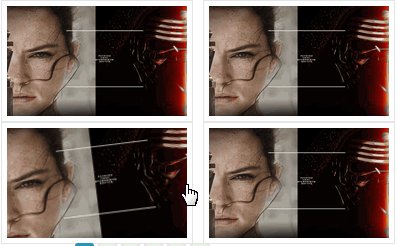
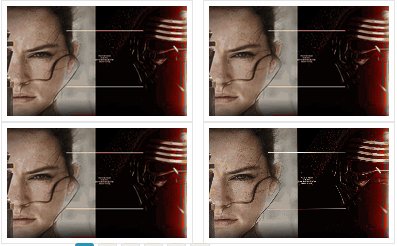
Эффект лупы для изображения uCoz
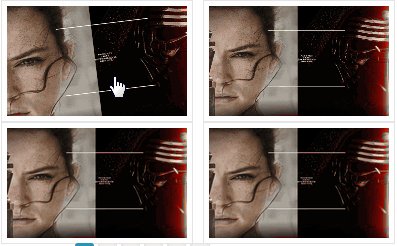
Эффект лупы для изображения uCoz-при наведении на картинку вы увидите увеличенное изображение той части картинки на которую вы навели курсор и сможете все разобрать детально
Установка:
Код
<script src="/js/jquery.js" type="text/javascript"></script>
<script src="/js/jquery.imageLens.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(function () {
$("#img_01").imageLens();
$("#img_02").imageLens({ lensSize: 200 });
$("#img_03").imageLens({ imageSrc: "sample01.jpg" });
$("#img_04").imageLens({ borderSize: 8, borderColor: "#06f" });
});
</script>
<script src="/js/jquery.imageLens.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(function () {
$("#img_01").imageLens();
$("#img_02").imageLens({ lensSize: 200 });
$("#img_03").imageLens({ imageSrc: "sample01.jpg" });
$("#img_04").imageLens({ borderSize: 8, borderColor: "#06f" });
});
</script>
Осталось вставить изображение на страничку и прописать к нему вызов функции
Код
<img id="img_01" src="http://yraaa.ru/_pu/26/48359614.jpg" width="384" height="240" />
Источник:http://yraaa.ru/
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)