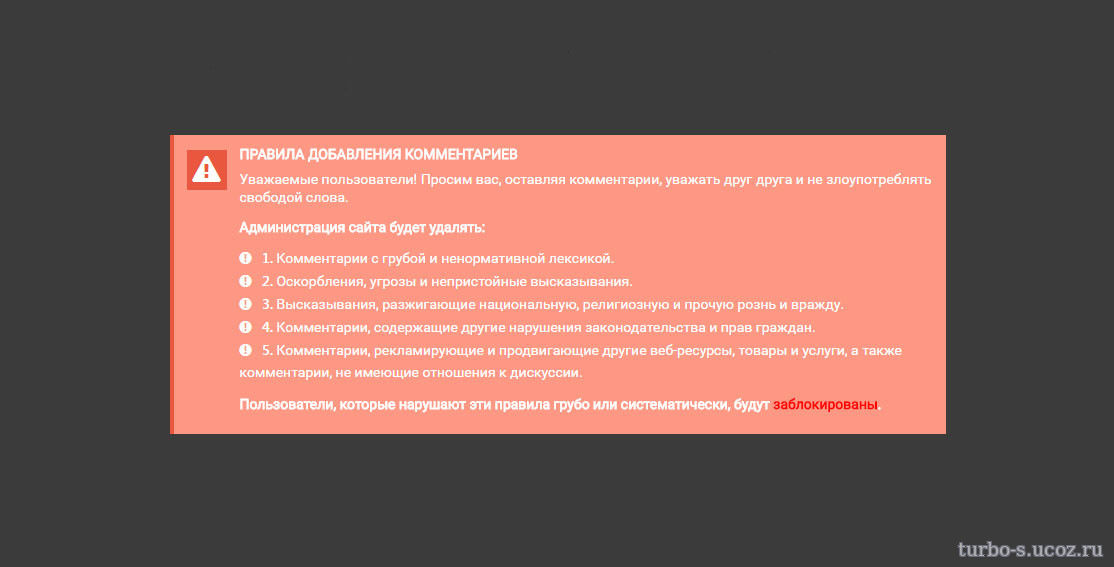
Красивое окно "Правил" на сайт uCoz
Красивое окно "Правил" на сайт uCoz-на всех сайтах материал можно прокомментировать и у каждого сайта свои правила комментирования материала,но кто-то порой не помнит этих правил и нарушает их в следствии своего не ведения.Такой скрипт вывод правил комментирования не только с ориентирует пользователей на комментирование по правилам,но и к тому же придаст некий стильный вид,что придаст скудному дизайну страницы материала дополненный вид
Установка:Страница материала и в то место,где хотите видеть
CSS
Установка:Страница материала и в то место,где хотите видеть
Код
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link rel="stylesheet" href="/css/font-awesome.css">
<link rel="stylesheet" href="/css/animate.css">
<div class="art-alert_danger mb-25 mt-25">
<span class="alert-icon"><i class="fa fa-exclamation-triangle"></i></span>
<div class="alert-descr">
<strong style="text-transform:uppercase">Правила добавления комментариев</strong>
<div class="alert-content">
Уважаемые пользователи! Просим вас, оставляя комментарии, уважать друг друга и не злоупотреблять свободой слова.
<div class="mt-10" style="line-height:22px;">
<strong>Администрация сайта будет удалять:</strong><br>
<i class="fa fa-exclamation-circle"></i> <b>1.</b> Комментарии с грубой и ненормативной лексикой.<br>
<i class="fa fa-exclamation-circle"></i> <b>2.</b> Оскорбления, угрозы и непристойные высказывания.<br>
<i class="fa fa-exclamation-circle"></i> <b>3.</b> Высказывания, разжигающие национальную, религиозную и прочую рознь и вражду.<br>
<i class="fa fa-exclamation-circle"></i> <b>4.</b> Комментарии, содержащие другие нарушения законодательства и прав граждан.<br>
<i class="fa fa-exclamation-circle"></i> <b>5.</b> Комментарии, рекламирующие и продвигающие другие веб-ресурсы, товары и услуги, а также комментарии, не имеющие отношения к дискуссии.
<br>
<strong class="mt-10">Пользователи, которые нарушают эти правила грубо или систематически, будут <span style="color:red">заблокированы</span>.</strong>
</div>
</div>
</div>
</div>
<link rel="stylesheet" href="/css/font-awesome.css">
<link rel="stylesheet" href="/css/animate.css">
<div class="art-alert_danger mb-25 mt-25">
<span class="alert-icon"><i class="fa fa-exclamation-triangle"></i></span>
<div class="alert-descr">
<strong style="text-transform:uppercase">Правила добавления комментариев</strong>
<div class="alert-content">
Уважаемые пользователи! Просим вас, оставляя комментарии, уважать друг друга и не злоупотреблять свободой слова.
<div class="mt-10" style="line-height:22px;">
<strong>Администрация сайта будет удалять:</strong><br>
<i class="fa fa-exclamation-circle"></i> <b>1.</b> Комментарии с грубой и ненормативной лексикой.<br>
<i class="fa fa-exclamation-circle"></i> <b>2.</b> Оскорбления, угрозы и непристойные высказывания.<br>
<i class="fa fa-exclamation-circle"></i> <b>3.</b> Высказывания, разжигающие национальную, религиозную и прочую рознь и вражду.<br>
<i class="fa fa-exclamation-circle"></i> <b>4.</b> Комментарии, содержащие другие нарушения законодательства и прав граждан.<br>
<i class="fa fa-exclamation-circle"></i> <b>5.</b> Комментарии, рекламирующие и продвигающие другие веб-ресурсы, товары и услуги, а также комментарии, не имеющие отношения к дискуссии.
<br>
<strong class="mt-10">Пользователи, которые нарушают эти правила грубо или систематически, будут <span style="color:red">заблокированы</span>.</strong>
</div>
</div>
</div>
</div>
CSS
Код
.art-alert_danger{background:#FD9883;border-left:5px solid #E9573F;padding:12px;color:#fff;}
.art-alert_danger .alert-icon{background:#E9573F;}
.mb-25 {margin-bottom: 25px !important;}
.mt-25 {margin-top: 25px !important;}
.mt-10 {margin-top: 10px !important;}
.alert-icon{width:40px;height:40px;display:inline-block;float:left;margin:4px 1px;}
.alert-icon i{width:40px;height:40px;display:block;text-align:center;line-height:40px;font-size:28px;color:#FFF;}
.alert-descr{margin-left:54px;
font-family: 'Roboto', sans-serif;}
.alert-descr strong{margin-bottom:8px;display:inline-block;font-size:14px;font-weight:bold;
font-family: 'Roboto', sans-serif;}
.alert-content{font-size:14px;line-height:18px;
font-family: 'Roboto', sans-serif;}
.art-alert_danger .alert-icon{background:#E9573F;}
.mb-25 {margin-bottom: 25px !important;}
.mt-25 {margin-top: 25px !important;}
.mt-10 {margin-top: 10px !important;}
.alert-icon{width:40px;height:40px;display:inline-block;float:left;margin:4px 1px;}
.alert-icon i{width:40px;height:40px;display:block;text-align:center;line-height:40px;font-size:28px;color:#FFF;}
.alert-descr{margin-left:54px;
font-family: 'Roboto', sans-serif;}
.alert-descr strong{margin-bottom:8px;display:inline-block;font-size:14px;font-weight:bold;
font-family: 'Roboto', sans-serif;}
.alert-content{font-size:14px;line-height:18px;
font-family: 'Roboto', sans-serif;}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)