>
<div class="sl4" style="text-align:justify;">
Ваш текст...
</div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)