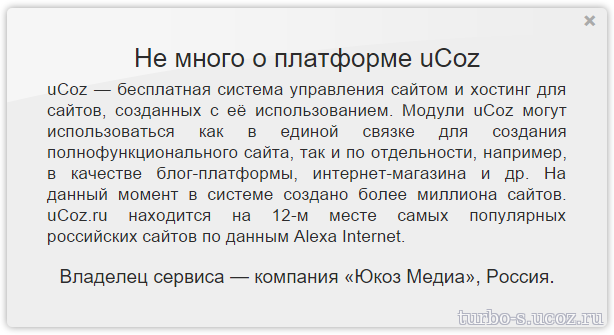
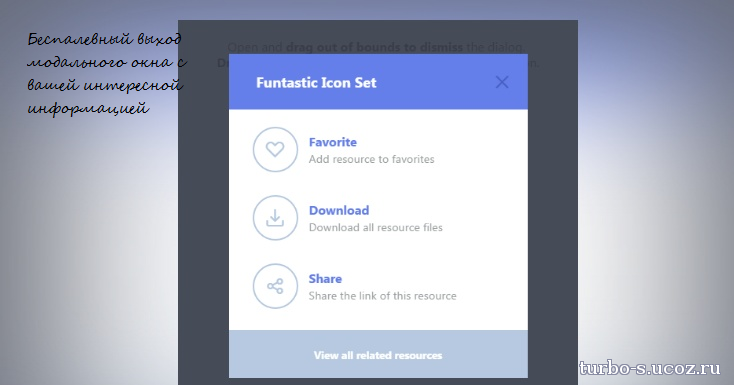
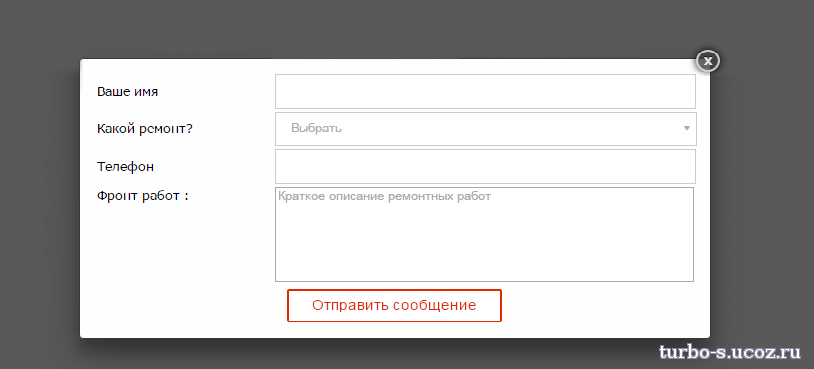
Простое модальное окно с красивым эффектом
Простое модальное окно с красивым эффектом-красивое окошко с тремя разными появлениями,очень оригинально для сайтов,притом что в таком окне можно вывести любого рода информацию и новость,применение таких окон безгранично,туда можно впихнуть и код какого нибудь скрипта или же сделать ее формой входа,все зависит от вашей фантазии
Установка:Для начала перед вставляете:
Далее перед
Установка:Для начала перед вставляете:
Код
<link rel="stylesheet" href="http://webmaster-ucoz.ru/ucoz/1/css/reveal.css">
<script type="text/javascript" src="http://webmaster-ucoz.ru/ucoz/1/js/reveal.js"></script>
<script type="text/javascript" src="http://webmaster-ucoz.ru/ucoz/1/js/reveal.js"></script>
Далее перед