НОВЫЙ ВИД ДЛЯ МИНИ-ЧАТА (ПРЯМОЙ ОБМЕН СООБЩЕНИЯМИ)
Описание:
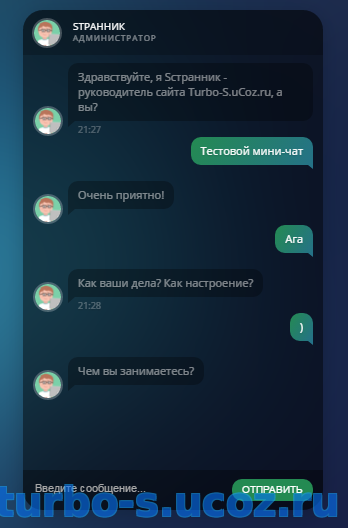
Это реализация нового вида для мини-чата, а точнее его заготовка. Вы можете посмотреть его в живую в предоставленной демонстрации. Возможно, в дальнейшем я его доработаю и адаптируем под готовую версию мини-чата для сайта. Пока что это просто демонстрация, но задумка, согласитесь, очень интересная.
Давайте приступим к его демонстрационной установке.
Подключим минимализированную версию библиотеки CSS стилей для скроллинга сообщений (jquery.mCustomScrollbar.min.css)
Теперь этот код где будет выглядит мини-чат:
Теперь добавим в CSS стили:
Теперь нам необходимо подключить плагины, jQuery и mCustomScrollbar отвечающий за скроллинг сообщений в чате.
Ну и в завершении, подключаем сам js обработчик нашего мини-чата
Это реализация нового вида для мини-чата, а точнее его заготовка. Вы можете посмотреть его в живую в предоставленной демонстрации. Возможно, в дальнейшем я его доработаю и адаптируем под готовую версию мини-чата для сайта. Пока что это просто демонстрация, но задумка, согласитесь, очень интересная.
Давайте приступим к его демонстрационной установке.
Подключим минимализированную версию библиотеки CSS стилей для скроллинга сообщений (jquery.mCustomScrollbar.min.css)
Код
<link rel='stylesheet prefetch' href='https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.3/jquery.mCustomScrollbar.min.css'>
Код
<div class="chat">
<div class="chat-title">
<h1>Sтранник</h1>
<h2>Администратор</h2>
<figure class="avatar">
<img src="https://373480170.uid.me/avatar.jpg" /></figure>
</div>
<div class="messages">
<div class="messages-content"></div>
</div>
<div class="message-box">
<textarea type="text" class="message-input" placeholder="Введите сообщение..."></textarea>
<button type="submit" class="message-submit">Отправить</button>
</div>
</div>
<div class="chat-title">
<h1>Sтранник</h1>
<h2>Администратор</h2>
<figure class="avatar">
<img src="https://373480170.uid.me/avatar.jpg" /></figure>
</div>
<div class="messages">
<div class="messages-content"></div>
</div>
<div class="message-box">
<textarea type="text" class="message-input" placeholder="Введите сообщение..."></textarea>
<button type="submit" class="message-submit">Отправить</button>
</div>
</div>
Код
<style type="text/css">
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Chat
--------------------*/
.chat {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 300px;
height: 80vh;
max-height: 500px;
z-index: 2;
overflow: hidden;
box-shadow: 0 5px 30px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.5);
border-radius: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
/* Chat Title
--------------------*/
.chat-title {
-webkit-box-flex: 0;
-ms-flex: 0 1 45px;
flex: 0 1 45px;
position: relative;
z-index: 2;
background: rgba(0, 0, 0, 0.2);
color: #fff;
text-transform: uppercase;
text-align: left;
padding: 10px 10px 10px 50px;
}
.chat-title h1,
.chat-title h2 {
font-weight: normal;
font-size: 10px;
margin: 0;
padding: 0;
}
.chat-title h2 {
color: rgba(255, 255, 255, 0.5);
font-size: 8px;
letter-spacing: 1px;
}
.chat-title .avatar {
position: absolute;
z-index: 1;
top: 8px;
left: 9px;
border-radius: 30px;
width: 30px;
height: 30px;
overflow: hidden;
margin: 0;
padding: 0;
border: 2px solid rgba(255, 255, 255, 0.24);
}
.chat-title .avatar img {
width: 100%;
height: auto;
}
/* Messages
--------------------*/
.messages {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
color: rgba(255, 255, 255, 0.5);
overflow: hidden;
position: relative;
width: 100%;
}
.messages .messages-content {
position: absolute;
top: 0;
left: 0;
height: 101%;
width: 100%;
}
.messages .message {
clear: both;
float: left;
padding: 6px 10px 7px;
border-radius: 10px 10px 10px 0;
background: rgba(0, 0, 0, 0.3);
margin: 8px 0;
font-size: 11px;
line-height: 1.4;
margin-left: 35px;
position: relative;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
.messages .message .timestamp {
position: absolute;
bottom: -15px;
font-size: 9px;
color: rgba(255, 255, 255, 0.3);
}
.messages .message::before {
content: '';
position: absolute;
bottom: -6px;
border-top: 6px solid rgba(0, 0, 0, 0.3);
left: 0;
border-right: 7px solid transparent;
}
.messages .message .avatar {
position: absolute;
z-index: 1;
bottom: -15px;
left: -35px;
border-radius: 30px;
width: 30px;
height: 30px;
overflow: hidden;
margin: 0;
padding: 0;
border: 2px solid rgba(255, 255, 255, 0.24);
}
.messages .message .avatar img {
width: 100%;
height: auto;
}
.messages .message.message-personal {
float: right;
color: #fff;
text-align: right;
background: -webkit-linear-gradient(330deg, #248A52, #257287);
background: linear-gradient(120deg, #248A52, #257287);
border-radius: 10px 10px 0 10px;
}
.messages .message.message-personal::before {
left: auto;
right: 0;
border-right: none;
border-left: 5px solid transparent;
border-top: 4px solid #257287;
bottom: -4px;
}
.messages .message:last-child {
margin-bottom: 30px;
}
.messages .message.new {
-webkit-transform: scale(0);
transform: scale(0);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-animation: bounce 500ms linear both;
animation: bounce 500ms linear both;
}
.messages .message.loading::before {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
content: '';
display: block;
width: 3px;
height: 3px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.5);
z-index: 2;
margin-top: 4px;
-webkit-animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
border: none;
-webkit-animation-delay: .15s;
animation-delay: .15s;
}
.messages .message.loading span {
display: block;
font-size: 0;
width: 20px;
height: 10px;
position: relative;
}
.messages .message.loading span::before {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
content: '';
display: block;
width: 3px;
height: 3px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.5);
z-index: 2;
margin-top: 4px;
-webkit-animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
margin-left: -7px;
}
.messages .message.loading span::after {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
content: '';
display: block;
width: 3px;
height: 3px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.5);
z-index: 2;
margin-top: 4px;
-webkit-animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
margin-left: 7px;
-webkit-animation-delay: .3s;
animation-delay: .3s;
}
/* Message Box
--------------------*/
.message-box {
-webkit-box-flex: 0;
-ms-flex: 0 1 40px;
flex: 0 1 40px;
width: 100%;
background: rgba(0, 0, 0, 0.3);
padding: 10px;
position: relative;
}
.message-box .message-input {
background: none;
border: none;
outline: none !important;
resize: none;
color: rgba(255, 255, 255, 0.7);
font-size: 11px;
height: 17px;
margin: 0;
padding-right: 20px;
width: 265px;
}
.message-box textarea:focus:-webkit-placeholder {
color: transparent;
}
.message-box .message-submit {
position: absolute;
z-index: 1;
top: 9px;
right: 10px;
color: #fff;
border: none;
background: #248A52;
font-size: 10px;
text-transform: uppercase;
line-height: 1;
padding: 6px 10px;
border-radius: 10px;
outline: none !important;
-webkit-transition: background .2s ease;
transition: background .2s ease;
}
.message-box .message-submit:hover {
background: #1D7745;
}
/* Custom Srollbar
--------------------*/
.mCSB_scrollTools {
margin: 1px -3px 1px 0;
opacity: 0;
}
.mCSB_inside > .mCSB_container {
margin-right: 0px;
padding: 0 10px;
}
.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar {
background-color: rgba(0, 0, 0, 0.5) !important;
}
/* Bounce
--------------------*/
@-webkit-keyframes bounce {
0% {
-webkit-transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
4.7% {
-webkit-transform: matrix3d(0.45, 0, 0, 0, 0, 0.45, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.45, 0, 0, 0, 0, 0.45, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
9.41% {
-webkit-transform: matrix3d(0.883, 0, 0, 0, 0, 0.883, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.883, 0, 0, 0, 0, 0.883, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
14.11% {
-webkit-transform: matrix3d(1.141, 0, 0, 0, 0, 1.141, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.141, 0, 0, 0, 0, 1.141, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
18.72% {
-webkit-transform: matrix3d(1.212, 0, 0, 0, 0, 1.212, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.212, 0, 0, 0, 0, 1.212, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
24.32% {
-webkit-transform: matrix3d(1.151, 0, 0, 0, 0, 1.151, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.151, 0, 0, 0, 0, 1.151, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
29.93% {
-webkit-transform: matrix3d(1.048, 0, 0, 0, 0, 1.048, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.048, 0, 0, 0, 0, 1.048, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
35.54% {
-webkit-transform: matrix3d(0.979, 0, 0, 0, 0, 0.979, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.979, 0, 0, 0, 0, 0.979, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
41.04% {
-webkit-transform: matrix3d(0.961, 0, 0, 0, 0, 0.961, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.961, 0, 0, 0, 0, 0.961, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
52.15% {
-webkit-transform: matrix3d(0.991, 0, 0, 0, 0, 0.991, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.991, 0, 0, 0, 0, 0.991, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
63.26% {
-webkit-transform: matrix3d(1.007, 0, 0, 0, 0, 1.007, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.007, 0, 0, 0, 0, 1.007, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
85.49% {
-webkit-transform: matrix3d(0.999, 0, 0, 0, 0, 0.999, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.999, 0, 0, 0, 0, 0.999, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
100% {
-webkit-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
}
@keyframes bounce {
0% {
-webkit-transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
4.7% {
-webkit-transform: matrix3d(0.45, 0, 0, 0, 0, 0.45, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.45, 0, 0, 0, 0, 0.45, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
9.41% {
-webkit-transform: matrix3d(0.883, 0, 0, 0, 0, 0.883, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.883, 0, 0, 0, 0, 0.883, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
14.11% {
-webkit-transform: matrix3d(1.141, 0, 0, 0, 0, 1.141, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.141, 0, 0, 0, 0, 1.141, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
18.72% {
-webkit-transform: matrix3d(1.212, 0, 0, 0, 0, 1.212, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.212, 0, 0, 0, 0, 1.212, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
24.32% {
-webkit-transform: matrix3d(1.151, 0, 0, 0, 0, 1.151, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.151, 0, 0, 0, 0, 1.151, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
29.93% {
-webkit-transform: matrix3d(1.048, 0, 0, 0, 0, 1.048, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.048, 0, 0, 0, 0, 1.048, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
35.54% {
-webkit-transform: matrix3d(0.979, 0, 0, 0, 0, 0.979, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.979, 0, 0, 0, 0, 0.979, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
41.04% {
-webkit-transform: matrix3d(0.961, 0, 0, 0, 0, 0.961, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.961, 0, 0, 0, 0, 0.961, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
52.15% {
-webkit-transform: matrix3d(0.991, 0, 0, 0, 0, 0.991, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.991, 0, 0, 0, 0, 0.991, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
63.26% {
-webkit-transform: matrix3d(1.007, 0, 0, 0, 0, 1.007, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.007, 0, 0, 0, 0, 1.007, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
85.49% {
-webkit-transform: matrix3d(0.999, 0, 0, 0, 0, 0.999, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.999, 0, 0, 0, 0, 0.999, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
100% {
-webkit-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
}
@-webkit-keyframes ball {
from {
-webkit-transform: translateY(0) scaleY(0.8);
transform: translateY(0) scaleY(0.8);
}
to {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}
}
@keyframes ball {
from {
-webkit-transform: translateY(0) scaleY(0.8);
transform: translateY(0) scaleY(0.8);
}
to {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}
}
</style>
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Chat
--------------------*/
.chat {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 300px;
height: 80vh;
max-height: 500px;
z-index: 2;
overflow: hidden;
box-shadow: 0 5px 30px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.5);
border-radius: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
/* Chat Title
--------------------*/
.chat-title {
-webkit-box-flex: 0;
-ms-flex: 0 1 45px;
flex: 0 1 45px;
position: relative;
z-index: 2;
background: rgba(0, 0, 0, 0.2);
color: #fff;
text-transform: uppercase;
text-align: left;
padding: 10px 10px 10px 50px;
}
.chat-title h1,
.chat-title h2 {
font-weight: normal;
font-size: 10px;
margin: 0;
padding: 0;
}
.chat-title h2 {
color: rgba(255, 255, 255, 0.5);
font-size: 8px;
letter-spacing: 1px;
}
.chat-title .avatar {
position: absolute;
z-index: 1;
top: 8px;
left: 9px;
border-radius: 30px;
width: 30px;
height: 30px;
overflow: hidden;
margin: 0;
padding: 0;
border: 2px solid rgba(255, 255, 255, 0.24);
}
.chat-title .avatar img {
width: 100%;
height: auto;
}
/* Messages
--------------------*/
.messages {
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
color: rgba(255, 255, 255, 0.5);
overflow: hidden;
position: relative;
width: 100%;
}
.messages .messages-content {
position: absolute;
top: 0;
left: 0;
height: 101%;
width: 100%;
}
.messages .message {
clear: both;
float: left;
padding: 6px 10px 7px;
border-radius: 10px 10px 10px 0;
background: rgba(0, 0, 0, 0.3);
margin: 8px 0;
font-size: 11px;
line-height: 1.4;
margin-left: 35px;
position: relative;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
.messages .message .timestamp {
position: absolute;
bottom: -15px;
font-size: 9px;
color: rgba(255, 255, 255, 0.3);
}
.messages .message::before {
content: '';
position: absolute;
bottom: -6px;
border-top: 6px solid rgba(0, 0, 0, 0.3);
left: 0;
border-right: 7px solid transparent;
}
.messages .message .avatar {
position: absolute;
z-index: 1;
bottom: -15px;
left: -35px;
border-radius: 30px;
width: 30px;
height: 30px;
overflow: hidden;
margin: 0;
padding: 0;
border: 2px solid rgba(255, 255, 255, 0.24);
}
.messages .message .avatar img {
width: 100%;
height: auto;
}
.messages .message.message-personal {
float: right;
color: #fff;
text-align: right;
background: -webkit-linear-gradient(330deg, #248A52, #257287);
background: linear-gradient(120deg, #248A52, #257287);
border-radius: 10px 10px 0 10px;
}
.messages .message.message-personal::before {
left: auto;
right: 0;
border-right: none;
border-left: 5px solid transparent;
border-top: 4px solid #257287;
bottom: -4px;
}
.messages .message:last-child {
margin-bottom: 30px;
}
.messages .message.new {
-webkit-transform: scale(0);
transform: scale(0);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-animation: bounce 500ms linear both;
animation: bounce 500ms linear both;
}
.messages .message.loading::before {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
content: '';
display: block;
width: 3px;
height: 3px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.5);
z-index: 2;
margin-top: 4px;
-webkit-animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
border: none;
-webkit-animation-delay: .15s;
animation-delay: .15s;
}
.messages .message.loading span {
display: block;
font-size: 0;
width: 20px;
height: 10px;
position: relative;
}
.messages .message.loading span::before {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
content: '';
display: block;
width: 3px;
height: 3px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.5);
z-index: 2;
margin-top: 4px;
-webkit-animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
margin-left: -7px;
}
.messages .message.loading span::after {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
content: '';
display: block;
width: 3px;
height: 3px;
border-radius: 50%;
background: rgba(255, 255, 255, 0.5);
z-index: 2;
margin-top: 4px;
-webkit-animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
animation: ball 0.45s cubic-bezier(0, 0, 0.15, 1) alternate infinite;
margin-left: 7px;
-webkit-animation-delay: .3s;
animation-delay: .3s;
}
/* Message Box
--------------------*/
.message-box {
-webkit-box-flex: 0;
-ms-flex: 0 1 40px;
flex: 0 1 40px;
width: 100%;
background: rgba(0, 0, 0, 0.3);
padding: 10px;
position: relative;
}
.message-box .message-input {
background: none;
border: none;
outline: none !important;
resize: none;
color: rgba(255, 255, 255, 0.7);
font-size: 11px;
height: 17px;
margin: 0;
padding-right: 20px;
width: 265px;
}
.message-box textarea:focus:-webkit-placeholder {
color: transparent;
}
.message-box .message-submit {
position: absolute;
z-index: 1;
top: 9px;
right: 10px;
color: #fff;
border: none;
background: #248A52;
font-size: 10px;
text-transform: uppercase;
line-height: 1;
padding: 6px 10px;
border-radius: 10px;
outline: none !important;
-webkit-transition: background .2s ease;
transition: background .2s ease;
}
.message-box .message-submit:hover {
background: #1D7745;
}
/* Custom Srollbar
--------------------*/
.mCSB_scrollTools {
margin: 1px -3px 1px 0;
opacity: 0;
}
.mCSB_inside > .mCSB_container {
margin-right: 0px;
padding: 0 10px;
}
.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar {
background-color: rgba(0, 0, 0, 0.5) !important;
}
/* Bounce
--------------------*/
@-webkit-keyframes bounce {
0% {
-webkit-transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
4.7% {
-webkit-transform: matrix3d(0.45, 0, 0, 0, 0, 0.45, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.45, 0, 0, 0, 0, 0.45, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
9.41% {
-webkit-transform: matrix3d(0.883, 0, 0, 0, 0, 0.883, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.883, 0, 0, 0, 0, 0.883, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
14.11% {
-webkit-transform: matrix3d(1.141, 0, 0, 0, 0, 1.141, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.141, 0, 0, 0, 0, 1.141, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
18.72% {
-webkit-transform: matrix3d(1.212, 0, 0, 0, 0, 1.212, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.212, 0, 0, 0, 0, 1.212, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
24.32% {
-webkit-transform: matrix3d(1.151, 0, 0, 0, 0, 1.151, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.151, 0, 0, 0, 0, 1.151, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
29.93% {
-webkit-transform: matrix3d(1.048, 0, 0, 0, 0, 1.048, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.048, 0, 0, 0, 0, 1.048, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
35.54% {
-webkit-transform: matrix3d(0.979, 0, 0, 0, 0, 0.979, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.979, 0, 0, 0, 0, 0.979, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
41.04% {
-webkit-transform: matrix3d(0.961, 0, 0, 0, 0, 0.961, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.961, 0, 0, 0, 0, 0.961, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
52.15% {
-webkit-transform: matrix3d(0.991, 0, 0, 0, 0, 0.991, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.991, 0, 0, 0, 0, 0.991, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
63.26% {
-webkit-transform: matrix3d(1.007, 0, 0, 0, 0, 1.007, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.007, 0, 0, 0, 0, 1.007, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
85.49% {
-webkit-transform: matrix3d(0.999, 0, 0, 0, 0, 0.999, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.999, 0, 0, 0, 0, 0.999, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
100% {
-webkit-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
}
@keyframes bounce {
0% {
-webkit-transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
4.7% {
-webkit-transform: matrix3d(0.45, 0, 0, 0, 0, 0.45, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.45, 0, 0, 0, 0, 0.45, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
9.41% {
-webkit-transform: matrix3d(0.883, 0, 0, 0, 0, 0.883, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.883, 0, 0, 0, 0, 0.883, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
14.11% {
-webkit-transform: matrix3d(1.141, 0, 0, 0, 0, 1.141, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.141, 0, 0, 0, 0, 1.141, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
18.72% {
-webkit-transform: matrix3d(1.212, 0, 0, 0, 0, 1.212, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.212, 0, 0, 0, 0, 1.212, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
24.32% {
-webkit-transform: matrix3d(1.151, 0, 0, 0, 0, 1.151, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.151, 0, 0, 0, 0, 1.151, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
29.93% {
-webkit-transform: matrix3d(1.048, 0, 0, 0, 0, 1.048, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.048, 0, 0, 0, 0, 1.048, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
35.54% {
-webkit-transform: matrix3d(0.979, 0, 0, 0, 0, 0.979, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.979, 0, 0, 0, 0, 0.979, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
41.04% {
-webkit-transform: matrix3d(0.961, 0, 0, 0, 0, 0.961, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.961, 0, 0, 0, 0, 0.961, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
52.15% {
-webkit-transform: matrix3d(0.991, 0, 0, 0, 0, 0.991, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.991, 0, 0, 0, 0, 0.991, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
63.26% {
-webkit-transform: matrix3d(1.007, 0, 0, 0, 0, 1.007, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1.007, 0, 0, 0, 0, 1.007, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
85.49% {
-webkit-transform: matrix3d(0.999, 0, 0, 0, 0, 0.999, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(0.999, 0, 0, 0, 0, 0.999, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
100% {
-webkit-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
}
}
@-webkit-keyframes ball {
from {
-webkit-transform: translateY(0) scaleY(0.8);
transform: translateY(0) scaleY(0.8);
}
to {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}
}
@keyframes ball {
from {
-webkit-transform: translateY(0) scaleY(0.8);
transform: translateY(0) scaleY(0.8);
}
to {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}
}
</style>
Теперь нам необходимо подключить плагины, jQuery и mCustomScrollbar отвечающий за скроллинг сообщений в чате.
Код
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.3/jquery.mCustomScrollbar.concat.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.3/jquery.mCustomScrollbar.concat.min.js'></script>
Код
<script>
var $messages = $('.messages-content'),
d, h, m,
i = 0;
$(window).load(function () {
$messages.mCustomScrollbar();
setTimeout(function () {
fakeMessage();
}, 100);
});
function updateScrollbar() {
$messages.mCustomScrollbar("update").mCustomScrollbar('scrollTo', 'bottom', {
scrollInertia: 10,
timeout: 0
});
}
function setDate() {
d = new Date()
if (m != d.getMinutes()) {
m = d.getMinutes();
$('<div class="timestamp">' + d.getHours() + ':' + m + '</div>').appendTo($('.message:last'));
}
}
function insertMessage() {
msg = $('.message-input').val();
if ($.trim(msg) == '') {
return false;
}
$('<div class="message message-personal">' + msg + '</div>').appendTo($('.mCSB_container')).addClass('new');
setDate();
$('.message-input').val(null);
updateScrollbar();
setTimeout(function () {
fakeMessage();
}, 1000 + (Math.random() * 20) * 100);
}
$('.message-submit').click(function () {
insertMessage();
});
$(window).on('keydown', function (e) {
if (e.which == 13) {
insertMessage();
return false;
}
})
var Fake = [
'Здравствуйте, я Buger - руководитель сайта Turbo-S.uCoz.ru, а вы?',
'Очень приятно!',
'Как ваши дела? Как настроение?',
'Чем вы занимаетесь?',
'Это потрясающе',
'Turbo-S - отличный интернет-магазин',
'Я думаю вам понравится здесь',
'Почему вы так думаете?',
'Извините, мне нужно отлучиться не на долгое время',
'Было приятно пообщаться с вами',
'Буду рад видеть вас здесь снова',
'До свидания!',
':)'
]
function fakeMessage() {
if ($('.message-input').val() != '') {
return false;
}
$('<div class="message loading new"><figure class="avatar"><img src="https://373480170.uid.me/avatar.jpg" /></figure><span></span></div>').appendTo($('.mCSB_container'));
updateScrollbar();
setTimeout(function () {
$('.message.loading').remove();
$('<div class="message new"><figure class="avatar"><img src="https://373480170.uid.me/avatar.jpg" /></figure>' +Fake [i]+ '</div>').appendTo($('.mCSB_container')).addClass('new');
setDate();
updateScrollbar();
i++;
}, 1000 + (Math.random() * 20) * 100);
}
</script>
var $messages = $('.messages-content'),
d, h, m,
i = 0;
$(window).load(function () {
$messages.mCustomScrollbar();
setTimeout(function () {
fakeMessage();
}, 100);
});
function updateScrollbar() {
$messages.mCustomScrollbar("update").mCustomScrollbar('scrollTo', 'bottom', {
scrollInertia: 10,
timeout: 0
});
}
function setDate() {
d = new Date()
if (m != d.getMinutes()) {
m = d.getMinutes();
$('<div class="timestamp">' + d.getHours() + ':' + m + '</div>').appendTo($('.message:last'));
}
}
function insertMessage() {
msg = $('.message-input').val();
if ($.trim(msg) == '') {
return false;
}
$('<div class="message message-personal">' + msg + '</div>').appendTo($('.mCSB_container')).addClass('new');
setDate();
$('.message-input').val(null);
updateScrollbar();
setTimeout(function () {
fakeMessage();
}, 1000 + (Math.random() * 20) * 100);
}
$('.message-submit').click(function () {
insertMessage();
});
$(window).on('keydown', function (e) {
if (e.which == 13) {
insertMessage();
return false;
}
})
var Fake = [
'Здравствуйте, я Buger - руководитель сайта Turbo-S.uCoz.ru, а вы?',
'Очень приятно!',
'Как ваши дела? Как настроение?',
'Чем вы занимаетесь?',
'Это потрясающе',
'Turbo-S - отличный интернет-магазин',
'Я думаю вам понравится здесь',
'Почему вы так думаете?',
'Извините, мне нужно отлучиться не на долгое время',
'Было приятно пообщаться с вами',
'Буду рад видеть вас здесь снова',
'До свидания!',
':)'
]
function fakeMessage() {
if ($('.message-input').val() != '') {
return false;
}
$('<div class="message loading new"><figure class="avatar"><img src="https://373480170.uid.me/avatar.jpg" /></figure><span></span></div>').appendTo($('.mCSB_container'));
updateScrollbar();
setTimeout(function () {
$('.message.loading').remove();
$('<div class="message new"><figure class="avatar"><img src="https://373480170.uid.me/avatar.jpg" /></figure>' +Fake [i]+ '</div>').appendTo($('.mCSB_container')).addClass('new');
setDate();
updateScrollbar();
i++;
}, 1000 + (Math.random() * 20) * 100);
}
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ИсточникМатериал взят с другого сайта
Комментарии (2)