Помечать сообщения пользователя в мини-чате для uCoz
Описание:
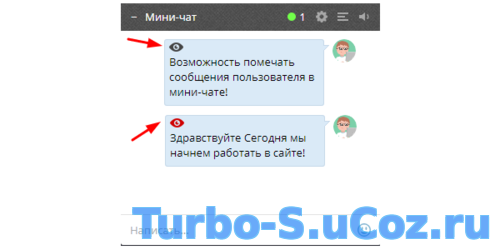
Данный скрипт добавляет глазок возле каждого ника пользователя или может ставить куда хотите. При клике по нему он загарается красным цветом напротив всех ников пользователя или то место который вы ставили в чате + всплывает алерт с количеством сообщений, оставленных этим пользователем в чате.
Установка:
Для начала загрузите папку images в корень сайта!
В Виде материалов мини-чата найдите код, отвечающий за вывод ника. В стандартном виде материалов это:
Теперь после него ставьте этот код:
Вот и все!
Если понадобиться помощь установки пишите в комментариях!
Данный скрипт добавляет глазок возле каждого ника пользователя или может ставить куда хотите. При клике по нему он загарается красным цветом напротив всех ников пользователя или то место который вы ставили в чате + всплывает алерт с количеством сообщений, оставленных этим пользователем в чате.
Установка:
Для начала загрузите папку images в корень сайта!
В Виде материалов мини-чата найдите код, отвечающий за вывод ника. В стандартном виде материалов это:
Код
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
Теперь после него ставьте этот код:
Код
<img title="Пометить сообщения пользователя" id="n$USERNAME$" class="nbv" onclick="if($(this).attr('src') == '/images/hesmes2.png') {$('img.nbv').attr('src', '/images/hesmes.png')} else {$('img.nbv').attr('src', '/images/hesmes.png');$('img#n$USERNAME$').attr('src', '/images/hesmes2.png');_uWnd.alert('В чате его сообщений: <b>'+$('img#n$USERNAME$').size()+'</b>', '', {w:200, h:70})};" src="/images/hesmes.png" />
Вот и все!
Если понадобиться помощь установки пишите в комментариях!
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
ИсточникМатериал взят с другого сайта
Комментарии (0)