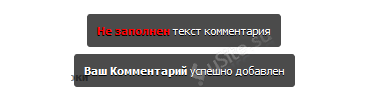
Дизайн ответов и ошибок комментариев
Дизайн ответов и ошибок комментариев-хороший скрипт,достучится до любого не понятливого пользователя
Установка:В форму добавления комментария:
Установка:В форму добавления комментария:
Код
<script>
$(document).ready(function() {
setTimeout( function() {
$('.myWinError').slideUp(300, function() { $(this).remove(); });
$('.myWinSuccess').slideUp(300, function() { $(this).remove(); });
}, 5000 );
});
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b style="color:red;">Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
$(document).ready(function() {
setTimeout( function() {
$('.myWinError').slideUp(300, function() { $(this).remove(); });
$('.myWinSuccess').slideUp(300, function() { $(this).remove(); });
}, 5000 );
});
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b style="color:red;">Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)