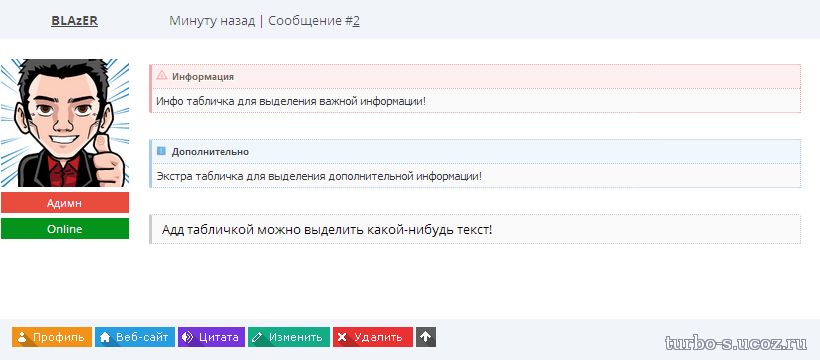
Информационные таблички для форума uCoz
Информационные таблички для форума uCoz-данные таблички лишь прибавит эффектности вашему форуму,что несомненно оценят пользователи вашего форума и однозначно для владельцов сайтов это станет повод для обновления
Установка:в общий вид страниц форума после $BODY$ ставим код
В форме добавления сообщения находим $BBCODES$ и после пишем
Это в CSS
Источник:http://yraaa.ru/
Установка:в общий вид страниц форума после $BODY$ ставим код
Код
<script type="text/javascript" src="/js/forumnewbb.js"></script>
В форме добавления сообщения находим $BBCODES$ и после пишем
Код
<span style="padding-right:1px;">
<input type="button" class="codeButtons" onclick="simpletag('info','','','message','');return false;" value="info" id="info" title="Важная информация">
</span>
<span style="padding-right:1px;">
<input type="button" class="codeButtons" onclick="simpletag('extra','','','message','');return false;" value="extra" id="extra" title="Дополнительно"></span>
<span style="padding-right:1px;">
<input type="button" class="codeButtons" onclick="simpletag('add','','','message','');return false;" value="add" id="add" title="Выделение текста">
</span>
<input type="button" class="codeButtons" onclick="simpletag('info','','','message','');return false;" value="info" id="info" title="Важная информация">
</span>
<span style="padding-right:1px;">
<input type="button" class="codeButtons" onclick="simpletag('extra','','','message','');return false;" value="extra" id="extra" title="Дополнительно"></span>
<span style="padding-right:1px;">
<input type="button" class="codeButtons" onclick="simpletag('add','','','message','');return false;" value="add" id="add" title="Выделение текста">
</span>
Это в CSS
Код
.CodeBlock_bb {
padding-top: 5px;
padding-bottom: 3px;
}
.information_bb {
color:#745e60;
max-width:655px;
background: url('http://webup.3dn.ru/_ld/0/73313159.png') no-repeat 4px 4px #fcf0f0;
padding:5px 10px 5px 20px !important;
border:1px dotted #eeaaaa;
border-left:3px solid #eeaaaa;
border-bottom:0px;
text-shadow:0px 1px 0px #fff;
-webkit-border-top-left-radius: 2px;
-moz-border-radius-topleft: 2px;
border-top-left-radius: 2px;
}
.information_bbm {
overflow: hidden;
color:#333;
max-width:675px;
border:1px dotted #eeaaaa !important;
border-left:3px solid #eeaaaa !important;
background:#fafafa;
padding:5px;
font-size:11px;
font-family:tahoma;
-webkit-border-bottom-left-radius: 2px;
-moz-border-radius-bottomleft: 2px;
border-bottom-left-radius: 2px;
}
.extra_bb {
color:#3a454f;
max-width:655px;
background: url('http://webup.3dn.ru/_ld/0/98744443.png') no-repeat 4px 6px #f0f7fc;
padding:5px 10px 5px 20px !important;
border:1px dotted #aacdee;
border-left:3px solid #aacdee;
border-bottom:0px;
text-shadow:0px 1px 0px #fff;
-webkit-border-top-left-radius: 2px;
-moz-border-radius-topleft: 2px;
border-top-left-radius: 2px;
}
.extra_bbm {
overflow: hidden;
color:#333;
max-width:675px;
border:1px dotted #aacaee !important;
border-left:3px solid #aacaee !important;
background:#fafafa;
padding:5px;
font-size:11px;
font-family:tahoma;
-webkit-border-bottom-left-radius: 2px;
-moz-border-radius-bottomleft: 2px;
border-bottom-left-radius: 2px;
}
.add_bb {
max-width:665px;
background:#fafafa;
padding:5px 10px 5px 10px !important;
border:1px dotted #ccc;
border-left:3px solid #ccc;
-webkit-border-top-left-radius: 2px;
-webkit-border-top-right-radius: 2px;
-moz-border-radius-topleft: 2px;
-moz-border-radius-topright: 2px;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
}
.CodeBlock_bb:hover {
-webkit-filter:blur(2px) grayscale(2);
opacity:.8;
cursor: pointer;
}
padding-top: 5px;
padding-bottom: 3px;
}
.information_bb {
color:#745e60;
max-width:655px;
background: url('http://webup.3dn.ru/_ld/0/73313159.png') no-repeat 4px 4px #fcf0f0;
padding:5px 10px 5px 20px !important;
border:1px dotted #eeaaaa;
border-left:3px solid #eeaaaa;
border-bottom:0px;
text-shadow:0px 1px 0px #fff;
-webkit-border-top-left-radius: 2px;
-moz-border-radius-topleft: 2px;
border-top-left-radius: 2px;
}
.information_bbm {
overflow: hidden;
color:#333;
max-width:675px;
border:1px dotted #eeaaaa !important;
border-left:3px solid #eeaaaa !important;
background:#fafafa;
padding:5px;
font-size:11px;
font-family:tahoma;
-webkit-border-bottom-left-radius: 2px;
-moz-border-radius-bottomleft: 2px;
border-bottom-left-radius: 2px;
}
.extra_bb {
color:#3a454f;
max-width:655px;
background: url('http://webup.3dn.ru/_ld/0/98744443.png') no-repeat 4px 6px #f0f7fc;
padding:5px 10px 5px 20px !important;
border:1px dotted #aacdee;
border-left:3px solid #aacdee;
border-bottom:0px;
text-shadow:0px 1px 0px #fff;
-webkit-border-top-left-radius: 2px;
-moz-border-radius-topleft: 2px;
border-top-left-radius: 2px;
}
.extra_bbm {
overflow: hidden;
color:#333;
max-width:675px;
border:1px dotted #aacaee !important;
border-left:3px solid #aacaee !important;
background:#fafafa;
padding:5px;
font-size:11px;
font-family:tahoma;
-webkit-border-bottom-left-radius: 2px;
-moz-border-radius-bottomleft: 2px;
border-bottom-left-radius: 2px;
}
.add_bb {
max-width:665px;
background:#fafafa;
padding:5px 10px 5px 10px !important;
border:1px dotted #ccc;
border-left:3px solid #ccc;
-webkit-border-top-left-radius: 2px;
-webkit-border-top-right-radius: 2px;
-moz-border-radius-topleft: 2px;
-moz-border-radius-topright: 2px;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
}
.CodeBlock_bb:hover {
-webkit-filter:blur(2px) grayscale(2);
opacity:.8;
cursor: pointer;
}
Источник:http://yraaa.ru/
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)