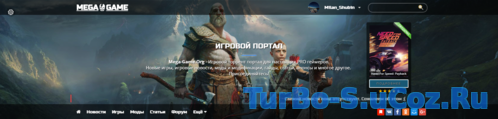
Верхняя часть сайта для uCoz
Описание меню сайта:
Сегодня человек попросил рипат верхнюю часть сайта, рип был самым простим и легким, но вы можете изменить верхнюю часть сайта под себя добавив свою логотип и пару кнопок также изменив цвет.
Установка:
Верхнюю часть сайта:
удалите весь код и ставьте этот:
Код
<header class="header-fix">
<div class="wrapper">
<a id="logo" href="/" title="Главная страница">Mega<img src="http://mega-game.org/img/mg_logo_face.png" class="logoimg" alt="Логотип" title="Mega-Game">Game</a>
<div id="top_right">
<form method="get" style="margin:0" action="/search/">
<input type="text" name="q" maxlength="30" size="20" class="topqueryfield">
<input type="submit" class="searchSbmFl" name="sfSbm" value="Найти" style="display:none;">
</form>
</div>
<div class="navi">
<div class="navi-menu">
<a href="#" title="Страница регистрации" class="navi-button"><span class="navi-avatar"><img src="http://mega-game.org/img/noava.png" alt="Avatar"></span> Войти <i class="fa fa-caret-down"></i></a>
<div class="navi-list">
<div class="navi-list-in">
<a href="/register" title="Страница регистрации">Регистрация</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:1,closeonesc:1,resize:1},{url:'/index/40'});return false;" class="last" title="авторизация на сайте">Вход</a>
</div>
</div>
</div>
</div>
</div>
</header>
<div class="wrapper">
<a id="logo" href="/" title="Главная страница">Mega<img src="http://mega-game.org/img/mg_logo_face.png" class="logoimg" alt="Логотип" title="Mega-Game">Game</a>
<div id="top_right">
<form method="get" style="margin:0" action="/search/">
<input type="text" name="q" maxlength="30" size="20" class="topqueryfield">
<input type="submit" class="searchSbmFl" name="sfSbm" value="Найти" style="display:none;">
</form>
</div>
<div class="navi">
<div class="navi-menu">
<a href="#" title="Страница регистрации" class="navi-button"><span class="navi-avatar"><img src="http://mega-game.org/img/noava.png" alt="Avatar"></span> Войти <i class="fa fa-caret-down"></i></a>
<div class="navi-list">
<div class="navi-list-in">
<a href="/register" title="Страница регистрации">Регистрация</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:1,closeonesc:1,resize:1},{url:'/index/40'});return false;" class="last" title="авторизация на сайте">Вход</a>
</div>
</div>
</div>
</div>
</div>
</header>
2) В таблицу стилей (CSS) добавляем код самый вниз:
Код
.wrapper {
max-width: 1200px;
width: 100%;
margin: 0 auto;
position: relative;
}
header {
width: 100%;
height: 50px;
line-height: 50px;
position: fixed;
top: 0px;
z-index: 12;
display: block;
color:#fff;
background-color: rgba(0,0,0,0.6);
}
header #logo {
font-family: 'Russo One', Verdana, sans-serif;
float: left;
font-size: 25px;
font-weight: 700;
left: 20px;
position: relative;
text-decoration: underline;
text-transform: uppercase;
color:#fff;
}
header #top_right {
float: right;
}
.logoimg {margin-bottom: -4px; padding-left: 3px; padding-right: 4px;}
.more {position: absolute; margin-left: 430px; margin-top: -6px; }
.navi {
margin-top:1px;
float:right;
position:relative;
}
.navi-button,.navi-button:hover {
position:relative;
line-height:40px;
text-decoration:none;
font-size: 15px; font-family: 'Russo One', Verdana, sans-serif;
cursor:pointer;
}
.navi-button i.fa {
font-size:13px;
padding-left:8px;
}
.navi-avatar,.navi-avatar img {
-webkit-border-radius:100px;
-moz-border-radius:100px;
border-radius:100px;
}
.navi-avatar {
margin-right:8px;
width:40px;
height:40px;
border-radius:40px;
}
.navi-avatar img {
margin-right: 8px;
width: 40px;
float: left;
height: 40px;
object-fit: cover;
border: 1px solid #325677;
}
.text3 {width: 340px;}
.navi-menu:hover .navi-list {
visibility:visible;
}
.navi-list {
position:absolute;
min-width:230px;
max-width:400px;
right:0!important;
top:28px;
padding-top:18px;
visibility:hidden;
z-index:8;
}
.navi-list-in {
background: rgb(46, 46, 46);
width: 100%!important;
max-width: 400px!important;
box-shadow: 0 8px 6px rgba(0, 0, 0, 0.67);
padding: 7px 7px 2px;
border: 1px solid #3e3d3d;
}
.navi-list-in a {
display: block;
line-height: 42px!important;
text-decoration: none;
text-align: left;
padding: 0 20px!important;
margin-bottom: 5px;
border-bottom: 1px solid #383838;
}
.navi-list-in a.last {
border-bottom:0!important;
}
.navi-list-in a {
display: block;
line-height: 42px!important;
text-decoration: none;
text-align: left;
padding: 0 20px!important;
margin-bottom: 5px;
}
header .navi-list-in {
background: #2e2e2e;
width: 100%!important;
max-width: 400px!important;
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.65);
padding: 7px 7px 2px;
}
header .navi-list-in a {
display: block;
line-height: 42px!important;
text-decoration: none;
text-align: left;
border-bottom: 1px solid #333;
padding: 0 20px!important;
color: #9c9c9c;
}
header .navi-list-in a:hover {
color: #fff;
}
header .navi {
margin-top:5px;
float:right;
position:relative;
}
header .navi-menu {
background:none!important;
border:0 solid #000;
margin-left:15px;
position:relative!important;
margin-top: -5px;
}
header .navi-button,.navi-button:hover {
font-weight:400;
color:#fff;
display:inline-block;
position:relative;
line-height:40px!important;
padding-right:15px;
padding-left:15px;
text-decoration:none;
}
header .navi-button i.fa {
color:#ccc;
font-size:13px;
padding-left:8px;
}
max-width: 1200px;
width: 100%;
margin: 0 auto;
position: relative;
}
header {
width: 100%;
height: 50px;
line-height: 50px;
position: fixed;
top: 0px;
z-index: 12;
display: block;
color:#fff;
background-color: rgba(0,0,0,0.6);
}
header #logo {
font-family: 'Russo One', Verdana, sans-serif;
float: left;
font-size: 25px;
font-weight: 700;
left: 20px;
position: relative;
text-decoration: underline;
text-transform: uppercase;
color:#fff;
}
header #top_right {
float: right;
}
.logoimg {margin-bottom: -4px; padding-left: 3px; padding-right: 4px;}
.more {position: absolute; margin-left: 430px; margin-top: -6px; }
.navi {
margin-top:1px;
float:right;
position:relative;
}
.navi-button,.navi-button:hover {
position:relative;
line-height:40px;
text-decoration:none;
font-size: 15px; font-family: 'Russo One', Verdana, sans-serif;
cursor:pointer;
}
.navi-button i.fa {
font-size:13px;
padding-left:8px;
}
.navi-avatar,.navi-avatar img {
-webkit-border-radius:100px;
-moz-border-radius:100px;
border-radius:100px;
}
.navi-avatar {
margin-right:8px;
width:40px;
height:40px;
border-radius:40px;
}
.navi-avatar img {
margin-right: 8px;
width: 40px;
float: left;
height: 40px;
object-fit: cover;
border: 1px solid #325677;
}
.text3 {width: 340px;}
.navi-menu:hover .navi-list {
visibility:visible;
}
.navi-list {
position:absolute;
min-width:230px;
max-width:400px;
right:0!important;
top:28px;
padding-top:18px;
visibility:hidden;
z-index:8;
}
.navi-list-in {
background: rgb(46, 46, 46);
width: 100%!important;
max-width: 400px!important;
box-shadow: 0 8px 6px rgba(0, 0, 0, 0.67);
padding: 7px 7px 2px;
border: 1px solid #3e3d3d;
}
.navi-list-in a {
display: block;
line-height: 42px!important;
text-decoration: none;
text-align: left;
padding: 0 20px!important;
margin-bottom: 5px;
border-bottom: 1px solid #383838;
}
.navi-list-in a.last {
border-bottom:0!important;
}
.navi-list-in a {
display: block;
line-height: 42px!important;
text-decoration: none;
text-align: left;
padding: 0 20px!important;
margin-bottom: 5px;
}
header .navi-list-in {
background: #2e2e2e;
width: 100%!important;
max-width: 400px!important;
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.65);
padding: 7px 7px 2px;
}
header .navi-list-in a {
display: block;
line-height: 42px!important;
text-decoration: none;
text-align: left;
border-bottom: 1px solid #333;
padding: 0 20px!important;
color: #9c9c9c;
}
header .navi-list-in a:hover {
color: #fff;
}
header .navi {
margin-top:5px;
float:right;
position:relative;
}
header .navi-menu {
background:none!important;
border:0 solid #000;
margin-left:15px;
position:relative!important;
margin-top: -5px;
}
header .navi-button,.navi-button:hover {
font-weight:400;
color:#fff;
display:inline-block;
position:relative;
line-height:40px!important;
padding-right:15px;
padding-left:15px;
text-decoration:none;
}
header .navi-button i.fa {
color:#ccc;
font-size:13px;
padding-left:8px;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: milan_shubin
Комментарии (1)