Красивые информационные сообщения для Ucoz
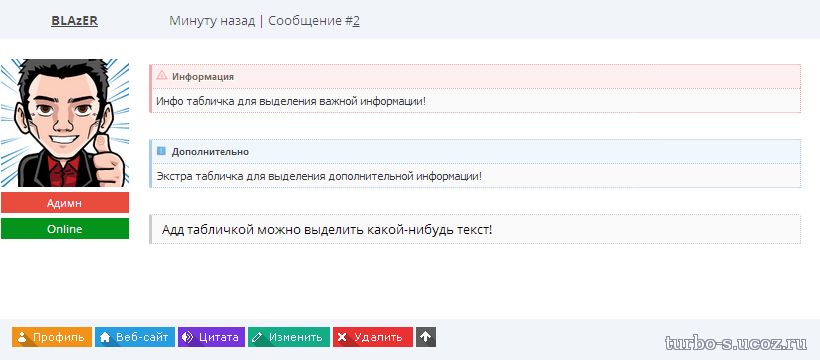
Красивые информационные сообщения для Ucoz-у вас наверняка было множество вопросов как поставить информацию на сайт что бы это выглядело приемлимо и красиво,данная проблема решена обычными каркасами для описания сайта,выглядят современно и красиво
Установка:В CSS
Все очень просто, данный html код вы можете вставить в любое удобное для вас место, будь то новостной материал, или сообщения на форуме...
Код ниже-это прямоугольный красный каркас без закргуления уголков
Такая же зеленая
Бежевая
Голубая
Белая
Установка:В CSS
Код
.info_box {
margin:10px 0px 10px;
font-size:13px;
line-height:18px;
position:relative;
-moz-box-shadow:0 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:0 1px 1px rgba(0, 0, 0, 0.1);
box-shadow:0 1px 1px rgba(0, 0, 0, 0.1);
}
.info_box_content {
text-shadow:1px 1px 1px white;
padding:18px 43px 17px 66px;
min-height:35px;
}
.warning {
border:1px solid #E0B1B1;
}
.warning .info_box_content {
color:#AD7676;
background:#FFD9D5;
border:1px solid #FCEEEC;
-moz-box-shadow:inset 0 0 45px #f0bfba;
-webkit-box-shadow:inset 0 0 45px #F0BFBA;
box-shadow:inset 0 0 45px #F0BFBA;
}
.warning::before {
width:17px;
height:17px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat;
}
.note {
border:1px solid #B9DBB6;
}
.note .info_box_content {
color:#7EA57B;
background:#DFF7DD;
border:1px solid #F1F9F0;
-moz-box-shadow:inset 0 0 45px #cbe5c9;
-webkit-box-shadow:inset 0 0 45px #CBE5C9;
box-shadow:inset 0 0 45px #CBE5C9;
}
.note::before {
width:19px;
height:14px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat 0 -17px;
}
.nice {
border:1px solid #E2E2BA;
}
.nice .info_box_content {
color:#ADA771;
background:#F9F9DC;
border:1px solid #FBFBEF;
-moz-box-shadow:inset 0 0 45px #efefc0;
-webkit-box-shadow:inset 0 0 45px #EFEFC0;
box-shadow:inset 0 0 45px #EFEFC0;
}
.nice::before {
width:22px;
height:20px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat -19px -15px;
}
.advise {
border:1px solid #B3D8D3;
}
.advise .info_box_content {
color:#80ACB0;
background:#DDF5F7;
border:1px solid #F1FAFB;
-moz-box-shadow:inset 0 0 45px #c6edf0;
-webkit-box-shadow:inset 0 0 45px #C6EDF0;
box-shadow:inset 0 0 45px #C6EDF0;
}
.advise::before {
width:19px;
height:15px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat -17px 0;
}
.normal {
border:1px solid #DDD;
}
.normal .info_box_content {
color:#737373;
background:#FAFAFA;
border:1px solid #FAFAFA;
-moz-box-shadow:inset 0 0 45px #e7e7e7;
-webkit-box-shadow:inset 0 0 45px #E7E7E7;
box-shadow:inset 0 0 45px #E7E7E7;
}
.normal::before {
width:20px;
height:16px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat 0 -34px;
}
.warning::before, .note::before, .nice::before, .advise::before, .normal::before {
content:'';
position:absolute;
top:22px;
left:28px;
}
margin:10px 0px 10px;
font-size:13px;
line-height:18px;
position:relative;
-moz-box-shadow:0 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:0 1px 1px rgba(0, 0, 0, 0.1);
box-shadow:0 1px 1px rgba(0, 0, 0, 0.1);
}
.info_box_content {
text-shadow:1px 1px 1px white;
padding:18px 43px 17px 66px;
min-height:35px;
}
.warning {
border:1px solid #E0B1B1;
}
.warning .info_box_content {
color:#AD7676;
background:#FFD9D5;
border:1px solid #FCEEEC;
-moz-box-shadow:inset 0 0 45px #f0bfba;
-webkit-box-shadow:inset 0 0 45px #F0BFBA;
box-shadow:inset 0 0 45px #F0BFBA;
}
.warning::before {
width:17px;
height:17px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat;
}
.note {
border:1px solid #B9DBB6;
}
.note .info_box_content {
color:#7EA57B;
background:#DFF7DD;
border:1px solid #F1F9F0;
-moz-box-shadow:inset 0 0 45px #cbe5c9;
-webkit-box-shadow:inset 0 0 45px #CBE5C9;
box-shadow:inset 0 0 45px #CBE5C9;
}
.note::before {
width:19px;
height:14px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat 0 -17px;
}
.nice {
border:1px solid #E2E2BA;
}
.nice .info_box_content {
color:#ADA771;
background:#F9F9DC;
border:1px solid #FBFBEF;
-moz-box-shadow:inset 0 0 45px #efefc0;
-webkit-box-shadow:inset 0 0 45px #EFEFC0;
box-shadow:inset 0 0 45px #EFEFC0;
}
.nice::before {
width:22px;
height:20px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat -19px -15px;
}
.advise {
border:1px solid #B3D8D3;
}
.advise .info_box_content {
color:#80ACB0;
background:#DDF5F7;
border:1px solid #F1FAFB;
-moz-box-shadow:inset 0 0 45px #c6edf0;
-webkit-box-shadow:inset 0 0 45px #C6EDF0;
box-shadow:inset 0 0 45px #C6EDF0;
}
.advise::before {
width:19px;
height:15px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat -17px 0;
}
.normal {
border:1px solid #DDD;
}
.normal .info_box_content {
color:#737373;
background:#FAFAFA;
border:1px solid #FAFAFA;
-moz-box-shadow:inset 0 0 45px #e7e7e7;
-webkit-box-shadow:inset 0 0 45px #E7E7E7;
box-shadow:inset 0 0 45px #E7E7E7;
}
.normal::before {
width:20px;
height:16px;
background:url(http://webo4ka.ru/Ucoz7/sprite_ico_box.png) no-repeat 0 -34px;
}
.warning::before, .note::before, .nice::before, .advise::before, .normal::before {
content:'';
position:absolute;
top:22px;
left:28px;
}
Все очень просто, данный html код вы можете вставить в любое удобное для вас место, будь то новостной материал, или сообщения на форуме...
Код ниже-это прямоугольный красный каркас без закргуления уголков
Код
<div class="info_box warning">
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
Такая же зеленая
Код
<div class="info_box note">
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
Бежевая
Код
<div class="info_box nice">
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
Голубая
Код
<div class="info_box advise">
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
Белая
Код
<div class="info_box normal">
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
<div class="info_box_content">
Внимание, убедитесь в том, что на этом этапе настройки параметров соответствуют рекомендуемым, в противном случае мы не может гарантировать стабильную работу...
</div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)