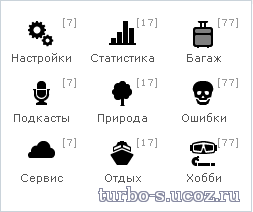
КРАСИВЫЙ ВИД МЕНЮ КАТЕГОРИЙ UCOZ
КРАСИВЫЙ ВИД МЕНЮ КАТЕГОРИЙ UCOZ -такой вид категории уже зрительно дает нам предположение что может быть при нажатии данной категории,это не однотипные иконки и название категории,а вполне красивые и разные иконки.
Установка:
Заходим в новости сайта нажимаем гаечный ключ и в появившемся окне заполняем описание категории
Код ниже
В ксс стили вставляем этот код,рекомендую не вставлять огромных ссылок
В данном решении я не стал скрывать ячейку span, в которой отображается количество новостей в той или иной рубрики сайта. Если вы захотели скрыть данную функцию, то в css стилях замените
На
Установка:
Заходим в новости сайта нажимаем гаечный ключ и в появившемся окне заполняем описание категории
Код ниже
Код
<img alt="" src="адрес" />
В ксс стили вставляем этот код,рекомендую не вставлять огромных ссылок
Код
.catsTable {
width:250px;
overflow: hidden;
margin: 15px 0px;
border-collapse: collapse!important;`
font:11px Verdana,Arial,sans-serif;
}
.catsTable tr {
float:left;
position:relative;
margin: 5px 0px 5px 0px;
}
.catsTd {
width: 81px;
height: 50px;
text-align:center;
}
.catName {
top:0;
left:0;
float:left;
z-index: 2;
width: 81px;
position:absolute;
padding-top: 30px;
}
a.catName:link,
a.catName:visited,
a.catName:active {color:#555;}
a.catName:hover {color:#2C68A6; font-weight: bold;}
.catsTd div {
z-index:3;
width: 81px;
height: 30px;
}
.catNumData {
z-index: 1;
top:-5px;
right:5px;
position:absolute;
font:9px Verdana,Arial,sans-serif; color:#999;
}
width:250px;
overflow: hidden;
margin: 15px 0px;
border-collapse: collapse!important;`
font:11px Verdana,Arial,sans-serif;
}
.catsTable tr {
float:left;
position:relative;
margin: 5px 0px 5px 0px;
}
.catsTd {
width: 81px;
height: 50px;
text-align:center;
}
.catName {
top:0;
left:0;
float:left;
z-index: 2;
width: 81px;
position:absolute;
padding-top: 30px;
}
a.catName:link,
a.catName:visited,
a.catName:active {color:#555;}
a.catName:hover {color:#2C68A6; font-weight: bold;}
.catsTd div {
z-index:3;
width: 81px;
height: 30px;
}
.catNumData {
z-index: 1;
top:-5px;
right:5px;
position:absolute;
font:9px Verdana,Arial,sans-serif; color:#999;
}
В данном решении я не стал скрывать ячейку span, в которой отображается количество новостей в той или иной рубрики сайта. Если вы захотели скрыть данную функцию, то в css стилях замените
Код
.catNumData {
z-index: 1;
top:-5px;
right:5px;
position:absolute;
font:9px Verdana,Arial,sans-serif; color:#999;
}
z-index: 1;
top:-5px;
right:5px;
position:absolute;
font:9px Verdana,Arial,sans-serif; color:#999;
}
На
Код
.catNumData {
display:none!important;
}
display:none!important;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)