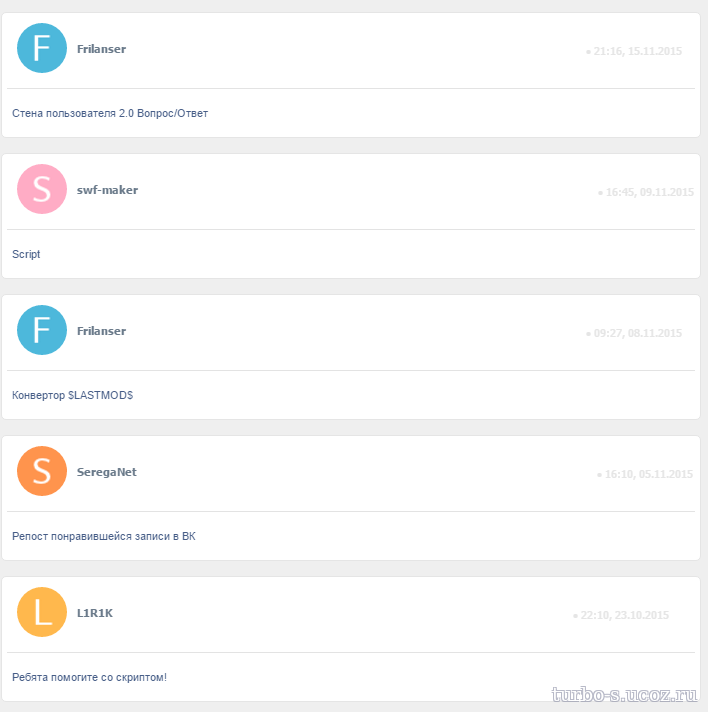
Информеры Mail Avatar для Ucoz
Информеры Mail Avatar для Ucoz-не все пользователи сайта устанавливают аватар на сайт,и поэтому в некоторых случаях,к примеру в информере отсутствие аватара выглядит не очень красиво,поэтому сделан скрипт который выводит аватары первой буквой ника пользователя
Установка:Оборачиваем переменную в информере ник автора
В конце информера добавляем код
- Добавим Но аватар где есть переменные для вывода аватара с учетом соц. сети (По желанию)
Установка:Оборачиваем переменную в информере ник автора
Код
<div id="uAvatar$NUMBER$Name"> Тут переменная которая выводит Ник </div>
В конце информера добавляем код
Код
<script>
var uAvatar$NUMBER$ = $('#uAvatar$NUMBER$Name a').text();
$('#uAvatar$NUMBER$Ava').html('<img src="https://filin.mail.ru/pic?email='+uAvatar$NUMBER$+'@'+uAvatar$NUMBER$+'&trust=false&width=50&height=50&name='+uAvatar$NUMBER$+'&version=4&build=4">');
</script>
var uAvatar$NUMBER$ = $('#uAvatar$NUMBER$Name a').text();
$('#uAvatar$NUMBER$Ava').html('<img src="https://filin.mail.ru/pic?email='+uAvatar$NUMBER$+'@'+uAvatar$NUMBER$+'&trust=false&width=50&height=50&name='+uAvatar$NUMBER$+'&version=4&build=4">');
</script>
- Добавим Но аватар где есть переменные для вывода аватара с учетом соц. сети (По желанию)
Код
<?if($SOC_LINK$)?><a rel="nofollow" href="$SOC_LINK$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" /></a><?else?><a href="$PROFILE_URL$" target="_top" title="$USERNAME$"><img src="$USER_AVATAR_URL$" alt="avatar" /></a><?endif?>
<?else?><div id="uAvatar$NUMBER$Ava"></div><?endif?>
<?else?><div id="uAvatar$NUMBER$Ava"></div><?endif?>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
ДемонстрацияВизуальное демонстрирование
Комментарии (0)