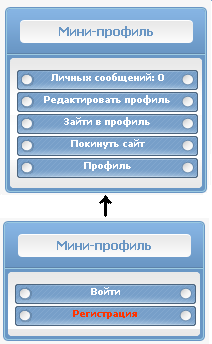
Вверх сайта с меню плюс мини профиль uCoz
Вверх сайта с меню плюс мини профиль uCoz-стильное исполнение,которое впишется в декор вашего сайта ,если он выполнен в светлых тонах,а именно если это будет связано с белым цветом,так как белый и синий гармонирует друг с другом.Сам профиль находится в правом верхнем углу аватар круглый расположен первым,после идут иконки которые ведут пользователя на страницу.В центре находится само
Установка:За место старого мени ставим новое
CSS
Установка:За место старого мени ставим новое
Код
<header>
<div id="headerTop">
<div class="main hidden">
<div id="headerLeft"><a href="http://zornet.ru/" class="logo">ZorNet.Ru</a></div>
<div id="headerRight">
<?if($LOGIN_FORM$)?><a href="/index/3" class="h_reg_link" title="Регистрация">Регистрация</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-127,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;" class="h_login_link">Войти</a><?endif?>
<div class="profile">
<?if($LOGOUT_LINK$)?>
<div class="profile_avatar">
<a href="/index/8" title=""><span class="round"></span><?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://zornet.ru/SKRIPT/Kransel/noavatar.png" border="0"><?endif?></a></div>
<a href="/index/14" class="m_link" title="Личные сообщения"><i></i></a>
<a href="/index/15" class="m_link m_users" title="Пользователи"><i></i></a>
<a href="/load/0-0-0-0-1" class="m_link m_add" title="Добавить материал"><i></i></a>
<a href="/index/11" class="m_link m_set" title="Редактирование личной информаций"><i></i></a>
<a href="/index/10" class="m_link m_quit" title="Выход сайта"><i></i></a>
<?endif?>
</div>
</div>
<div id="headerCenter">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/index/0-3">Контакты</a></li>
</ul>
</div>
</div>
</div>
</header>
<div id="headerTop">
<div class="main hidden">
<div id="headerLeft"><a href="http://zornet.ru/" class="logo">ZorNet.Ru</a></div>
<div id="headerRight">
<?if($LOGIN_FORM$)?><a href="/index/3" class="h_reg_link" title="Регистрация">Регистрация</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-127,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;" class="h_login_link">Войти</a><?endif?>
<div class="profile">
<?if($LOGOUT_LINK$)?>
<div class="profile_avatar">
<a href="/index/8" title=""><span class="round"></span><?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><img class="userAvatar" title="$USERNAME$" src="http://zornet.ru/SKRIPT/Kransel/noavatar.png" border="0"><?endif?></a></div>
<a href="/index/14" class="m_link" title="Личные сообщения"><i></i></a>
<a href="/index/15" class="m_link m_users" title="Пользователи"><i></i></a>
<a href="/load/0-0-0-0-1" class="m_link m_add" title="Добавить материал"><i></i></a>
<a href="/index/11" class="m_link m_set" title="Редактирование личной информаций"><i></i></a>
<a href="/index/10" class="m_link m_quit" title="Выход сайта"><i></i></a>
<?endif?>
</div>
</div>
<div id="headerCenter">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum">Форум</a></li>
<li><a href="/index/0-3">Контакты</a></li>
</ul>
</div>
</div>
</div>
</header>
CSS
Код
/*=== Vxod na sait ===*/
.h_search_right{text-align:right}
.h_login_link, .h_login_link:hover{text-transform:uppercase;font-weight:bold;color:#FFF;border:2px solid #FFF;text-decoration:none;display:inline-block;padding:5px 14px;padding-top:7px;margin-right:12px;margin-top:16px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}
.h_login_link:hover{background:#154567;color:#FFF;}
.h_reg_link, .h_reg_link:hover{text-transform:uppercase;font-weight:bold;color:#FFF;text-decoration:none;display:inline-block;padding:5px 14px;padding-top:7px;margin-right:12px;margin-top:16px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;line-height: 35px;}
.left { float: left; }
.right { float: right; }
.hidden { overflow: hidden; }
.main {width: 1000px; margin: 0px auto;height: 80px;}
#headerTop_main {position: relative; height: 360px; display: block; font-size: 13px; background:#5073a2 center;}
#headerTop_main a { color: #FFFFFF; }
#headerTop_main #headerCenter a:hover { text-decoration: underline; }
#headerTop {height: 80px; display: block; font-size: 13px;background: #1D587F;}
#headerLeft { float: left; }
#headerRight { float: right;height: 70px;}
#headerTop a { color: #ffffff; }
#headerTop #headerCenter a:hover { text-decoration: underline; }
a.logo {position: relative;height: 80px; color: #fff !important; font-family: 'Lintel'; font-size: 30px;line-height: 70px; display: block; float: left;}
#headerAuth {position: relative; float: right; height: 24px; }
#headerAuth ul { list-style-type: none; height: 24px; }
#headerAuth ul li { float: left; height: 60px; line-height: 57px; margin-left: 21px; }
#headerCenter {height: 80px;overflow: hidden;}
#headerCenter ul { list-style-type: none;height: 60px;float: left;left: 40%;margin: 10px; position: relative;font-size: 15px; font-weight: bold;}
#headerCenter ul li { height: 60px; line-height: 57px; position: relative; right: 50%; float: left; overflow: hidden; padding-left: 11px; padding-right: 11px; }
#headerProfile {float: right;height: 80px; overflow: hidden;}
/*Profel mini*/
.profile {margin-top: 23px;height:30px;font-size:13px;float:right}
.profile_avatar {width:30px;height:30px;overflow:hidden;float:left;margin-right:7px;margin-top:2px}
.profile_avatar .round {position:absolute;display:inline-block;background:url('http://image.prntscr.com/image/7b1bc8e8f801451e8a7f196af1938323.png');width:30px;height:30px}
.profile_avatar img {width:30px}
.rerr {background:#f5583e;color:#FFF;padding:10px 20px;text-align:center;margin-bottom:10px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.m_link span {font-family:Tahoma;font-size:11px;text-align:center;width:16px;display:inline-block;margin-left:18px;margin-top:-4px;position:absolute;padding:1px 0px;color:#FFF;background:#3297db;z-index:2;-webkit-border-radius: 14px;-moz-border-radius: 14px;border-radius: 14px;}
.m_link {float:left;width:25px;height:25px;padding:5px 6px;padding-left:7px;display:inline-block;}
.m_link i {opacity:0.9;width:25px;height:25px;display:inline-block;background-image:url('http://zornet.ru/ZORNET/drental/menu.png')}
.m_link:hover i {opacity:1}
.m_users i {background-position:0 -25px}
.m_add i {background-position:0 -50px}
.m_set i {background-position:0 -75px}
.m_quit i {background-position:0 -100px}
.h_search_right{text-align:right}
.h_login_link, .h_login_link:hover{text-transform:uppercase;font-weight:bold;color:#FFF;border:2px solid #FFF;text-decoration:none;display:inline-block;padding:5px 14px;padding-top:7px;margin-right:12px;margin-top:16px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}
.h_login_link:hover{background:#154567;color:#FFF;}
.h_reg_link, .h_reg_link:hover{text-transform:uppercase;font-weight:bold;color:#FFF;text-decoration:none;display:inline-block;padding:5px 14px;padding-top:7px;margin-right:12px;margin-top:16px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;line-height: 35px;}
.left { float: left; }
.right { float: right; }
.hidden { overflow: hidden; }
.main {width: 1000px; margin: 0px auto;height: 80px;}
#headerTop_main {position: relative; height: 360px; display: block; font-size: 13px; background:#5073a2 center;}
#headerTop_main a { color: #FFFFFF; }
#headerTop_main #headerCenter a:hover { text-decoration: underline; }
#headerTop {height: 80px; display: block; font-size: 13px;background: #1D587F;}
#headerLeft { float: left; }
#headerRight { float: right;height: 70px;}
#headerTop a { color: #ffffff; }
#headerTop #headerCenter a:hover { text-decoration: underline; }
a.logo {position: relative;height: 80px; color: #fff !important; font-family: 'Lintel'; font-size: 30px;line-height: 70px; display: block; float: left;}
#headerAuth {position: relative; float: right; height: 24px; }
#headerAuth ul { list-style-type: none; height: 24px; }
#headerAuth ul li { float: left; height: 60px; line-height: 57px; margin-left: 21px; }
#headerCenter {height: 80px;overflow: hidden;}
#headerCenter ul { list-style-type: none;height: 60px;float: left;left: 40%;margin: 10px; position: relative;font-size: 15px; font-weight: bold;}
#headerCenter ul li { height: 60px; line-height: 57px; position: relative; right: 50%; float: left; overflow: hidden; padding-left: 11px; padding-right: 11px; }
#headerProfile {float: right;height: 80px; overflow: hidden;}
/*Profel mini*/
.profile {margin-top: 23px;height:30px;font-size:13px;float:right}
.profile_avatar {width:30px;height:30px;overflow:hidden;float:left;margin-right:7px;margin-top:2px}
.profile_avatar .round {position:absolute;display:inline-block;background:url('http://image.prntscr.com/image/7b1bc8e8f801451e8a7f196af1938323.png');width:30px;height:30px}
.profile_avatar img {width:30px}
.rerr {background:#f5583e;color:#FFF;padding:10px 20px;text-align:center;margin-bottom:10px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.m_link span {font-family:Tahoma;font-size:11px;text-align:center;width:16px;display:inline-block;margin-left:18px;margin-top:-4px;position:absolute;padding:1px 0px;color:#FFF;background:#3297db;z-index:2;-webkit-border-radius: 14px;-moz-border-radius: 14px;border-radius: 14px;}
.m_link {float:left;width:25px;height:25px;padding:5px 6px;padding-left:7px;display:inline-block;}
.m_link i {opacity:0.9;width:25px;height:25px;display:inline-block;background-image:url('http://zornet.ru/ZORNET/drental/menu.png')}
.m_link:hover i {opacity:1}
.m_users i {background-position:0 -25px}
.m_add i {background-position:0 -50px}
.m_set i {background-position:0 -75px}
.m_quit i {background-position:0 -100px}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)