PgwSlider- бесплатный адаптивный слайдер для Ucoz
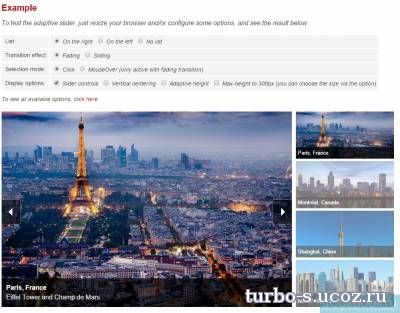
PgwSlider- бесплатный адаптивный слайдер для Ucoz-подойдет любым сайтам так как основой этого слайдер являются изображения которые вы укажете в скрипте,состоит этот слайдер из большого центрального слайдера и четырех маленьких которые расположились справа,также на картинке снизу находится прозрачная черная полоска где выводится название,которое тоже зависит от того что вы напишите
Установка:Первым делом скачиваем архив с файлами слайдера с нашего сайта
Папки "js" и "css" из скачанного архива переносим в корень сайта
В < head > прописываем следующее:
Это сам слайдер ставим там где желаем видеть
Это ставим перед закрывающимся тегом
Установка:Первым делом скачиваем архив с файлами слайдера с нашего сайта
Папки "js" и "css" из скачанного архива переносим в корень сайта
В < head > прописываем следующее:
Код
<link rel="stylesheet" href="/css/pgwslider.css" type="text/css">
<link rel="stylesheet" href="/css/pgwslider.min.css" type="text/css">
<link rel="stylesheet" href="/css/pgwslider.min.css" type="text/css">
Это сам слайдер ставим там где желаем видеть
Код
<script type="text/javascript" src="/js/pgwslider.js"></script> <script type="text/javascript" src="/js/pgwslider.min.js"></script> <script> $(document).ready(function() { $('.pgwSlider').pgwSlider(); }); </script>
Это ставим перед закрывающимся тегом