Переключатель стилей с превью просмотром
Переключатель стилей с превью просмотром
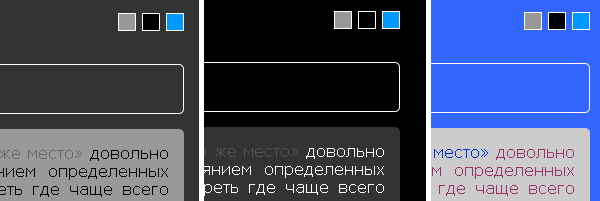
jQuery плагин простого изменения стиля страницы с помощью переключения. При наведении на ссылку происходит смена стиля (демонстрация), а при нажатии на неё - подтверждение смены стиля. Важным моментом является поддержка cookies без использования php. Плагин работает на IE6+, Firefox, Safari, Chrome, Opera и даже Android и iPhone.
Вставляем перед /head :
В ксс
Куда хотите
jQuery плагин простого изменения стиля страницы с помощью переключения. При наведении на ссылку происходит смена стиля (демонстрация), а при нажатии на неё - подтверждение смены стиля. Важным моментом является поддержка cookies без использования php. Плагин работает на IE6+, Firefox, Safari, Chrome, Opera и даже Android и iPhone.
Вставляем перед /head :
В ксс
Код
<link type="text/css" rel="stylesheet" href="http://megascripts.ru/demo/perekl_stiley/styles.css" />
<link type="text/css" rel="stylesheet" id="theme" href="http://megascripts.ru/demo/perekl_stiley/css/theme1.css" />
<script type="text/javascript" src="http://megascripts.ru/demo/perekl_stiley/jquery.style-switcher.js"></script>
<link type="text/css" rel="stylesheet" id="theme" href="http://megascripts.ru/demo/perekl_stiley/css/theme1.css" />
<script type="text/javascript" src="http://megascripts.ru/demo/perekl_stiley/jquery.style-switcher.js"></script>
Куда хотите
Код
<!-- Оформление переключателя -->
<div id="header">
<a href="javascript: void(0)" title="Сменить стиль" id="theme1">
<div style="display:inline-block;background: #999999; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
<a href="javascript: void(0)" title="Сменить стиль" id="theme2">
<div style="display:inline-block;background: #000; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
<a href="javascript: void(0)" title="Сменить стиль" id="theme3">
<div style="display:inline-block;background: #0099ff; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
</div>
<!-- /Оформление переключателя -->
<!-- Страница с контентом -->
<div id="main">
<div id="logo">Верхняя часть</div>
<div id="mainContent">
<p>Первый блок контента</p>
</div>
<div id="subContent">
<p>Второй блок контента</p>
</div>
<div id="footer">
<p>Нижняя часть сайта (footer)</p>
</div>
</div>
<!-- /Страница с контентом -->
<div id="header">
<a href="javascript: void(0)" title="Сменить стиль" id="theme1">
<div style="display:inline-block;background: #999999; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
<a href="javascript: void(0)" title="Сменить стиль" id="theme2">
<div style="display:inline-block;background: #000; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
<a href="javascript: void(0)" title="Сменить стиль" id="theme3">
<div style="display:inline-block;background: #0099ff; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
</div>
<!-- /Оформление переключателя -->
<!-- Страница с контентом -->
<div id="main">
<div id="logo">Верхняя часть</div>
<div id="mainContent">
<p>Первый блок контента</p>
</div>
<div id="subContent">
<p>Второй блок контента</p>
</div>
<div id="footer">
<p>Нижняя часть сайта (footer)</p>
</div>
</div>
<!-- /Страница с контентом -->
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)