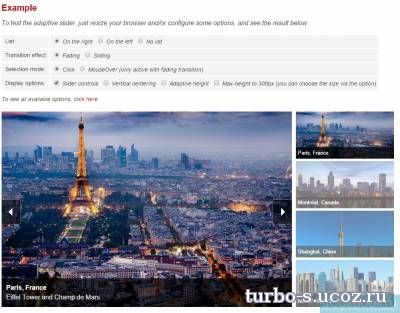
слайдер с использованием 4 постеров Ucoz
слайдер с использованием 4 постеров Ucoz-очень удобен и компактен,вместо нескольки больших картинок данный слайдер составляет одна большая а слева вам предлагается посмотреть другое,в маленьком объеме
На страницу где будет использован слайдер в head вставляем код,на jquery
Место вывода слайдера перед BODY
На страницу где будет использован слайдер в head вставляем код,на jquery
Код
<link rel="stylesheet" type="text/css" href="http://ucozon.ru/SCRIN7/2/00121/js/style.css">
<script type="text/javascript" src="http://ucozon.ru/SCRIN7/2/00121/js/jquery.min.js" ></script><!--Не обязателен, на ucoz по умолчанию есть-->
<script type="text/javascript" src="http://ucozon.ru/SCRIN7/2/00121/js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="http://ucozon.ru/SCRIN7/2/00121/js/jquery-ui.min.js" ></script>
<script type="text/javascript"> $(document).ready(function(){ $("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true); }); </script>
<script type="text/javascript" src="http://ucozon.ru/SCRIN7/2/00121/js/jquery.min.js" ></script><!--Не обязателен, на ucoz по умолчанию есть-->
<script type="text/javascript" src="http://ucozon.ru/SCRIN7/2/00121/js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="http://ucozon.ru/SCRIN7/2/00121/js/jquery-ui.min.js" ></script>
<script type="text/javascript"> $(document).ready(function(){ $("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true); }); </script>
Место вывода слайдера перед BODY
Код
<div id="featured">
<ul class="ui-tabs-nav">
<li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1">
<a href="#fragment-1"><img src="http://ucozon.ru/SCRIN7/2/00121/js/sl-1.jpg" alt="uCozOn.ru" width="65"><span>Sparks Шаблон для UCoz</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-2">
<a href="#fragment-2"><img src="http://ucozon.ru/SCRIN7/2/00121/js/sl-2.jpg" alt="uCozOn.ru" width="65"><span>GameMania Шаблон для UCoz</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-3">
<a href="#fragment-3"><img src="http://ucozon.ru/SCRIN7/2/00121/js/sl-3.jpg" alt="uCozOn.ru" width="65"><span>Gears Шаблон для UCoz</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-4">
<a href="#fragment-4"><img src="http://ucozon.ru/SCRIN7/2/00121/js/sl-4.jpg" alt="uCozOn.ru" width="65"><span>Red Line Шаблон для UCoz</span></a></li></ul>
<!-- First Content -->
<div id="fragment-1" class="ui-tabs-panel" style=""><img src=" http://ucozon.ru/SCRIN7/2/00121/js/sl-1.jpg " alt="" width="400"><div class="info"><h2>
<a href="http://ucozon.ru/dir/14-1-0-5541">Адаптация шаблона</a></h2><p>для UCoz</p></div></div>
<!-- Second Content -->
<div id="fragment-2" class="ui-tabs-panel" style=""><img src=" http://ucozon.ru/SCRIN7/2/00121/js/sl-2.jpg " alt="uCozOn.ru" width="400"><div class="info"><h2>
<a href="http://ucozon.ru/dir/14">Адаптация шаблона</a></h2><p>для UCoz</p></div></div>
<!-- Third Content -->
<div id="fragment-3" class="ui-tabs-panel" style=""><img src=" http://ucozon.ru/SCRIN7/2/00121/js/sl-3.jpg " alt="uCozOn.ru" width="400"><div class="info"><h2>
<a href="http://ucozon.ru/dir/14">Адаптация шаблона</a></h2><p>для UCoz</p></div></div>
<!-- Fourth Content -->
<div id="fragment-4" class="ui-tabs-panel" style=""><img src=" http://ucozon.ru/SCRIN7/2/00121/js/sl-4.jpg " alt="uCozOn.ru" width="400"><div class="info"><h2>
<a href="http://ucozon.ru/dir/14-1-0-5542">Адаптация шаблона</a></h2><p>для UCoz</p></div></div></div>
<ul class="ui-tabs-nav">
<li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1">
<a href="#fragment-1"><img src="http://ucozon.ru/SCRIN7/2/00121/js/sl-1.jpg" alt="uCozOn.ru" width="65"><span>Sparks Шаблон для UCoz</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-2">
<a href="#fragment-2"><img src="http://ucozon.ru/SCRIN7/2/00121/js/sl-2.jpg" alt="uCozOn.ru" width="65"><span>GameMania Шаблон для UCoz</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-3">
<a href="#fragment-3"><img src="http://ucozon.ru/SCRIN7/2/00121/js/sl-3.jpg" alt="uCozOn.ru" width="65"><span>Gears Шаблон для UCoz</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-4">
<a href="#fragment-4"><img src="http://ucozon.ru/SCRIN7/2/00121/js/sl-4.jpg" alt="uCozOn.ru" width="65"><span>Red Line Шаблон для UCoz</span></a></li></ul>
<!-- First Content -->
<div id="fragment-1" class="ui-tabs-panel" style=""><img src=" http://ucozon.ru/SCRIN7/2/00121/js/sl-1.jpg " alt="" width="400"><div class="info"><h2>
<a href="http://ucozon.ru/dir/14-1-0-5541">Адаптация шаблона</a></h2><p>для UCoz</p></div></div>
<!-- Second Content -->
<div id="fragment-2" class="ui-tabs-panel" style=""><img src=" http://ucozon.ru/SCRIN7/2/00121/js/sl-2.jpg " alt="uCozOn.ru" width="400"><div class="info"><h2>
<a href="http://ucozon.ru/dir/14">Адаптация шаблона</a></h2><p>для UCoz</p></div></div>
<!-- Third Content -->
<div id="fragment-3" class="ui-tabs-panel" style=""><img src=" http://ucozon.ru/SCRIN7/2/00121/js/sl-3.jpg " alt="uCozOn.ru" width="400"><div class="info"><h2>
<a href="http://ucozon.ru/dir/14">Адаптация шаблона</a></h2><p>для UCoz</p></div></div>
<!-- Fourth Content -->
<div id="fragment-4" class="ui-tabs-panel" style=""><img src=" http://ucozon.ru/SCRIN7/2/00121/js/sl-4.jpg " alt="uCozOn.ru" width="400"><div class="info"><h2>
<a href="http://ucozon.ru/dir/14-1-0-5542">Адаптация шаблона</a></h2><p>для UCoz</p></div></div></div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)