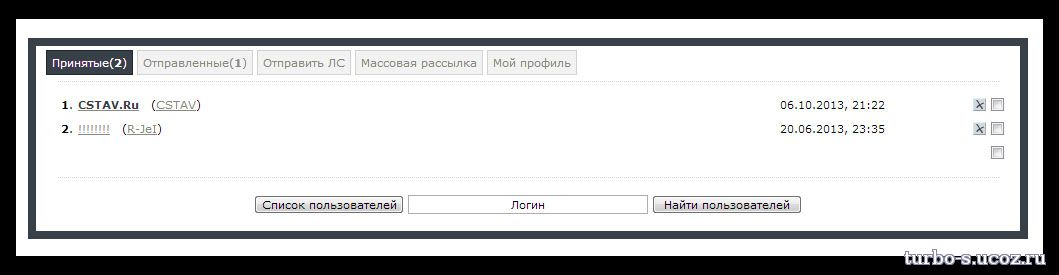
Красивая страница ЛС для сайта ucoz
Красивая страница ЛС для сайта ucoz-красива тем,что она проста,а именно она состоит из серой рамочки,где и находятся все ваши переписки с другими пользователями,также в этом виде лс,можно смотреть переписку просто нажимая на крестики которые выводят сообщение пользователя,идут они в порядке написания,от первой к последней
Установка:В личные сообщения ставим код
Установка:В личные сообщения ставим код
Код
<html>
<head>
<title>$TITLE$</title>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css">
</head>
<body style="background-image:url(http://y4yjs.ucoz.ru/backgroundPm.png); margin:0;margin-top:100px;padding:0;">
<table align="center" width="1000px" style="border-collapse:collapse;border:8px solid #384048;background-color:#FFFFFF;">
<tr>
<td style="padding:10px;">$BODY$</td>
</tr>
</table>
<script >
$(document).ready(function(){
$('.pmCatLink').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #d2d2d2', 'background-color':'#f2f2f2'});
$('.pmCatLinkActive').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #22272c', 'background-color':'#384048', 'color':'#FFFFFF'});
$('.pmCatLink').parent().html($('.pmCatLink').parent().html().replace(/\[/g,'').replace(/\]/g,'').replace(/\|/g,' ')); //Авторский скрипт, он убирает всякую гряз с ссылок вверху
});
</script>
<style type="text/css">
hr{margin:10px;border:1px dotted #FFFFFF;border-bottom:1px dotted #d2d2d2;}
a b.unread {color:#384048;}
.codeButtons {background-color:#384048;border:1px solid #22272C;padding:3px;margin-top:5px;margin-bottom:5px;}
</style>
</body>
</html>
<head>
<title>$TITLE$</title>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css">
</head>
<body style="background-image:url(http://y4yjs.ucoz.ru/backgroundPm.png); margin:0;margin-top:100px;padding:0;">
<table align="center" width="1000px" style="border-collapse:collapse;border:8px solid #384048;background-color:#FFFFFF;">
<tr>
<td style="padding:10px;">$BODY$</td>
</tr>
</table>
<script >
$(document).ready(function(){
$('.pmCatLink').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #d2d2d2', 'background-color':'#f2f2f2'});
$('.pmCatLinkActive').css({'text-decoration':'none', 'padding':'5px', 'border':'1px solid #22272c', 'background-color':'#384048', 'color':'#FFFFFF'});
$('.pmCatLink').parent().html($('.pmCatLink').parent().html().replace(/\[/g,'').replace(/\]/g,'').replace(/\|/g,' ')); //Авторский скрипт, он убирает всякую гряз с ссылок вверху
});
</script>
<style type="text/css">
hr{margin:10px;border:1px dotted #FFFFFF;border-bottom:1px dotted #d2d2d2;}
a b.unread {color:#384048;}
.codeButtons {background-color:#384048;border:1px solid #22272C;padding:3px;margin-top:5px;margin-bottom:5px;}
</style>
</body>
</html>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)