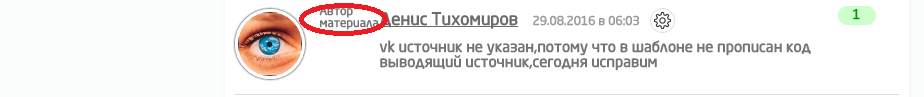
Автор материала в комментариях by webo4ka.ru
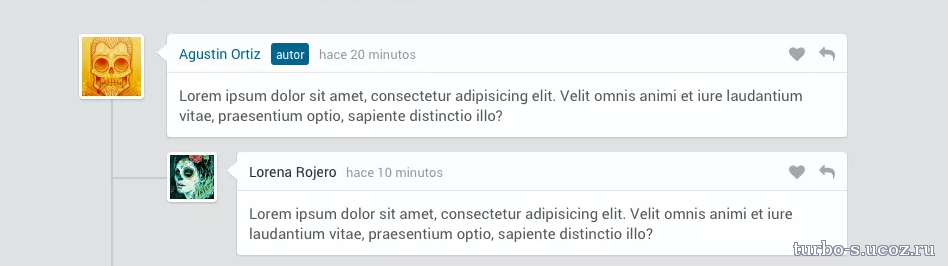
Автор материала в комментариях by webo4ka.ru-когда автор материала отмечается в комментариях ,то соответствующая надпись (автор материала) будет выведена рядом с его комментариям,в этом случае можно слить всех собак самых злых на автора в случае того если вам что то не понравится
Установка:В вид комментариев в нужное место
CSS
В страницу материала и комм к нему перед /body
Установка:В вид комментариев в нужное место
Код
<div class="wAvtor"><?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?></div>
CSS
Код
.wAvtor {background:#6bb933; border-radius:20px; box-shadow: 0 1px 1px rgba(0, 0, 0, .1); padding: 1px 5px; color:#fff; font-size:10px; text-transform:uppercase; text-align:center; text-shadow:0 -1px 0 rgba(0, 0, 0, .2); vertical-align:middle; display:none;}
В страницу материала и комм к нему перед /body
Код
<script>
$('.wAvtor').each(function(){
if ($(this).text() == '$UID$') {$(this).html('Автор материала').css('display', 'inline-block');}
});
</script>
$('.wAvtor').each(function(){
if ($(this).text() == '$UID$') {$(this).html('Автор материала').css('display', 'inline-block');}
});
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)