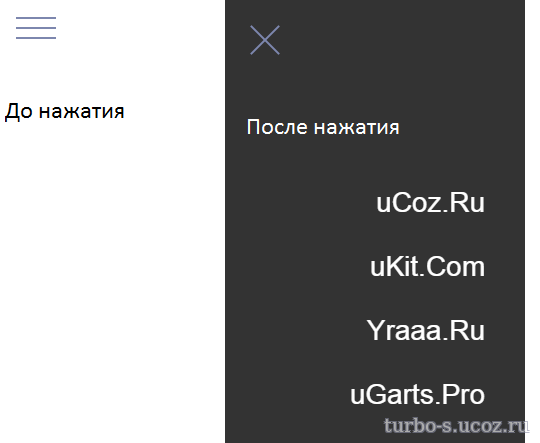
Боковое меню “Motion” с SVG эффектом
Боковое меню “Motion” с SVG эффектом-такое меню обладает свойством компактности, то есть когда оно не нужно,то за место полной части меню можно увидеть лишь иконку которая отвечает за вывод данного меню.Появляется оно с эффектом похожую на тряску,после в ряд как и в обычном меню будут расположены кликабельные ссылки,число которых зависит от ваших задумок
Установка: между и подключаете:
Это вставляем в нижнюю часть сайта перед /body
<div class="menu">
<div class="menu-bg js-blur"></div>
<nav class="menu-items">
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">uCoz.Ru</span>
</a>
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">uKit.Com</span>
</a>
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">Yraaa.Ru</span>
</a>
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">uGarts.Pro</span>
</a>
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">ZorNet.Ru</span>
</a>
</nav>
</div>
<button class="menu-toggle"><span>Меню</span></button>
</div>
В низ части сайта перед /body
Установка: между и подключаете:
Код
<script src="http://webmaster-ucoz.ru/ucoz/js/menu/menu.min.js"></script>
<style>
.menu {
position: fixed;
top: 0;
left: -400px;
bottom: 0;
line-height: 100vh;
width: 400px;
-webkit-filter: url("#blur");
}
.menu-bg {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #333;
transform-origin: 100% 0;
}
.menu-items {
position: relative;
display: inline-block;
width: 100%;
vertical-align: middle;
line-height: 1;
}
.menu-item {
display: block;
color: #fff;
font-size: 28px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 40px;
text-align: right;
}
.menu-toggle {
position: fixed;
top: 20px;
left: 20px;
z-index: 100;
display: block;
width: 40px;
height: 40px;
cursor: pointer;
background: none;
border: none;
margin: 0;
}
.menu-toggle span {
position: absolute;
top: 50%;
left: 0;
display: block;
width: 100%;
height: 2px;
background-color: #7D87AE;
font-size: 0px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-transition: background-color 0.2s;
transition: background-color 0.2s;
}
.menu-open.menu-toggle span {
background-color: transparent;
}
.menu-toggle span:before,
.menu-toggle span:after {
position: absolute;
left: 0;
width: 100%;
height: 100%;
background: #7D87AE;
content: '';
-webkit-transition: -webkit-transform 0.2s;
transition: transform 0.2s;
}
.menu-toggle span:before {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}
.menu-toggle span:after {
-webkit-transform: translateY(10px);
transform: translateY(10px);
}
.menu-open.menu-toggle span:before {
-webkit-transform: translateY(0) rotate(45deg);
transform: translateY(0) rotate(45deg);
}
.menu-open.menu-toggle span:after {
-webkit-transform: translateY(0) rotate(-45deg);
transform: translateY(0) rotate(-45deg);
}
</style>
<style>
.menu {
position: fixed;
top: 0;
left: -400px;
bottom: 0;
line-height: 100vh;
width: 400px;
-webkit-filter: url("#blur");
}
.menu-bg {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #333;
transform-origin: 100% 0;
}
.menu-items {
position: relative;
display: inline-block;
width: 100%;
vertical-align: middle;
line-height: 1;
}
.menu-item {
display: block;
color: #fff;
font-size: 28px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 40px;
text-align: right;
}
.menu-toggle {
position: fixed;
top: 20px;
left: 20px;
z-index: 100;
display: block;
width: 40px;
height: 40px;
cursor: pointer;
background: none;
border: none;
margin: 0;
}
.menu-toggle span {
position: absolute;
top: 50%;
left: 0;
display: block;
width: 100%;
height: 2px;
background-color: #7D87AE;
font-size: 0px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-transition: background-color 0.2s;
transition: background-color 0.2s;
}
.menu-open.menu-toggle span {
background-color: transparent;
}
.menu-toggle span:before,
.menu-toggle span:after {
position: absolute;
left: 0;
width: 100%;
height: 100%;
background: #7D87AE;
content: '';
-webkit-transition: -webkit-transform 0.2s;
transition: transform 0.2s;
}
.menu-toggle span:before {
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
}
.menu-toggle span:after {
-webkit-transform: translateY(10px);
transform: translateY(10px);
}
.menu-open.menu-toggle span:before {
-webkit-transform: translateY(0) rotate(45deg);
transform: translateY(0) rotate(45deg);
}
.menu-open.menu-toggle span:after {
-webkit-transform: translateY(0) rotate(-45deg);
transform: translateY(0) rotate(-45deg);
}
</style>
Это вставляем в нижнюю часть сайта перед /body
Код
<div class="menu">
<div class="menu-bg js-blur"></div>
<nav class="menu-items">
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">uCoz.Ru</span>
</a>
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">uKit.Com</span>
</a>
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">Yraaa.Ru</span>
</a>
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">uGarts.Pro</span>
</a>
<a href="http://webmaster-ucoz.ru/scripts/bokovoe-menju-motion" class="menu-item">
<span class="js-blur">ZorNet.Ru</span>
</a>
</nav>
</div>
<button class="menu-toggle"><span>Меню</span></button>
</div>
В низ части сайта перед /body
Код
<script src="http://webmaster-ucoz.ru/ucoz/js/menu/motionblur.js"></script>
<script src="http://webmaster-ucoz.ru/ucoz/js/menu/menu.js"></script>
<script src="http://webmaster-ucoz.ru/ucoz/js/menu/menu.js"></script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
ДемонстрацияВизуальное демонстрирование
Комментарии (0)