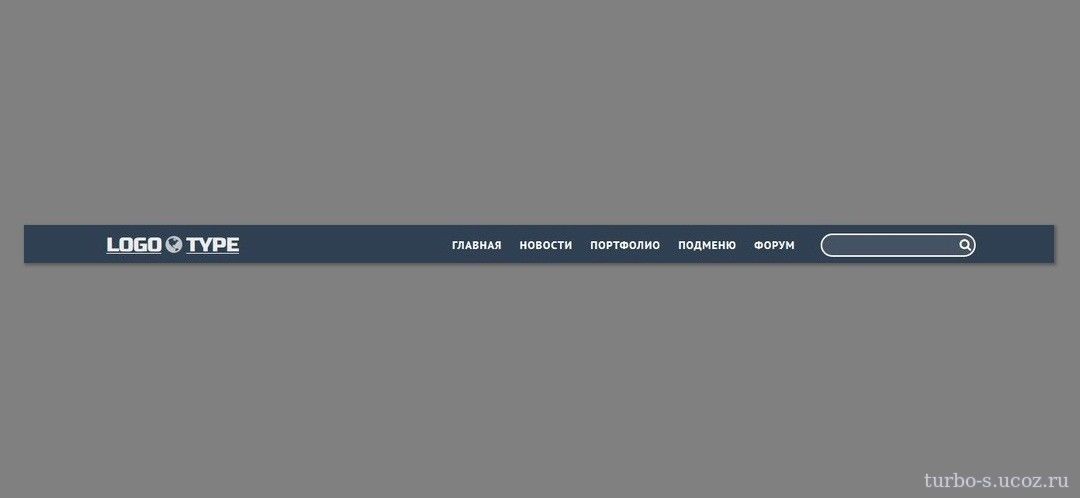
Горизонтальное меню адаптированное
Горизонтальное меню адаптированное-в своём виде меню выглядит достаточно прилично,даже симпатично,цвет его не вызывает усталость для глаз,а только расслабляет поэтому пользователям это понравится.В левой части меню расположилось лого сайта,в право же поиск и само меню.Оно имеет свойство сворачиваться,то есть при нажатии на кнопку меню разворачивается и сворачивается также как и поиск,который расположился в самом краю правой части
Установка:в head вставляем данный код
Само меню
CSS
Это перед /body
Установка:в head вставляем данный код
Код
<link rel="stylesheet" href="/font-awesome/css/font-awesome.css">
Само меню
Код
<header class="header-fix">
<section class="wrapper">
<a id="logo" href="/">Logo<i class="fa fa-globe"></i>type</a>
<section id="top_right">
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/">
<input type="text" name="q" maxlength="30" size="20" class="topqueryfield">
<input type="submit" class="searchSbmFl" name="sfSbm" value="Найти" style="display:none;">
<i class="fa fa-search"></i></form>
</section>
<nav id="top_right">
<a href="javascript://" class="mobilemenu"><i class="fa fa-navicon"></i></a>
<div id="uNMenuDiv1" class="uMenuV"><ul class="uMenuRoot">
<li><a href="/index/"><span>Главная</span></a></li>
<li><a href="/news/"><span>Новости</span></a></li>
<li><a href="/photo/"><span>Портфолио</span></a></li>
<li class="uWithSubmenu"><a href="javascript://"><span>Подменю</span></a><ul>
<li><a href="/index/0-3"><span>Контакты</span></a></li>
<li><a href="/index/0-2"><span>О нас</span></a></li>
<li><a href="javascript://"><span>Подменю 2</span></a></li>
<li><a href="javascript://"><span>Подменю 3</span></a></li>
<li><a href="javascript://"><span>Подменю 4</span></a></li>
<li><a href="javascript://"><span>Подменю 5</span></a></li></ul></li>
<li><a href="/forum/"><span>Форум</span></a></li></ul></div>
</nav>
</section>
</header>
<section class="wrapper">
<a id="logo" href="/">Logo<i class="fa fa-globe"></i>type</a>
<section id="top_right">
<form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/">
<input type="text" name="q" maxlength="30" size="20" class="topqueryfield">
<input type="submit" class="searchSbmFl" name="sfSbm" value="Найти" style="display:none;">
<i class="fa fa-search"></i></form>
</section>
<nav id="top_right">
<a href="javascript://" class="mobilemenu"><i class="fa fa-navicon"></i></a>
<div id="uNMenuDiv1" class="uMenuV"><ul class="uMenuRoot">
<li><a href="/index/"><span>Главная</span></a></li>
<li><a href="/news/"><span>Новости</span></a></li>
<li><a href="/photo/"><span>Портфолио</span></a></li>
<li class="uWithSubmenu"><a href="javascript://"><span>Подменю</span></a><ul>
<li><a href="/index/0-3"><span>Контакты</span></a></li>
<li><a href="/index/0-2"><span>О нас</span></a></li>
<li><a href="javascript://"><span>Подменю 2</span></a></li>
<li><a href="javascript://"><span>Подменю 3</span></a></li>
<li><a href="javascript://"><span>Подменю 4</span></a></li>
<li><a href="javascript://"><span>Подменю 5</span></a></li></ul></li>
<li><a href="/forum/"><span>Форум</span></a></li></ul></div>
</nav>
</section>
</header>
CSS
Код
@charset "utf-8";
@import url(http://fonts.googleapis.com/css?family=Open+Sans:300,700,400,600);
@import url(http://fonts.googleapis.com/css?family=Russo+One:300,700,400,600);
@import url(http://fonts.googleapis.com/css?family=PT+Sans:300,700,400,600);
@import url(http://fonts.googleapis.com/css?family=Comfortaa:300,700,400,600);
* {
box-sizing: border-box;
moz-box-sizing: border-box;
o-box-sizing: border-box;
}
body,
ul,
li,
p,
menu {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
.wrapper {
margin: 0 auto;
max-width: 1200px;
width: 100%;
}
.mobilemenu {
display: none;
font-size: 32px;
line-height: 50px;
moz-transition: all 0.7s ease;
o-transition: all 0.7s ease;
text-align: center;
transition: all 0.7s ease;
webkit-transition: all 0.7s ease;
}
header .mobileclicked span {
background-color: #000;
}
.mobileclicked + .uMenuV .uMenuRoot {
opacity: 1;
transition: top .3s ease, opacity .3s ease;
visibility: visible;
}
header {
height: 50px;
line-height: 50px;
position: absolute;
width: 100%;
z-index: 1000;
font-family: 'Open Sans', sans-serif;
}
.header-fix {
position: fixed;
background-color: #2E4051;
margin: 0;
padding: 0;
}
header #logo {
color: rgba(255, 255, 255, 0.9);
float: left;
font-size: 25px;
font-weight: bold;
left: 20px;
position: relative;
text-decoration: underline;
text-transform: uppercase;
font-family: 'Russo One';
}
header .fa-globe {
-webkit-animation: pulse 1s;
animation: pulse 1s;
color: rgba(255, 255, 255, 0.7);
margin: 5px;
}
header #logo:hover .fa-globe {
-webkit-animation: pulse 1s;
animation: pulse 1s;
}
header #top_right {
float: right;
}
header nav {
float: left;
}
header a {
text-transform: uppercase;
color: #fff;
font-weight: bold;
font-family: 'PT Sans';
font-size: 14px;
}
header nav ul li {
float: left;
padding-right: 8px;
}
header form {
float: right;
}
header form input[type=text] {
color: #fff;
background: rgba(255, 255, 255, 0.1);
border: 2px solid #fff;
border-radius: 15px;
height: 30px;
line-height: 30px;
margin-left: 20px;
moz-transition: width 0.5s ease;
o-transition: width 0.5s ease;
padding: 0 0 0 10px;
transition: width 0.5s ease;
webkit-transition: width 0.5s ease;
width: 30px;
}
header form input[type=text]:hover,
header form input[type=text]:focus,
header form input[type=text]:active {
color: #fff;
background: rgba(255, 255, 255, 0.1);
border: 2px solid #fff;
padding: 0 0 0 10px;
position: relative;
width: 200px;
}
header form .fa-search {
position: relative;
color: #fff;
right: 25px;
top: -1px;
text-align: center;
}
.uMenuRoot {
list-style: none;
float: right;
}
.uMenuRoot > li {
float: left;
margin: 0;
margin-left: 5px;
position: relative;
font-family: 'Open Sans', sans-serif;
}
.uMenuRoot > li > a {
display: inline-block;
line-height: 40px;
text-transform: uppercase;
padding: 0 8px;
letter-spacing: 1px;
transition: background ease .3s;
}
.uMenuRoot > li > a:hover {
background: rgba(255, 255, 255, .1);
color: #fff;
}
.uMenuRoot li a {
text-decoration: none;
color: #fff;
padding: 5px;
}
.uMenuRoot li ul {
margin-top: 0px;
position: absolute;
left: -9999px;
list-style: none;
padding: 0;
z-index: 5;
}
.uMenuRoot li:hover ul {
left: 0;
background: rgba(44, 62, 80, 0.95);
}
.uMenuRoot li {
white-space: nowrap;
}
.uMenuRoot > li:hover ul > a {
transition: background ease .5s;
}
.uMenuRoot ul li {
font-size: 90%;
width: 100%;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
transition: background ease .3s;
}
.uMenuRoot ul li:hover {
background: rgba(255, 255, 255, .1);
}
.uWithSubmenu {
position: relative;
}
li.uWithSubmenu ul {
position: absolute;
width: 240px;
color: #fff;
top: 100px;
left: -99999px;
opacity: 0;
margin: 0;
padding: 0;
list-style: none;
}
.uMenuV .uMenuRoot > li.uWithSubmenu > ul {
transition: top .3s ease, opacity .6s ease;
}
.uMenuV .uMenuRoot > li.uWithSubmenu:hover > ul {
left: 0;
opacity: 1;
top: 50px;
}
.uMenuV .uMenuRoot > li > ul li.uWithSubmenu ul {
left: 240px;
top: -9999px;
transition: left .3s ease, opacity .6s ease;
border-left: 1px solid rgba(255, 255, 255, 0.05)
}
.uMenuV .uMenuRoot > li > ul li.uWithSubmenu:hover > ul {
left: -240px;
opacity: 1;
top: 0;
}
.uWithSubmenu ul a {
display: block;
color: #fff;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
line-height: 40px;
padding: 0 20px;
}
.uWithSubmenu ul li ul {
left: -240px;
top: 0;
}
@media screen and (min-width: 1200px) {
.wrapper {
padding: 0 20px;
}
}
@media screen and (max-width: 1200px) {
.wrapper {
padding: 0 20px;
}
}
@media screen and (max-width: 1024px) {
header .mobilemenu {
display: block;
}
header nav .uMenuRoot {
background: #354758;
height: auto !important;
moz-opacity: 0;
o-transition: all 0.7s ease;
position: absolute;
right: 85px;
padding: 8px;
margin-top: 10px;
transition: all 0.7s ease;
visibility: hidden;
webkit-transition: all 0.7s ease;
width: auto !important;
z-index: 999;
border-radius: 3px;
}
header nav .uMenuRoot:before {
border: 7px solid transparent;
border-bottom: 7px solid #354758;
content: "";
display: block;
height: 0;
margin: -14px 0 0 20px;
position: absolute;
right: 7px;
top: 0;
width: 0;
}
header nav .uMenuRoot:after {
border: 7px solid transparent;
border-bottom: 7px solid #354758;
content: "";
display: block;
height: 0;
margin: -14px 0 0 20px;
position: absolute;
right: 7px;
top: 0;
width: 0;
}
header nav .uMenuRoot li {
display: block !important;
float: none !important;
height: 35px !important;
line-height: 35px !important;
margin: 0 !important;
padding: 0 !important;
width: auto !important;
}
header nav .uMenuRoot li:last-child {
border-bottom: none;
}
header nav .uMenuRoot li a {
height: 35px !important;
line-height: 35px !important;
display: block;
font-weight: normal;
margin: 0 !important;
padding: 0 5px !important;
white-space: nowrap;
}
header nav .uMenuRoot li a:hover {
height: 35px !important;
line-height: 35px !important;
}
header nav:hover {
cursor: pointer;
}
header .uWithSubmenu > ul {
background: #354758;
margin-left: 0px;
margin-top: -16px;
padding: 8px;
}
}
@media screen and (max-width: 800px) {
#main > .wrapper {
display: table;
}
}
@media screen and (max-width: 680px) {
#main > .wrapper {
display: table;
}
}
@media screen and (max-width: 560px) {
#logo {
font-size: 18px;
}
}
@media screen and (max-width: 400px) {
header #logo {
font-size: 24px !important;
}
}
@media (max-width: 991px) {
span.menu-icon {
display: block;
float: right;
line-height: 70px;
font-size: 24px;
color: #212121;
cursor: pointer;
transition: all .3s ease;
}
#menu .uMenuRoot {
padding: 0 50px;
box-sizing: border-box;
margin: 0;
list-style: none;
background: #212121;
position: absolute;
top: 70px;
right: 0;
width: 100%;
text-align: right;
display: none;
}
#menu .uMenuRoot ul {
padding: 0 30px 0 0;
margin: 0;
list-style: none;
}
#menu .uMenuRoot .fa {
display: none;
}
#menu .uMenuRoot > li {
padding: 7px 0;
border-bottom: 1px solid #323232;
}
#menu .uMenuRoot > li > a {
color: #fff;
background: none !important;
padding: 7px 0;
font-family: 'at_onepage';
text-transform: uppercase;
letter-spacing: 1px;
}
#menu .uMenuRoot > li > ul a {
color: #a7a7a7;
}
#menu .uMenuRoot > li > ul a:hover {
color: #fff;
}
#menu .uMenuRoot > li > ul li {
line-height: 30px;
}
}
@import url(http://fonts.googleapis.com/css?family=Open+Sans:300,700,400,600);
@import url(http://fonts.googleapis.com/css?family=Russo+One:300,700,400,600);
@import url(http://fonts.googleapis.com/css?family=PT+Sans:300,700,400,600);
@import url(http://fonts.googleapis.com/css?family=Comfortaa:300,700,400,600);
* {
box-sizing: border-box;
moz-box-sizing: border-box;
o-box-sizing: border-box;
}
body,
ul,
li,
p,
menu {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
.wrapper {
margin: 0 auto;
max-width: 1200px;
width: 100%;
}
.mobilemenu {
display: none;
font-size: 32px;
line-height: 50px;
moz-transition: all 0.7s ease;
o-transition: all 0.7s ease;
text-align: center;
transition: all 0.7s ease;
webkit-transition: all 0.7s ease;
}
header .mobileclicked span {
background-color: #000;
}
.mobileclicked + .uMenuV .uMenuRoot {
opacity: 1;
transition: top .3s ease, opacity .3s ease;
visibility: visible;
}
header {
height: 50px;
line-height: 50px;
position: absolute;
width: 100%;
z-index: 1000;
font-family: 'Open Sans', sans-serif;
}
.header-fix {
position: fixed;
background-color: #2E4051;
margin: 0;
padding: 0;
}
header #logo {
color: rgba(255, 255, 255, 0.9);
float: left;
font-size: 25px;
font-weight: bold;
left: 20px;
position: relative;
text-decoration: underline;
text-transform: uppercase;
font-family: 'Russo One';
}
header .fa-globe {
-webkit-animation: pulse 1s;
animation: pulse 1s;
color: rgba(255, 255, 255, 0.7);
margin: 5px;
}
header #logo:hover .fa-globe {
-webkit-animation: pulse 1s;
animation: pulse 1s;
}
header #top_right {
float: right;
}
header nav {
float: left;
}
header a {
text-transform: uppercase;
color: #fff;
font-weight: bold;
font-family: 'PT Sans';
font-size: 14px;
}
header nav ul li {
float: left;
padding-right: 8px;
}
header form {
float: right;
}
header form input[type=text] {
color: #fff;
background: rgba(255, 255, 255, 0.1);
border: 2px solid #fff;
border-radius: 15px;
height: 30px;
line-height: 30px;
margin-left: 20px;
moz-transition: width 0.5s ease;
o-transition: width 0.5s ease;
padding: 0 0 0 10px;
transition: width 0.5s ease;
webkit-transition: width 0.5s ease;
width: 30px;
}
header form input[type=text]:hover,
header form input[type=text]:focus,
header form input[type=text]:active {
color: #fff;
background: rgba(255, 255, 255, 0.1);
border: 2px solid #fff;
padding: 0 0 0 10px;
position: relative;
width: 200px;
}
header form .fa-search {
position: relative;
color: #fff;
right: 25px;
top: -1px;
text-align: center;
}
.uMenuRoot {
list-style: none;
float: right;
}
.uMenuRoot > li {
float: left;
margin: 0;
margin-left: 5px;
position: relative;
font-family: 'Open Sans', sans-serif;
}
.uMenuRoot > li > a {
display: inline-block;
line-height: 40px;
text-transform: uppercase;
padding: 0 8px;
letter-spacing: 1px;
transition: background ease .3s;
}
.uMenuRoot > li > a:hover {
background: rgba(255, 255, 255, .1);
color: #fff;
}
.uMenuRoot li a {
text-decoration: none;
color: #fff;
padding: 5px;
}
.uMenuRoot li ul {
margin-top: 0px;
position: absolute;
left: -9999px;
list-style: none;
padding: 0;
z-index: 5;
}
.uMenuRoot li:hover ul {
left: 0;
background: rgba(44, 62, 80, 0.95);
}
.uMenuRoot li {
white-space: nowrap;
}
.uMenuRoot > li:hover ul > a {
transition: background ease .5s;
}
.uMenuRoot ul li {
font-size: 90%;
width: 100%;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
transition: background ease .3s;
}
.uMenuRoot ul li:hover {
background: rgba(255, 255, 255, .1);
}
.uWithSubmenu {
position: relative;
}
li.uWithSubmenu ul {
position: absolute;
width: 240px;
color: #fff;
top: 100px;
left: -99999px;
opacity: 0;
margin: 0;
padding: 0;
list-style: none;
}
.uMenuV .uMenuRoot > li.uWithSubmenu > ul {
transition: top .3s ease, opacity .6s ease;
}
.uMenuV .uMenuRoot > li.uWithSubmenu:hover > ul {
left: 0;
opacity: 1;
top: 50px;
}
.uMenuV .uMenuRoot > li > ul li.uWithSubmenu ul {
left: 240px;
top: -9999px;
transition: left .3s ease, opacity .6s ease;
border-left: 1px solid rgba(255, 255, 255, 0.05)
}
.uMenuV .uMenuRoot > li > ul li.uWithSubmenu:hover > ul {
left: -240px;
opacity: 1;
top: 0;
}
.uWithSubmenu ul a {
display: block;
color: #fff;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
line-height: 40px;
padding: 0 20px;
}
.uWithSubmenu ul li ul {
left: -240px;
top: 0;
}
@media screen and (min-width: 1200px) {
.wrapper {
padding: 0 20px;
}
}
@media screen and (max-width: 1200px) {
.wrapper {
padding: 0 20px;
}
}
@media screen and (max-width: 1024px) {
header .mobilemenu {
display: block;
}
header nav .uMenuRoot {
background: #354758;
height: auto !important;
moz-opacity: 0;
o-transition: all 0.7s ease;
position: absolute;
right: 85px;
padding: 8px;
margin-top: 10px;
transition: all 0.7s ease;
visibility: hidden;
webkit-transition: all 0.7s ease;
width: auto !important;
z-index: 999;
border-radius: 3px;
}
header nav .uMenuRoot:before {
border: 7px solid transparent;
border-bottom: 7px solid #354758;
content: "";
display: block;
height: 0;
margin: -14px 0 0 20px;
position: absolute;
right: 7px;
top: 0;
width: 0;
}
header nav .uMenuRoot:after {
border: 7px solid transparent;
border-bottom: 7px solid #354758;
content: "";
display: block;
height: 0;
margin: -14px 0 0 20px;
position: absolute;
right: 7px;
top: 0;
width: 0;
}
header nav .uMenuRoot li {
display: block !important;
float: none !important;
height: 35px !important;
line-height: 35px !important;
margin: 0 !important;
padding: 0 !important;
width: auto !important;
}
header nav .uMenuRoot li:last-child {
border-bottom: none;
}
header nav .uMenuRoot li a {
height: 35px !important;
line-height: 35px !important;
display: block;
font-weight: normal;
margin: 0 !important;
padding: 0 5px !important;
white-space: nowrap;
}
header nav .uMenuRoot li a:hover {
height: 35px !important;
line-height: 35px !important;
}
header nav:hover {
cursor: pointer;
}
header .uWithSubmenu > ul {
background: #354758;
margin-left: 0px;
margin-top: -16px;
padding: 8px;
}
}
@media screen and (max-width: 800px) {
#main > .wrapper {
display: table;
}
}
@media screen and (max-width: 680px) {
#main > .wrapper {
display: table;
}
}
@media screen and (max-width: 560px) {
#logo {
font-size: 18px;
}
}
@media screen and (max-width: 400px) {
header #logo {
font-size: 24px !important;
}
}
@media (max-width: 991px) {
span.menu-icon {
display: block;
float: right;
line-height: 70px;
font-size: 24px;
color: #212121;
cursor: pointer;
transition: all .3s ease;
}
#menu .uMenuRoot {
padding: 0 50px;
box-sizing: border-box;
margin: 0;
list-style: none;
background: #212121;
position: absolute;
top: 70px;
right: 0;
width: 100%;
text-align: right;
display: none;
}
#menu .uMenuRoot ul {
padding: 0 30px 0 0;
margin: 0;
list-style: none;
}
#menu .uMenuRoot .fa {
display: none;
}
#menu .uMenuRoot > li {
padding: 7px 0;
border-bottom: 1px solid #323232;
}
#menu .uMenuRoot > li > a {
color: #fff;
background: none !important;
padding: 7px 0;
font-family: 'at_onepage';
text-transform: uppercase;
letter-spacing: 1px;
}
#menu .uMenuRoot > li > ul a {
color: #a7a7a7;
}
#menu .uMenuRoot > li > ul a:hover {
color: #fff;
}
#menu .uMenuRoot > li > ul li {
line-height: 30px;
}
}
Это перед /body
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
ДемонстрацияВизуальное демонстрирование
Комментарии (0)