Flat-Cinema - обновление от странник
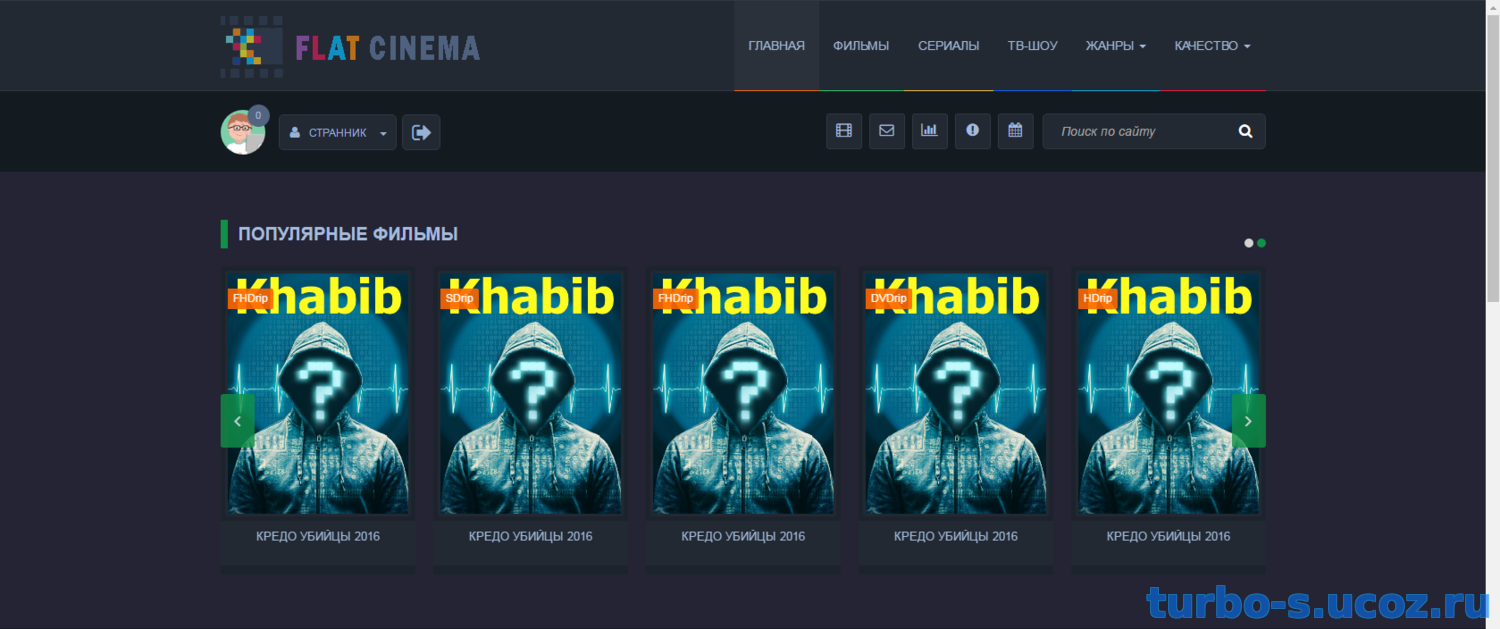
Flat-Cinema полностью адаптивный кино шаблон от странник, шаблон был сделан для тематики онлайн кино-театр.
Я не напишу все описание об шаблоне, Только покажу как установить и всё!
Шаблон полностью настроен по настройками которые находятся в нутрии архива, Вам лишь надо в каталог файлов активировать поля которые указанны изображение в архиве.
Теперь покажу не сколько картинок кот орые будет выглядит сайт после установки шаблона .
Так будет выглядит плеер:

Тут у нас описание фильма:
Вид комментарии к фильму:
Это обновленная вид материалов от странник:
Установка вид материалов:
Зайдите панель управление - управление дизайном - модуль каталог файлов - и выберите вид материалов
и удалите старый код и ставьте этот код:
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Я не напишу все описание об шаблоне, Только покажу как установить и всё!
Шаблон полностью настроен по настройками которые находятся в нутрии архива, Вам лишь надо в каталог файлов активировать поля которые указанны изображение в архиве.
Теперь покажу не сколько картинок кот орые будет выглядит сайт после установки шаблона .
Так будет выглядит плеер:

Тут у нас описание фильма:
Вид комментарии к фильму:
Это обновленная вид материалов от странник:
Установка вид материалов:
Зайдите панель управление - управление дизайном - модуль каталог файлов - и выберите вид материалов
и удалите старый код и ставьте этот код:
Код
<div id="entryID1"><table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tbody><tr><td style="padding:3px;"><div class="eTitle" style="text-align:left;"><b><a href="$ENTRY_URL$" title="$TITLE$"> <span style="font-size:12pt">$TITLE$</span>
</a><center><a href="$ENTRY_URL$" title="$TITLE$"></a><div style="background-color: ; border-width:1; border-color: rgb(190,190,190); border-style:; padding:10px;"><a href="$ENTRY_URL$" title="$TITLE$"></a></div> </center>
</b></div>
<div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">
<div style="color: rgb(82, 82, 82); font-family: Tahoma; font-size: 11px; padding: 4px;"><div style="margin: 0pt 8px 0pt 0pt; text-align: left; float: left; display: block;">
<img class="alb" :="" 4px;="" padding:="" 2px;="" border:="" 2px="" solid="" rgb(160,="" 160,="" 160);"="" src="$IMG_URL1$" width="190" height="290" alt="">
</div><div style="text-align: left; display: block; margin-right: 8px;">
<div class="zlatost">
<ul class="mopios">
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Год :</div>
<div class="finfo-text"> $AUTHOR_EMAIL$</div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Жанр:</div>
<div class="finfo-text">$CATEGORY_NAME$</div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Режиссер : </div>
<div class="finfo-text"><a href="">$AUTHOR_NAME$</a></div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">В ролях:</div>
<div class="finfo-text"><a href="">$RFILE_DIRECT_URL$</a></div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Рейтинг:</div>
<div class="finfo-text">
<?$RSTARS$('17','/dleimages/rating.png','1','float')?>
</div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<button type="button" class="btn btn-trailer" data-toggle="modal" data-target="#trailer">
<i class="fa fa-video-camera"></i><b>Смотреть трейлер</b>
</button>
<div class="modal fade" id="trailer" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<div class="modal-body">
<div class="video-responsive"><iframe width="640" height="360" src="https://www.youtube.com/embed/$AUTHOR_SITE$" frameborder="0"></iframe></div>
</div>
</div>
</div>
</div>
</div>
</div>
<right><div style="float:right"><ul class="nav-footer">
<li><a href="$ENTRY_URL$">Смотреть онлайн</a></li></ul></div>
</right></div>
</div>
</div>
</right></div>
</div>
</div>
</ul>
</div>
</div></div> </div></td></tr></tbody></table>
<center><div style="background-color: ; border-width:1; border-color: rgb(190,190,190); border-style:; padding:10px;"></div> </center></div>
</a><center><a href="$ENTRY_URL$" title="$TITLE$"></a><div style="background-color: ; border-width:1; border-color: rgb(190,190,190); border-style:; padding:10px;"><a href="$ENTRY_URL$" title="$TITLE$"></a></div> </center>
</b></div>
<div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">
<div style="color: rgb(82, 82, 82); font-family: Tahoma; font-size: 11px; padding: 4px;"><div style="margin: 0pt 8px 0pt 0pt; text-align: left; float: left; display: block;">
<img class="alb" :="" 4px;="" padding:="" 2px;="" border:="" 2px="" solid="" rgb(160,="" 160,="" 160);"="" src="$IMG_URL1$" width="190" height="290" alt="">
</div><div style="text-align: left; display: block; margin-right: 8px;">
<div class="zlatost">
<ul class="mopios">
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Год :</div>
<div class="finfo-text"> $AUTHOR_EMAIL$</div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Жанр:</div>
<div class="finfo-text">$CATEGORY_NAME$</div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Режиссер : </div>
<div class="finfo-text"><a href="">$AUTHOR_NAME$</a></div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">В ролях:</div>
<div class="finfo-text"><a href="">$RFILE_DIRECT_URL$</a></div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<div class="finfo-block">
<div class="finfo-title">Рейтинг:</div>
<div class="finfo-text">
<?$RSTARS$('17','/dleimages/rating.png','1','float')?>
</div>
</div>
</div>
<div class="finfo">
<span class="finfo-line"></span>
<button type="button" class="btn btn-trailer" data-toggle="modal" data-target="#trailer">
<i class="fa fa-video-camera"></i><b>Смотреть трейлер</b>
</button>
<div class="modal fade" id="trailer" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<div class="modal-body">
<div class="video-responsive"><iframe width="640" height="360" src="https://www.youtube.com/embed/$AUTHOR_SITE$" frameborder="0"></iframe></div>
</div>
</div>
</div>
</div>
</div>
</div>
<right><div style="float:right"><ul class="nav-footer">
<li><a href="$ENTRY_URL$">Смотреть онлайн</a></li></ul></div>
</right></div>
</div>
</div>
</right></div>
</div>
</div>
</ul>
</div>
</div></div> </div></td></tr></tbody></table>
<center><div style="background-color: ; border-width:1; border-color: rgb(190,190,190); border-style:; padding:10px;"></div> </center></div>
Turbo-S - Если будет вопросы пишите в комментариях, Если нужен помощь по установке тогда создайте тему форуме.
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: SТРАННИК
ДемонстрацияВизуальное демонстрирование
ИсточникМатериал взят с другого сайта
Комментарии (0)