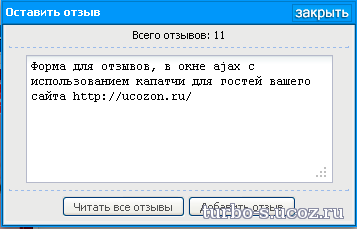
функция оставить отзыв в окне ajax
функция оставить отзыв в окне ajax-теперь каждый пользователь вашего сайта сможет быстро оставить свой отзыв использую ajax окно.Быстро и кратенько опишет ваш сайт и оставит отзыв)\
в head и тех страницах где нужен скрипт вставялем код
Перед закрывающим тегом
в head и тех страницах где нужен скрипт вставялем код
Код
<script type="text/javascript" src="http://ucozon.ru/_dr/61/6115_ostavit_otziv.js"></script>
<style>
body{padding:0; margin:0}
#secImg{margin-top:4px;}
#gbF7{width:272px;margin-bottom:4px;}
#KnOtziv{
position:fixed;
top:40%;
cursor:pointer;
}
</style>
<style>
body{padding:0; margin:0}
#secImg{margin-top:4px;}
#gbF7{width:272px;margin-bottom:4px;}
#KnOtziv{
position:fixed;
top:40%;
cursor:pointer;
}
</style>
Перед закрывающим тегом