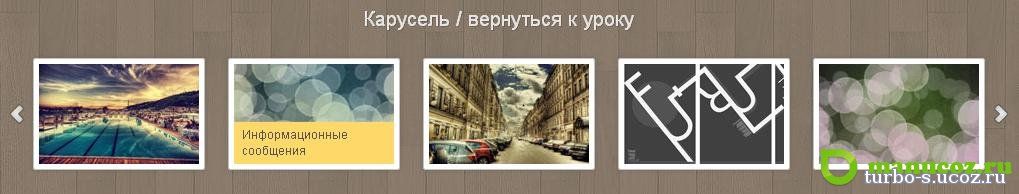
Слайдинг новостей uCoz
Слайдинг новостей uCoz-понравился мне такой слайдинг и хотел установить себе такой же,но печально что такой слайдинг сделан для модуля новости,поэтому рекомендую всем у кого новостной портал установить такой скрипт
Установка:в CSS стили
Перед тегом
Установка:в CSS стили
Код
/* Carousel */
.container_car {
position:relative;
overflow:hidden;
}
.clear {
clear:both;
display:block;
overflow:hidden;
visibility:hidden;
width:0;
height: 0;
} .carousel {
position:relative;
margin:0 auto;
padding:0px 30px;
}
.carousel, .carousel_mask {
width:960px;
wwidth:767px;
wwidth:570px;
}
.carousel_btn_left, .carousel_btn_right {
display:none;
position:absolute;
background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px 0px;
width:15px;
height:20px;
top:50px;
}
.carousel_btn_left {
left:10px;
}
.carousel_btn_right {
background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px -20px;
right:10px;
}
.carousel_btn_left:active, .carousel_btn_right:active{ margin-top:1px; }
.carousel_mask {
position:relative;
overflow:hidden !important;
}
.carousel ul.carousel_items {
position:relative;
margin:0px;
}
.carousel ul.carousel_items li {
float:left;
margin-right:19px;
}
.carousel ul.carousel_items li img {
width:160px;
height:100px;
} .img_frame {
display:inline-block;
margin:4px;
padding:5px;
background-color:#fff;
line-height:0px;
border:1px solid #c0c1c2;
-moz-border-radius:3px;
border-radius:3px;
box-shadow:0px 0px 4px 0px rgba(0,0,0,0.12);
}
.img_frame .container_car ul {position:absolute;}
.img_frame .container_car ul li {
margin:0px;
padding:0px;
width:100%;
overflow:hidden;
}
.img_frame a.description {
display:block;
padding:5px 8px;
background-color:#ffd86a;
color:#555;
line-height:16px;
font-size:12px;
text-decoration:none;
}
.img_frame a.description h4 {padding:0px;}
.container_car {
position:relative;
overflow:hidden;
}
.clear {
clear:both;
display:block;
overflow:hidden;
visibility:hidden;
width:0;
height: 0;
} .carousel {
position:relative;
margin:0 auto;
padding:0px 30px;
}
.carousel, .carousel_mask {
width:960px;
wwidth:767px;
wwidth:570px;
}
.carousel_btn_left, .carousel_btn_right {
display:none;
position:absolute;
background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px 0px;
width:15px;
height:20px;
top:50px;
}
.carousel_btn_left {
left:10px;
}
.carousel_btn_right {
background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px -20px;
right:10px;
}
.carousel_btn_left:active, .carousel_btn_right:active{ margin-top:1px; }
.carousel_mask {
position:relative;
overflow:hidden !important;
}
.carousel ul.carousel_items {
position:relative;
margin:0px;
}
.carousel ul.carousel_items li {
float:left;
margin-right:19px;
}
.carousel ul.carousel_items li img {
width:160px;
height:100px;
} .img_frame {
display:inline-block;
margin:4px;
padding:5px;
background-color:#fff;
line-height:0px;
border:1px solid #c0c1c2;
-moz-border-radius:3px;
border-radius:3px;
box-shadow:0px 0px 4px 0px rgba(0,0,0,0.12);
}
.img_frame .container_car ul {position:absolute;}
.img_frame .container_car ul li {
margin:0px;
padding:0px;
width:100%;
overflow:hidden;
}
.img_frame a.description {
display:block;
padding:5px 8px;
background-color:#ffd86a;
color:#555;
line-height:16px;
font-size:12px;
text-decoration:none;
}
.img_frame a.description h4 {padding:0px;}
Перед тегом