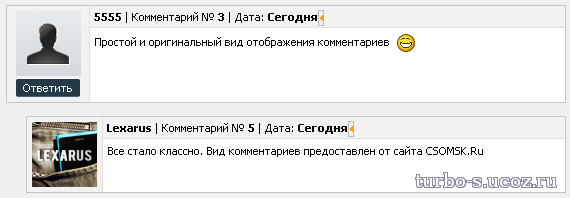
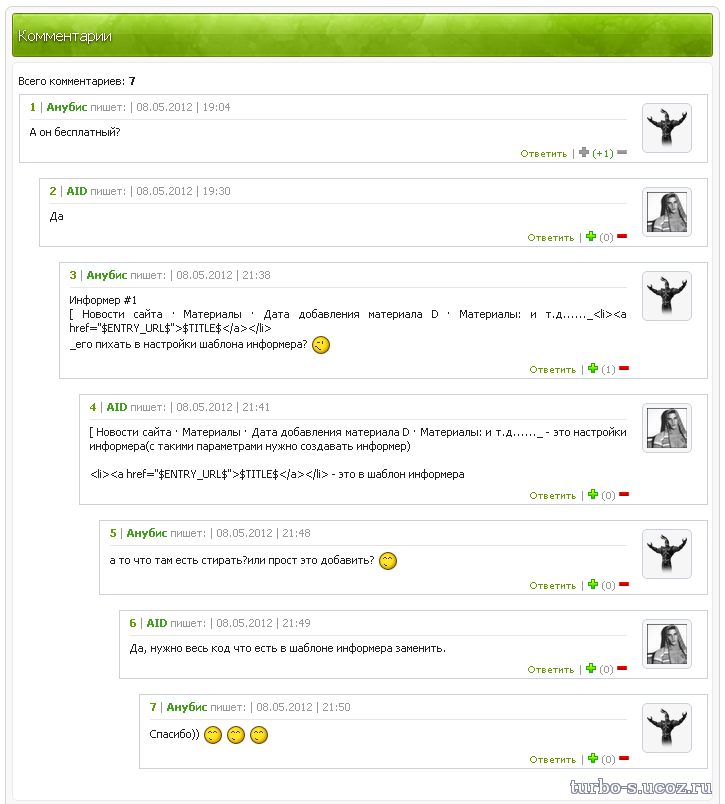
светлый и простой вид отображения комментариев для Ucoz
светлый и простой вид отображения комментариев для Ucoz
В вид комментариев вставляем данный код
В вид комментариев вставляем данный код
Код
<div style="background: none repeat scroll 0% 0% rgb(255, 255, 255); border: 1px solid #c5c5c5;">
<table cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top">
<div style="padding: 5px;"><center> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" class="imgload" style="cursor: pointer;" border="0" width="65"><?else?><a href="$PROFILE_URL$"><img class="imgload" src="http://ucozon.ru/_dr/66/33353309.jpg" style="cursor: pointer;" border="0" width="65"><?endif?> </a>
<?if($ANSWER_URL$)?><table border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td><div class="omg"><a href="$ANSWER_URL$">Ответить</a></div></td>
</tr>
</tbody> </table> <?endif?>
</center></div>
</td>
<td align="left" valign="top" width="100%">
<div style="background: none repeat scroll 0% 0% rgb(242, 242, 242);padding: 4px;border-bottom: 1px solid rgb(225, 225, 225);"><div style="float: left;"><b>$USERNAME$</b> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div>
<div class="mesR" style="padding: 5px;">$MESSAGE$</div></div>
</td>
</tr>
</tbody></table>
</div> <br>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;">$ANSWER$</div><?endif?>
<table cellpadding="0" cellspacing="0" width="100%">
<tbody><tr>
<td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top">
<div style="padding: 5px;"><center> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" class="imgload" style="cursor: pointer;" border="0" width="65"><?else?><a href="$PROFILE_URL$"><img class="imgload" src="http://ucozon.ru/_dr/66/33353309.jpg" style="cursor: pointer;" border="0" width="65"><?endif?> </a>
<?if($ANSWER_URL$)?><table border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td><div class="omg"><a href="$ANSWER_URL$">Ответить</a></div></td>
</tr>
</tbody> </table> <?endif?>
</center></div>
</td>
<td align="left" valign="top" width="100%">
<div style="background: none repeat scroll 0% 0% rgb(242, 242, 242);padding: 4px;border-bottom: 1px solid rgb(225, 225, 225);"><div style="float: left;"><b>$USERNAME$</b> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div>
<div class="mesR" style="padding: 5px;">$MESSAGE$</div></div>
</td>
</tr>
</tbody></table>
</div> <br>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;">$ANSWER$</div><?endif?>
В CSS стиль вставляем этот код
Код
.omg {background: #243a47;
border-bottom: 1px solid #3e657d;
padding: 2px 7px;
margin: 2px 0px 0;
overflow: hidden;
float: right;
color: #fff;
-khtml-border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.omg a {
color: fff;
}
border-bottom: 1px solid #3e657d;
padding: 2px 7px;
margin: 2px 0px 0;
overflow: hidden;
float: right;
color: #fff;
-khtml-border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.omg a {
color: fff;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)