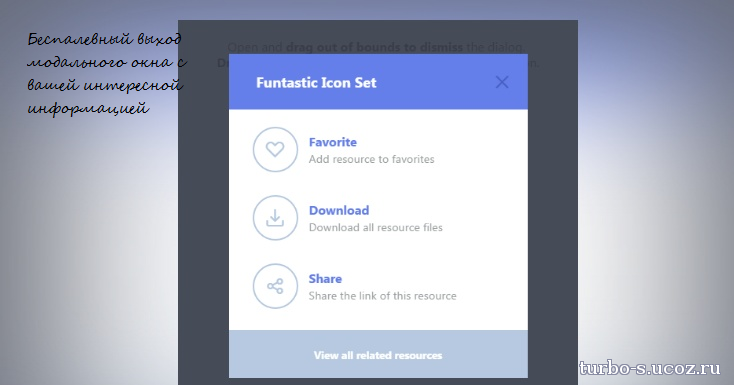
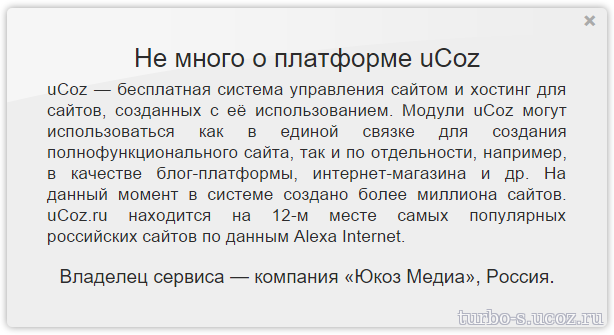
Эластичное модальное окно для Ucoz
Эластичное модальное окно для Ucoz-предназначен такой скрипт для вывода информации в центре сайта,дабы сразу обратить внимание,такой ход весьма эффективен,так как это мешает дальнейшему просмотру и появление ее происходит по центру экрана,поэтому ваша информация не останется без внимания
Установка:
Осталось лишь залить три JS файла из прикреплённого архива в папку js и CSS файл в папку css
После /head на нужных страницах вставьте:
Диалоговое окно и кнопку, его открывающую, оформляем так:
Установка:
Осталось лишь залить три JS файла из прикреплённого архива в папку js и CSS файл в папку css
После /head на нужных страницах вставьте:
Код
<link rel="stylesheet" type="text/css" href="/css/dialog.css" />
<script type='text/javascript' src="/js/dynamics.min.js"></script>
<script type='text/javascript' src="/js/draggabilly.pkgd.min.js"></script>
<script type='text/javascript' src="/js/main.js"></script>
<script>
(function() {
var dialog = new DialogEl(document.getElementById('dialog-1'), {
mainElement: {
minscale: 0.6,
minopacity: 0.5,
//rX : 30,
rY: 40
},
innerElements: {
tx: 100,
ty: 100
},
// the element is considered out of bounds if its center (x,y) is either
// x < outofbounds.x or x > win.width-outofbounds.x or
// y < outofbounds.y or y > win.height - outofbounds.y
outofbounds: {
x: 0,
y: 0
}
});
document.getElementById('trigger-dialog').addEventListener('click', function(ev) {
dialog.open();
});
})();
</script>
<script type='text/javascript' src="/js/dynamics.min.js"></script>
<script type='text/javascript' src="/js/draggabilly.pkgd.min.js"></script>
<script type='text/javascript' src="/js/main.js"></script>
<script>
(function() {
var dialog = new DialogEl(document.getElementById('dialog-1'), {
mainElement: {
minscale: 0.6,
minopacity: 0.5,
//rX : 30,
rY: 40
},
innerElements: {
tx: 100,
ty: 100
},
// the element is considered out of bounds if its center (x,y) is either
// x < outofbounds.x or x > win.width-outofbounds.x or
// y < outofbounds.y or y > win.height - outofbounds.y
outofbounds: {
x: 0,
y: 0
}
});
document.getElementById('trigger-dialog').addEventListener('click', function(ev) {
dialog.open();
});
})();
</script>
Диалоговое окно и кнопку, его открывающую, оформляем так:
Код
<div class="content">
<button id="trigger-dialog" class="button button--dialog">Открыть окно</button>
</div>
<div class="dialog" id="dialog-1">
<div class="mover-wrap dialog__content">
<div class="handle"></div>
<div class="mover">
<div class="dialog__content-inner">
<div class="dialog__header">
<h2>Заголовок окна</h2>
<button class="action action--close">
<i class="icon icon--cross"></i>
x
</button>
</div>
<div class="dialog__body">
<div class="actions">
<div class="mover__element">
<a href="#" class="action action--fav">
<span class="action__title">webmaster-ucoz.ru</span>
<span class="action__subline">Только лучшие скрипты</span>
</a>
</div>
<div class="mover__element">
<a href="#" class="action action--download">
<span class="action__title">Заголовок</span>
<span class="action__subline">Описание заголовка</span>
</a>
</div>
<div class="mover__element">
<a href="#" class="action action--share">
<span class="action__title">Заголовок 2</span>
<span class="action__subline">Описание заголовка 2</span>
</a>
</div>
</div>
</div>
<div class="dialog__footer">
<a href="#">Я - ссылка</a>
</div>
</div>
</div>
</div>
</div>
<button id="trigger-dialog" class="button button--dialog">Открыть окно</button>
</div>
<div class="dialog" id="dialog-1">
<div class="mover-wrap dialog__content">
<div class="handle"></div>
<div class="mover">
<div class="dialog__content-inner">
<div class="dialog__header">
<h2>Заголовок окна</h2>
<button class="action action--close">
<i class="icon icon--cross"></i>
x
</button>
</div>
<div class="dialog__body">
<div class="actions">
<div class="mover__element">
<a href="#" class="action action--fav">
<span class="action__title">webmaster-ucoz.ru</span>
<span class="action__subline">Только лучшие скрипты</span>
</a>
</div>
<div class="mover__element">
<a href="#" class="action action--download">
<span class="action__title">Заголовок</span>
<span class="action__subline">Описание заголовка</span>
</a>
</div>
<div class="mover__element">
<a href="#" class="action action--share">
<span class="action__title">Заголовок 2</span>
<span class="action__subline">Описание заголовка 2</span>
</a>
</div>
</div>
</div>
<div class="dialog__footer">
<a href="#">Я - ссылка</a>
</div>
</div>
</div>
</div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)