Запрет входа на сайт с неподтвержденной почты
Запрет входа на сайт с неподтвержденной почты-такой скрипт не позволит зайти посетителю на сайт пока он не подтвердит свой email адрес.Зачем это надо?Допустим зашел гость на ваш сайт,а для того что бы вполной мере пользоваться вашим шикарным сайтом нужна регистрация,в этом случае гость может ввести любой email адрес и более не получать ценной информации с вашего сайта,этот скрипт можно сказать забота о ваших пользователях
Установка: Для начала нам нужно создать блок в котором и будет наше уведомление.Управление дизайном далее ищите глобальные блоки,создаете блок и вставляете код
Для работы скрипта, нам необходимо включить возможность использования API, сделать это вы можете перейдя в Панель управления – Верхний-бар: Настройки – Общие настройки. Почти в самом низу найдите опцию "Разрешить использование API", установите напротив неё галочку, затем сохраните изменения.
Буквально на всех страницах сайта разместите код
Код
<div class="fon-popup"></div>
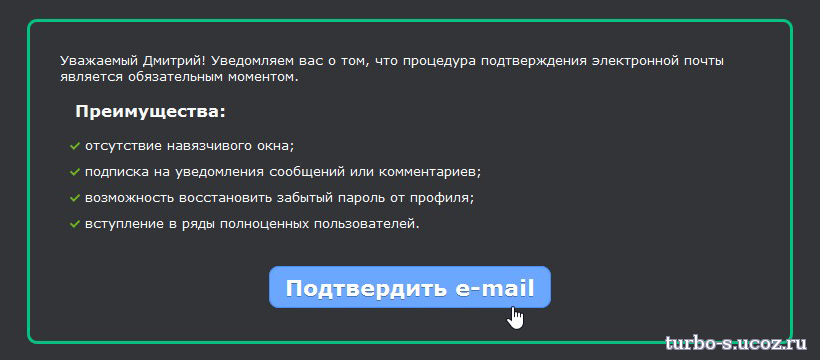
<div class="block-popup"> Уважаем<?if($USER_GENDER_ID$ == "1")?>ый<?else?>ая<?endif?> $USER_FULL_NAME$! Уведомляем вас о том, что процедура подтверждения электронной почты является обязательным моментом. <p class="big-text"><strong>Преимущества:</strong></p>
<p class="text-popup"><span class="u-ico-check">+</span> отсутствие навязчивого окна;</p>
<p class="text-popup"><span class="u-ico-check">+</span> подписка на уведомления сообщений или комментариев;</p>
<p class="text-popup"><span class="u-ico-check">+</span> возможность восстановить забытый пароль от профиля;</p>
<p class="text-popup"><span class="u-ico-check">+</span> вступление в ряды полноценных пользователей.</p> <div align="center"><a href="javascript://" class="wp-button-popup wpb-green-popup" onclick="new _uWnd('Ve','Подтверждение email адреса',-340,-150,{autosize:0,closeonesc:1,resize:1},{url:'/index/25'});return false;">Подтвердить e-mail</a></div> </div> <style type="text/css">
div.fon-popup {
background:#323438;
width:100%;
height:100%;
position:fixed;
} div.block-popup {
border:3px solid #00C381;
border-radius:10px;
color:#fafafc;
position:relative;
width:700px;
font-size:10pt;
margin:200px auto;
padding:30px;
} p.text-popup {
margin:10px;
} p.big-text {
font-size:130%;
line-height:1.3em;
margin:15px;
} span.u-ico-check {
display:inline-block;
font-weight:700;
text-align:left;
vertical-align:middle;
text-indent:-99999px;
width:10px;
height:8px;
background:url(/.s/src/billing/img/u-check.png) no-repeat;
} .wp-button-popup {
font:bold 22px/45px Verdana;
text-shadow:0 1px 0 rgba(0,0,0,.3);
border-radius:5px;
color:#FFF;
cursor:pointer;
display:inline-block;
font-weight:700;
line-height:40px;
text-align:center;
vertical-align:middle;
white-space:nowrap;
transition:border .3s linear,background .3s linear;
-webkit-transition:border .3s linear,background .3s linear;
-moz-transition:border .3s linear,background .3s linear;
-o-transition:border .3s linear,background .3s linear;
margin:25px 0 3px;
padding:0 15px;
} .wp-button-popup.wpb-green-popup {
border:1px solid #488BFA;
border-radius:10px;
color:#488BFA;
text-decoration:none;
} .wp-button-popup.wpb-green-popup:hover {
background-color:#6BA6FF;
color:#fff;
}
</style>
Код
<div id="asses" style="display:none;">$GLOBAL_ACCESS$</div> <script type="text/javascript"> $.get( '/api/index/8', function(data){ var mydata = new Array(); $('name', data).each(function(){ mydata[$(this).text()] = $(this).next().text(); }); if(mydata['USER_ISVERIFIEDEMAIL'] == 0)
{
$('body:eq(0)').html($('#asses').html());
} }, 'xml' ); </script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)