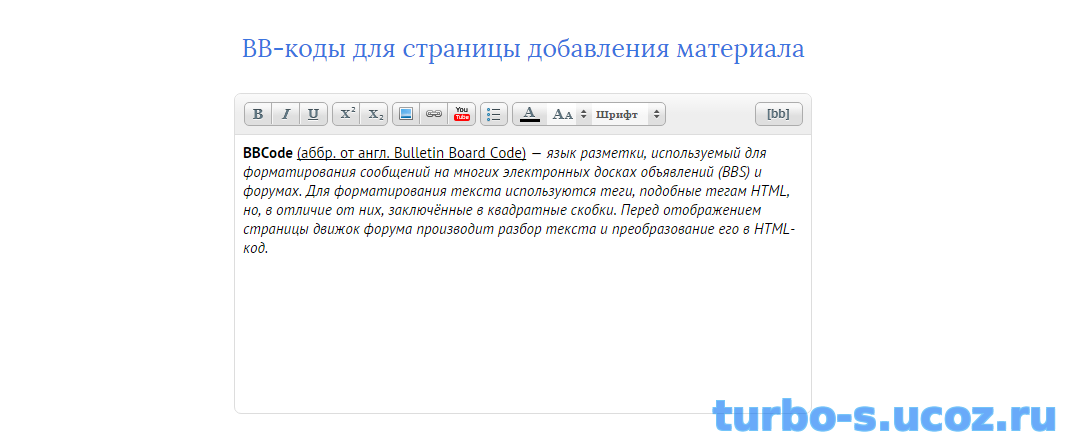
BB-коды на странице добавление материала
Уже давно в конструкторе произошло обновление на BB-коды и стала новая форма. Но она не подходит на другие каталоги, что сейчас сделаем. Так как визуальная форма становится все популярнее и с ней работать просто замечательно, и здесь хотелось, чтоб она присутствовала на всех категориях.
Как знаем, на ней можно добавить как комментарий и также вывести на форуме, но если у кого один модуль форума, то здесь просто переключить нужно. Но нам нужно, что визуально она отображалась, там где должна по вашему мнению и здесь все сделать очень просто. Главное все описано и делайте так как представлено в материале.
Приступаем к установке:
Итак для того чтобы подключить данную визуальную форму для добавления материалов делаем следующее:
1. ПУ - Общие настройки - Тип формы по умолчанию для редактирования материалов - BB-codes + HTML
2. На страницу добавления материала модуля перед $BODY$ ставим следующий код:
Здесь не забываем, что sXX - номер вашего сервера.
Пояснение:
1. Это набор функций (кнопки, доступные пользователю). Здесь я перечислил все. Ниже их обозначения (что не нужно уберете или поменяете местами допустим)
[spoiler=[b]Какие обозначение идут:]bold - Полужирный
italic - Курсив
underline - Подчеркнутый
strike - Зачеркнутый
sup - Надстрочный текст
sub - Подстрочный текст
hr - Горизонтальная линия
img - Изображение
link - Ссылка
video - Вставить видео
bullist - Маркированный список
smilebox - Вставить смайл
fontcolor - Цвет текста
fontsize - Размер шрифта
ufontfamily - Шрифт
justifyleft - Текст по левому краю
justifycenter - Текст по центру
justifyright - Текст по правому краю
justify - Текст по ширине
quote - Цитата
code - Код
spoiler - Скрытый текст (спойлер)
hide - Скрытый текст (для незарегистрированных)[/spoiler]
2. Следующая функция в коде отвечает за скрытие надписи "Заменять переводы строк тегом" если эта надпись нужна (лично себе я ее убрал) то уберите вот этот кусок кода:
Все, теперь вы установили и BB-коды появятся, Если будет вопросы пишите в комментариях, Есл нужен помощь по установке тогда создайте тему форуме
Как знаем, на ней можно добавить как комментарий и также вывести на форуме, но если у кого один модуль форума, то здесь просто переключить нужно. Но нам нужно, что визуально она отображалась, там где должна по вашему мнению и здесь все сделать очень просто. Главное все описано и делайте так как представлено в материале.
Приступаем к установке:
Итак для того чтобы подключить данную визуальную форму для добавления материалов делаем следующее:
1. ПУ - Общие настройки - Тип формы по умолчанию для редактирования материалов - BB-codes + HTML
2. На страницу добавления материала модуля перед $BODY$ ставим следующий код:
Код
<link rel="stylesheet" type="text/css" href="http://sXX.ucoz.net/uwbb/style/uwbb.css">
<link rel="stylesheet" type="text/css" href="http://sXX.ucoz.net/uwbb/style/iconset-1.css">
<script type="text/javascript" src="http://sXX.ucoz.net/uwbb/lang/ru.js"></script>
<script type="text/javascript" src="http://sXX.ucoz.net/uwbb/uwbb.js"></script>
<script type="text/javascript">
if( ! window.uCoz ) window.uCoz = {};
if( ! window.uCoz.uwbb ) window.uCoz.uwbb = {};
window.uCoz.uwbb.buttons ='bold,italic,underline,|,strike,sup,sub,hr,|,img,link,video,bullist,|,smilebox,|,fontcolor,fontsize,ufontfamily,|,justifyleft,justifycenter, justifyright,justify,|,quote,code,spoiler,hide';
window.uCoz.uwbb.lang = 'ru';
$( function() { $('#brief').wysibb( window.uCoz.uwbb ); } );
$( function() { $('#message').wysibb( window.uCoz.uwbb ); } );
$( function() { $('#format_message, label[for="format_message"]').hide(); } );
$( function() { $('#format_brief, label[for="format_brief"]').hide(); } );
</script>
<link rel="stylesheet" type="text/css" href="http://sXX.ucoz.net/uwbb/style/iconset-1.css">
<script type="text/javascript" src="http://sXX.ucoz.net/uwbb/lang/ru.js"></script>
<script type="text/javascript" src="http://sXX.ucoz.net/uwbb/uwbb.js"></script>
<script type="text/javascript">
if( ! window.uCoz ) window.uCoz = {};
if( ! window.uCoz.uwbb ) window.uCoz.uwbb = {};
window.uCoz.uwbb.buttons ='bold,italic,underline,|,strike,sup,sub,hr,|,img,link,video,bullist,|,smilebox,|,fontcolor,fontsize,ufontfamily,|,justifyleft,justifycenter, justifyright,justify,|,quote,code,spoiler,hide';
window.uCoz.uwbb.lang = 'ru';
$( function() { $('#brief').wysibb( window.uCoz.uwbb ); } );
$( function() { $('#message').wysibb( window.uCoz.uwbb ); } );
$( function() { $('#format_message, label[for="format_message"]').hide(); } );
$( function() { $('#format_brief, label[for="format_brief"]').hide(); } );
</script>
Здесь не забываем, что sXX - номер вашего сервера.
Пояснение:
1. Это набор функций (кнопки, доступные пользователю). Здесь я перечислил все. Ниже их обозначения (что не нужно уберете или поменяете местами допустим)
Код
window.uCoz.uwbb.buttons ='bold,italic,underline,|,strike,sup,sub,hr,|,img,link,video,bullist,|,smilebox,|,fontcolor,fontsize,ufontfamily,|,justifyleft,justifycenter, justifyright,justify,|,quote,code,spoiler,hide';
[spoiler=[b]Какие обозначение идут:]bold - Полужирный
italic - Курсив
underline - Подчеркнутый
strike - Зачеркнутый
sup - Надстрочный текст
sub - Подстрочный текст
hr - Горизонтальная линия
img - Изображение
link - Ссылка
video - Вставить видео
bullist - Маркированный список
smilebox - Вставить смайл
fontcolor - Цвет текста
fontsize - Размер шрифта
ufontfamily - Шрифт
justifyleft - Текст по левому краю
justifycenter - Текст по центру
justifyright - Текст по правому краю
justify - Текст по ширине
quote - Цитата
code - Код
spoiler - Скрытый текст (спойлер)
hide - Скрытый текст (для незарегистрированных)[/spoiler]
2. Следующая функция в коде отвечает за скрытие надписи "Заменять переводы строк тегом" если эта надпись нужна (лично себе я ее убрал) то уберите вот этот кусок кода:
Код
$( function() { $('#format_message, label[for="format_message"]').hide(); } );
$( function() { $('#format_brief, label[for="format_brief"]').hide(); } );
$( function() { $('#format_brief, label[for="format_brief"]').hide(); } );
Все, теперь вы установили и BB-коды появятся, Если будет вопросы пишите в комментариях, Есл нужен помощь по установке тогда создайте тему форуме
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
Комментарии (0)