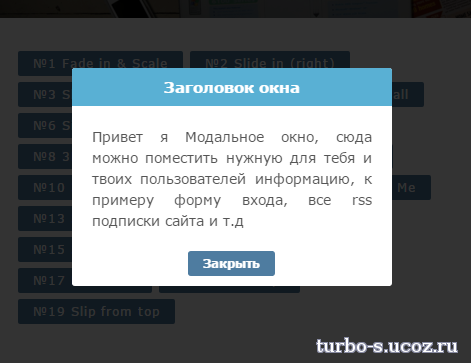
Создаём модальные окна с плавным появлением и исчезанием на jQuery для uCoz
Создаём модальные окна с плавным появлением и исчезанием на jQuery для uCoz-красивое появление с какой-либо информацией и такое красивое плавное исчезновение не затруднит пользователя прочитать ваш текст
Установка:Создаем глобальный и в него вставляем код
В нём мы будем прописывать оформления для каждого отдельного окна. К примеру, код первого окна будет у нас примерно таким:
Здесь разберём поподробнее:
1" - Уникальный идентификатор для каждого окна. Если для первого окна у нас static1, то для второго будет static2, для третьего - static3 и т.д...
Вот так прописываем ссылку для нашего первого окна:
Здесь у нас:
1" - вызывает окно с идентификатором 1
Установка:Создаем глобальный и в него вставляем код
Код
<script>
$(document).ready(function() {
$('a[name=modal]').click(function(e) {
e.preventDefault();
var top = $(this).offset().top
var id = $(this).attr('href');
var maskHeight = $(document).height();
var maskWidth = $(window).width();
$('#mask').css({
'width':maskWidth,
'height':maskHeight
});
$('#mask').css('opacity', 0).show();
$('#mask').fadeTo(1000,0.85);
var winH = $(window).height();
var winW = $(window).width();
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
$(id).fadeIn(1000);
});
$('.window .close').click(function (e) {
e.preventDefault();
$('#mask').fadeOut(1000);
$('.window').fadeOut(500);
});
$('#mask').click(function () {
$(this).fadeOut(1000);
$('.window').fadeOut(500);
});
});
</script>
<?if($USER_AGENT$='ie')?>
<style>
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
.window {
position:absolute;
left:0;
top:0;
z-index:9999;
}
</style>
<?else?>
<style>
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
.window {
opacity:0.8;
position:fixed;
left:0;
top:0;
z-index:9999;
}
</style>
<?endif?>
$(document).ready(function() {
$('a[name=modal]').click(function(e) {
e.preventDefault();
var top = $(this).offset().top
var id = $(this).attr('href');
var maskHeight = $(document).height();
var maskWidth = $(window).width();
$('#mask').css({
'width':maskWidth,
'height':maskHeight
});
$('#mask').css('opacity', 0).show();
$('#mask').fadeTo(1000,0.85);
var winH = $(window).height();
var winW = $(window).width();
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
$(id).fadeIn(1000);
});
$('.window .close').click(function (e) {
e.preventDefault();
$('#mask').fadeOut(1000);
$('.window').fadeOut(500);
});
$('#mask').click(function () {
$(this).fadeOut(1000);
$('.window').fadeOut(500);
});
});
</script>
<?if($USER_AGENT$='ie')?>
<style>
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
.window {
position:absolute;
left:0;
top:0;
z-index:9999;
}
</style>
<?else?>
<style>
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
.window {
opacity:0.8;
position:fixed;
left:0;
top:0;
z-index:9999;
}
</style>
<?endif?>
В нём мы будем прописывать оформления для каждого отдельного окна. К примеру, код первого окна будет у нас примерно таким:
Код
<div id="static1" style="display:none;" class="window" align="center">
<table width="400" height="200" cellspacing="0">
<tr><td background="/modal_login.png">
<center>
Код в модальном окне
</center>
</td></tr>
</table>
</div>
<table width="400" height="200" cellspacing="0">
<tr><td background="/modal_login.png">
<center>
Код в модальном окне
</center>
</td></tr>
</table>
</div>
Здесь разберём поподробнее:
1" - Уникальный идентификатор для каждого окна. Если для первого окна у нас static1, то для второго будет static2, для третьего - static3 и т.д...
Вот так прописываем ссылку для нашего первого окна:
Код
<a href="#static1" name="modal">Ссылка для вызова окна</a>
Здесь у нас:
1" - вызывает окно с идентификатором 1
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)