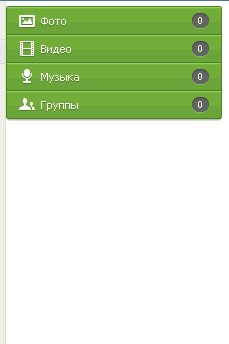
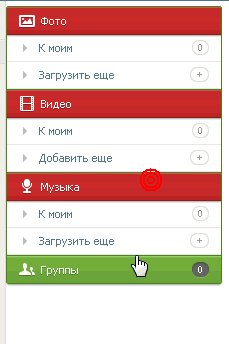
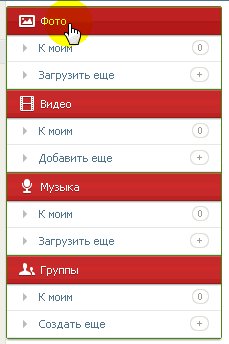
Анимационное меню для сайта Ucoz
Анимационное меню для сайта Ucoz-красивое темное меню еще и с эффектами анимации,при наведении курсором мыши на опреденленный участок,меню начинает менять цвет и так каждая строка будет меняться если навести курсор мыши
1.Вставить в ваш блок на сайте.
2.Меняем ссылки на свои и все.
1.Вставить в ваш блок на сайте.
2.Меняем ссылки на свои и все.
Код
<style>
.menushka {width:186px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:0px solid #484747;border-bottom:0px solid #484747;}
.menushka li {align:center; height:27px; display:block; background:url(http://xn--g1acecr2a.xn--p1ai/script/menu/2/img1.gif) no-repeat 0 0;text-indent:10px;font-size:11px;}
.menushka li:hover {background:url(http://xn--g1acecr2a.xn--p1ai/script/menu/2/img2.gif) no-repeat 0 0;}
.menushka li:hover a:link,
.menushka li:hover a:active,
.menushka li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;padding-top:3;}
.menushka li:first-child {border:0;}
.menushka li a:link,
.menushka li a:active,
.menushka li a:visited {height:22px; display:block; color:#959595;padding-top:3;}
.menushka li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;}
.rblock{
color:#969696;
text-shadow: 0.1em 0.1em #141414;
}
.rblock1{
color:#565656;
text-shadow: 0.1em 0.1em #000000;
}
</style>
<ul class="menushka">
<li class="m"><a class="m" href="/">Главная страница</A></li>
<li class="m"><a class="m" href="/forum">Форум</A></li>
<li class="m"><a class="m" href="/publ">Статьи</A></li>
<li class="m"><a class="m" href="/load">Файлы</A></li>
<li class="m"><a class="m" href="/news">Новости</A></li>
</ul>
.menushka {width:186px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:0px solid #484747;border-bottom:0px solid #484747;}
.menushka li {align:center; height:27px; display:block; background:url(http://xn--g1acecr2a.xn--p1ai/script/menu/2/img1.gif) no-repeat 0 0;text-indent:10px;font-size:11px;}
.menushka li:hover {background:url(http://xn--g1acecr2a.xn--p1ai/script/menu/2/img2.gif) no-repeat 0 0;}
.menushka li:hover a:link,
.menushka li:hover a:active,
.menushka li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;padding-top:3;}
.menushka li:first-child {border:0;}
.menushka li a:link,
.menushka li a:active,
.menushka li a:visited {height:22px; display:block; color:#959595;padding-top:3;}
.menushka li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;}
.rblock{
color:#969696;
text-shadow: 0.1em 0.1em #141414;
}
.rblock1{
color:#565656;
text-shadow: 0.1em 0.1em #000000;
}
</style>
<ul class="menushka">
<li class="m"><a class="m" href="/">Главная страница</A></li>
<li class="m"><a class="m" href="/forum">Форум</A></li>
<li class="m"><a class="m" href="/publ">Статьи</A></li>
<li class="m"><a class="m" href="/load">Файлы</A></li>
<li class="m"><a class="m" href="/news">Новости</A></li>
</ul>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)