ЛЮБОЕ КОЛИЧЕСТВО ДОПОЛНИТЕЛЬНЫХ ПОЛЕЙ ДЛЯ КАТАЛОГА ФАЙЛОВ для Ucoz
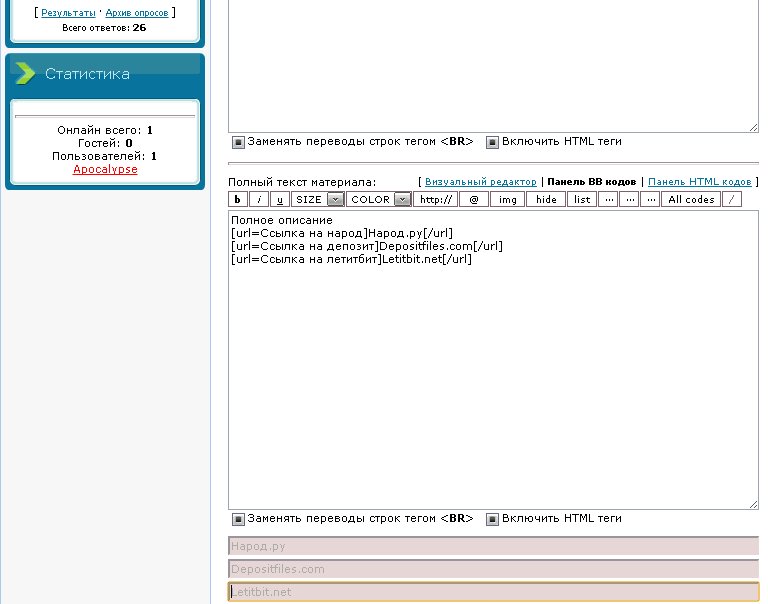
ЛЮБОЕ КОЛИЧЕСТВО ДОПОЛНИТЕЛЬНЫХ ПОЛЕЙ ДЛЯ КАТАЛОГА ФАЙЛОВ для Ucoz-удобный скрипт для добавления материала если вы используете такие системы как депозит,народ,турбобит и др,такой скрипт позволит вам создавать неограниченные поля для ввода таких ссылок
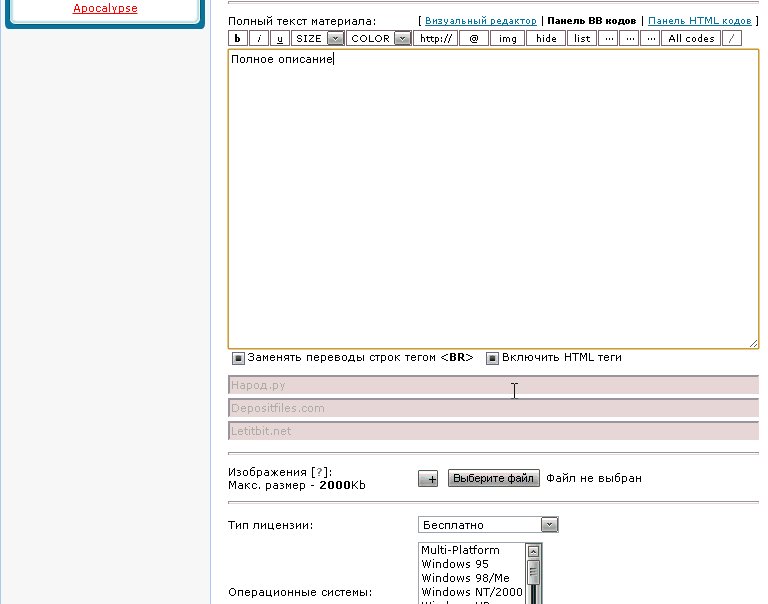
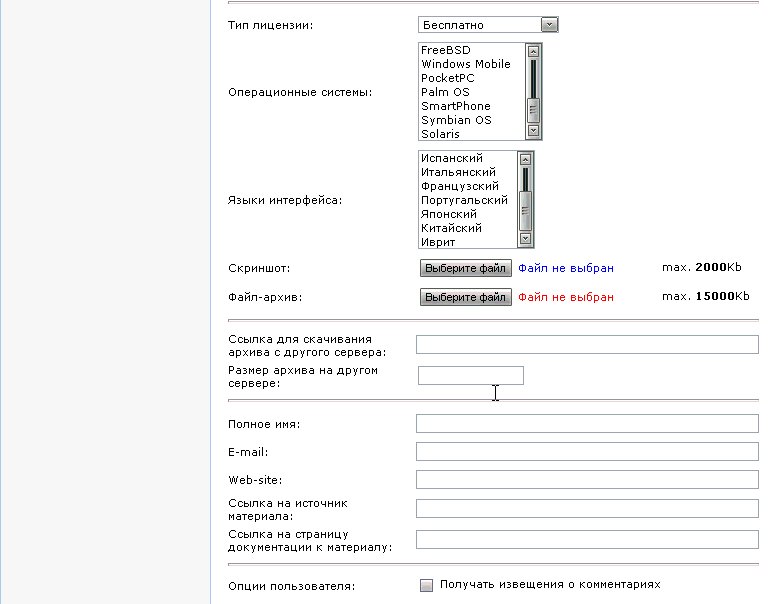
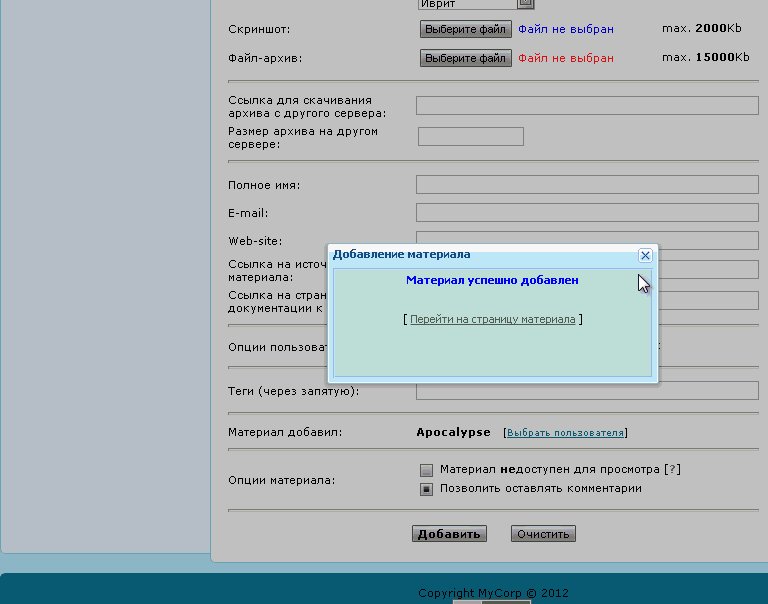
Установка: На странице добавления и редактирования Каталога файлов перед
Установка: На странице добавления и редактирования Каталога файлов перед