Обратный отсчёт до нужной даты на jQuery
Обратный отсчёт до нужной даты на jQuery
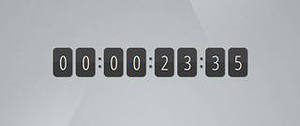
Скрипт отсчитывает время до даты установленной в настройках, результат выдаётся в виде количества дней, часов, минут и секунд.Установка даты производится в выделеннойкрасным цветом зоне, дата устанавливается из расчёта максимального показа в 99 дней.Дата устанавливается в следующем порядке: 1 число - год, 2 число - месяц (январь=0 и т.д), 3 число - день.Для работы нужна установленная библиотека jQuery, на сайте uCoz она есть по умолчанию, для других сайтов нужно будет её установить.
Установите там где хотите видеть
Библиотека jQuery для проверки скрипта в редакторе
Не устанавливайте этот скрипт если сайт на uCoz,его нужно вставить к имеющемуся коду примера для проверки в редакторе
Скрипт отсчитывает время до даты установленной в настройках, результат выдаётся в виде количества дней, часов, минут и секунд.Установка даты производится в выделеннойкрасным цветом зоне, дата устанавливается из расчёта максимального показа в 99 дней.Дата устанавливается в следующем порядке: 1 число - год, 2 число - месяц (январь=0 и т.д), 3 число - день.Для работы нужна установленная библиотека jQuery, на сайте uCoz она есть по умолчанию, для других сайтов нужно будет её установить.
Код
<style>
.countdownHolder{
width:450px;
margin:0 auto;
font: 40px/1.5 'Arial';
text-align:center;
letter-spacing:-3px;
}
.position{
display: inline-block;
height: 1.6em;
overflow: hidden;
position: relative;
width: 1.05em;
}
.digit{
position:absolute;
display:block;
width:1em;
background-color:#444;
border-radius:0.2em;
text-align:center;
color:#fff;
letter-spacing:-1px;
}
.digit.static{
box-shadow:1px 1px 1px rgba(4, 4, 4, 0.35);
background-image: linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -o-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -moz-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -webkit-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -ms-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.5, #3A3A3A),
color-stop(0.5, #444444)
);
}
.countDiv{
display:inline-block;
width:16px;
height:1.6em;
position:relative;
}
.countDiv:before,
.countDiv:after{
position:absolute;
width:5px;
height:5px;
background-color:#444;
border-radius:50%;
left:50%;
margin-left:-3px;
top:0.5em;
box-shadow:1px 1px 1px rgba(4, 4, 4, 0.5);
content:'';
}
.countDiv:after{
top:0.9em;
}
</style>
<script src="http://delaisait.ucoz.ru/js/jQuery/plugin/countdown.js"></script>
<script>
$(function(){
var note = $('#note'),
ts = new Date(2013, 7 , 2),
newYear = true;
$('#countdown').countdown({
timestamp: ts,
callback: function(days, hours, minutes, seconds){
var message = "";
message += days + " day" + ( days==1 ? '':'s' ) + ", ";
message += hours + " hour" + ( hours==1 ? '':'s' ) + ", ";
message += minutes + " minute" + ( minutes==1 ? '':'s' ) + " and ";
message += seconds + " second" + ( seconds==1 ? '':'s' ) + "
";
}
});
});
</script>
<div id="countdown"></div>
.countdownHolder{
width:450px;
margin:0 auto;
font: 40px/1.5 'Arial';
text-align:center;
letter-spacing:-3px;
}
.position{
display: inline-block;
height: 1.6em;
overflow: hidden;
position: relative;
width: 1.05em;
}
.digit{
position:absolute;
display:block;
width:1em;
background-color:#444;
border-radius:0.2em;
text-align:center;
color:#fff;
letter-spacing:-1px;
}
.digit.static{
box-shadow:1px 1px 1px rgba(4, 4, 4, 0.35);
background-image: linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -o-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -moz-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -webkit-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -ms-linear-gradient(bottom, #3A3A3A 50%, #444444 50%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.5, #3A3A3A),
color-stop(0.5, #444444)
);
}
.countDiv{
display:inline-block;
width:16px;
height:1.6em;
position:relative;
}
.countDiv:before,
.countDiv:after{
position:absolute;
width:5px;
height:5px;
background-color:#444;
border-radius:50%;
left:50%;
margin-left:-3px;
top:0.5em;
box-shadow:1px 1px 1px rgba(4, 4, 4, 0.5);
content:'';
}
.countDiv:after{
top:0.9em;
}
</style>
<script src="http://delaisait.ucoz.ru/js/jQuery/plugin/countdown.js"></script>
<script>
$(function(){
var note = $('#note'),
ts = new Date(2013, 7 , 2),
newYear = true;
$('#countdown').countdown({
timestamp: ts,
callback: function(days, hours, minutes, seconds){
var message = "";
message += days + " day" + ( days==1 ? '':'s' ) + ", ";
message += hours + " hour" + ( hours==1 ? '':'s' ) + ", ";
message += minutes + " minute" + ( minutes==1 ? '':'s' ) + " and ";
message += seconds + " second" + ( seconds==1 ? '':'s' ) + "
";
}
});
});
</script>
<div id="countdown"></div>
Установите там где хотите видеть
Библиотека jQuery для проверки скрипта в редакторе
Не устанавливайте этот скрипт если сайт на uCoz,его нужно вставить к имеющемуся коду примера для проверки в редакторе
Код
<script type="text/javascript" src="http://s36.ucoz.net/src/jquery-1.7.2.js"></script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)