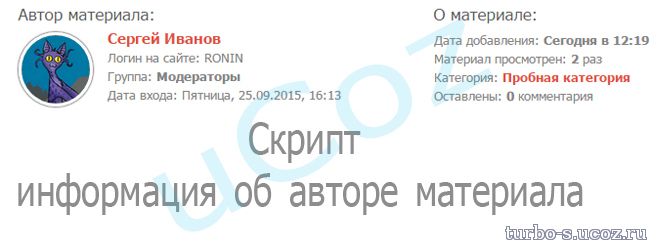
Скрипт информация об авторе материала для uCoz
Скрипт информация об авторе материала для uCoz-более подробная информация будет выводиться в этом скрипте,кто добавил,к какой группе он относится вреся и так
Установка:
В CSS в самый низ
В подходящее для вас место в странице материала и комм к нему ставим этот код
На персональной странице пользователя ищем:
Заменяем
Ищем
Заменяем
Ищем это
Заменяем на это
Ищем это
Меняем на это
Ищем это
Меняем на это
Установка:
В CSS в самый низ
Код
.material_informat_title {font-size:17px;color:#5f5f5f;margin-bottom:5px}
.material_informat {display:table;width:100%; background: #fff;}
.material_informat_left {display:table-cell;vertical-align:top;width:440px;padding-top:5px;padding-bottom:5px}
.material_informat_right {display:table-cell;vertical-align:top;padding-top:5px;padding-left:5px;padding-bottom:5px;}
.avtor_avatar_mat img{width:70px; height: 70px; margin: 3px 10px 0 0;-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;border:1px solid #858585}
.avtor_avatar_mat {display:table-cell;vertical-align:top;width:64px;padding-right:5px}
.avtor_avatar_mat img {border: 3px solid #fff; box-shadow: 0px 0px 1px 1px #858585;}
.avtor_block {display:table;width:100%}
.avtor_avatar {display:table-cell;vertical-align:top;width:87px}
.avtor_info {display:table-cell;vertical-align:top;}
.avtor_user {font-size:15px;font-weight:bold;display:block}
.avtor_infa {margin-top:3px;font-size:13px;color:#858585}
.avtordatavhodamails {text-transform: lowercase;}
.avtor_block{margin-left:20px;}
.material_informat {display:table;width:100%; background: #fff;}
.material_informat_left {display:table-cell;vertical-align:top;width:440px;padding-top:5px;padding-bottom:5px}
.material_informat_right {display:table-cell;vertical-align:top;padding-top:5px;padding-left:5px;padding-bottom:5px;}
.avtor_avatar_mat img{width:70px; height: 70px; margin: 3px 10px 0 0;-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;border:1px solid #858585}
.avtor_avatar_mat {display:table-cell;vertical-align:top;width:64px;padding-right:5px}
.avtor_avatar_mat img {border: 3px solid #fff; box-shadow: 0px 0px 1px 1px #858585;}
.avtor_block {display:table;width:100%}
.avtor_avatar {display:table-cell;vertical-align:top;width:87px}
.avtor_info {display:table-cell;vertical-align:top;}
.avtor_user {font-size:15px;font-weight:bold;display:block}
.avtor_infa {margin-top:3px;font-size:13px;color:#858585}
.avtordatavhodamails {text-transform: lowercase;}
.avtor_block{margin-left:20px;}
В подходящее для вас место в странице материала и комм к нему ставим этот код
Код
<div class="material_informat">
<div class="material_informat_left">
<div class="material_informat_title" style="margin-left:20px;">Автор материала:</div>
<div class="avtor_block">
<div class="avtor_avatar">
<div class="avtor_avatar_mat">
<a href="$PROFILE_URL$" id="puseravatar"><span class="user_avatar"></span></a>
</div>
</div>
<div class="avtor_info">
<a href="$PROFILE_URL$" class="avtor_user" id="avtormaterials"></a>
<div class="avtor_infa">Логин на сайте: <span id="nikavtoramaterials"><b></b></span></div>
<div class="avtor_infa">Группа: <b><span id="avtorgruops"></span></b></div>
<div class="avtor_infa">Дата входа: <span id="avtordatavhoda"><b><span style="color:red;opacity: 0.7;"></span></b></span></div>
</div>
</div>
</div>
<div class="material_informat_right">
<div class="material_informat_title">О материале:</div>
<div class="avtor_info">
<div class="avtor_infa">Дата добавления: <b>$ADD_DATE$ в $ADD_TIME$</b></div>
<div class="avtor_infa">Материал просмотрен: <b>$READS$</b> раз</div>
<div class="avtor_infa">Категория: <b><a href="$CAT_URL$">$CAT_NAME$</a></b></div>
<div class="avtor_infa">Оставлены: <b>$COMMENTS_NUM$</b> комментария</div>
</div>
</div>
</div>
<script type="text/javascript">
$.get('$PROFILE_URL$', function(next){
$("#puseravatar").html( $(".puseravatar", next).html() );
$("#avtormaterials").html( $(".avtormaterials", next).html() );
$("#avtorgruops").html( $(".avtorgruops", next).html() );
$("#nikavtoramaterials").html( $(".nikavtoramaterials", next).html() );
$("#avtordatavhoda").html( $(".avtordatavhoda", next).html() );
});
</script>
<div class="material_informat_left">
<div class="material_informat_title" style="margin-left:20px;">Автор материала:</div>
<div class="avtor_block">
<div class="avtor_avatar">
<div class="avtor_avatar_mat">
<a href="$PROFILE_URL$" id="puseravatar"><span class="user_avatar"></span></a>
</div>
</div>
<div class="avtor_info">
<a href="$PROFILE_URL$" class="avtor_user" id="avtormaterials"></a>
<div class="avtor_infa">Логин на сайте: <span id="nikavtoramaterials"><b></b></span></div>
<div class="avtor_infa">Группа: <b><span id="avtorgruops"></span></b></div>
<div class="avtor_infa">Дата входа: <span id="avtordatavhoda"><b><span style="color:red;opacity: 0.7;"></span></b></span></div>
</div>
</div>
</div>
<div class="material_informat_right">
<div class="material_informat_title">О материале:</div>
<div class="avtor_info">
<div class="avtor_infa">Дата добавления: <b>$ADD_DATE$ в $ADD_TIME$</b></div>
<div class="avtor_infa">Материал просмотрен: <b>$READS$</b> раз</div>
<div class="avtor_infa">Категория: <b><a href="$CAT_URL$">$CAT_NAME$</a></b></div>
<div class="avtor_infa">Оставлены: <b>$COMMENTS_NUM$</b> комментария</div>
</div>
</div>
</div>
<script type="text/javascript">
$.get('$PROFILE_URL$', function(next){
$("#puseravatar").html( $(".puseravatar", next).html() );
$("#avtormaterials").html( $(".avtormaterials", next).html() );
$("#avtorgruops").html( $(".avtorgruops", next).html() );
$("#nikavtoramaterials").html( $(".nikavtoramaterials", next).html() );
$("#avtordatavhoda").html( $(".avtordatavhoda", next).html() );
});
</script>
На персональной странице пользователя ищем:
Код
$_GROUP_NAME$
Заменяем
Код
<span class="avtorgruops"> $_GROUP_NAME$ </span>
Ищем
Код
$_NAME$
Заменяем
Код
<div class="avtormaterials"> $_NAME$</div>
Ищем это
Код
<?if($_AVATAR$)?>$_AVATAR$<?endif?>
Заменяем на это
Код
<div class="puseravatar"><span class="user_avatar"><?if($_AVATAR$)?>$_AVATAR$<?endif?></span></div>
Ищем это
Код
$_USERNAME$
Меняем на это
Код
<div class="nikavtoramaterials"><b>$_USERNAME$</div>
Ищем это
Код
$_LOG_TIME$
Меняем на это
Код
<div class="avtordatavhoda"> $_LOG_TIME$</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)