Скрипт Мои закладки для сайта uCoz
Скрипт Мои закладки для сайта uCoz-удобен скрипт тем,что при долгом поиске и наконец-то удачной находке,вы видите то что искали,но не знаете найдете ли в следующий раз,для того что бы не возникали такие вопросы у посетителей вашего сайта,установите такой скрипт,который позволит вашим пользователям добавить в закладки выбранные материалы,плюс этого скрипта в том что его использование не на PHP,минус-для этого прийдется пожертвовать каталогом статей
Установка:Делаем так как показана на картинках,перед этим скачиваем файл
Этот код в низ нижней части сайта
Это в вид материалов каталога статей
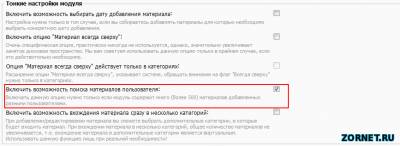
На странице материала и комментариев к нему располагаем кнопку добавления в закладки
И теперь код который будет выводить сами закладки располагаем где угодно
<a href="javascript://" rel="nofollow" id="myfavorite">Мои закладки</a>
Установка:Делаем так как показана на картинках,перед этим скачиваем файл



Этот код в низ нижней части сайта
Код
<script type="text/javascript" src="/js/zakladkii.js"></script>
<style>
#zaklHover{padding:5px;}
#zaklHover:hover{padding:5px;background:#FFF;}
</style>
<style>
#zaklHover{padding:5px;}
#zaklHover:hover{padding:5px;background:#FFF;}
</style>
Это в вид материалов каталога статей
Код
<div class="resFav">
<div class="zkl$AUTHOR_NAME$">
<fieldset id="zaklHover"><div style="float:left;" class="idm$AUTHOR_NAME$"><a href="$MESSAGE$">$TITLE$</a></div><div class="del$ID$" style="float:right;cursor:pointer;"><img onclick="$('.del$ID$').html('<img src=\'/img/loader.gif\'>');$.get('/index/92-1-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('.del$ID$').html('<font color=\'red\'>Удалено</font>');});" src="/img/del.png"></div></fieldset>
<span class="countFav"></span>
</div>
</div>
<div class="zkl$AUTHOR_NAME$">
<fieldset id="zaklHover"><div style="float:left;" class="idm$AUTHOR_NAME$"><a href="$MESSAGE$">$TITLE$</a></div><div class="del$ID$" style="float:right;cursor:pointer;"><img onclick="$('.del$ID$').html('<img src=\'/img/loader.gif\'>');$.get('/index/92-1-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('.del$ID$').html('<font color=\'red\'>Удалено</font>');});" src="/img/del.png"></div></fieldset>
<span class="countFav"></span>
</div>
</div>
На странице материала и комментариев к нему располагаем кнопку добавления в закладки
Код
<?if($USER_LOGGED_IN$)?><span id="$ID$" style="cursor:pointer;"><img src="/img/tag_orange_add.png" onclick="addEntry('$ENTRY_TITLE$','$ID$','$ENTRY_URL$')" style="margin-left:6px;"></span><?endif?>
И теперь код который будет выводить сами закладки располагаем где угодно
Код
<a href="javascript://" rel="nofollow" id="myfavorite">Мои закладки</a>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)