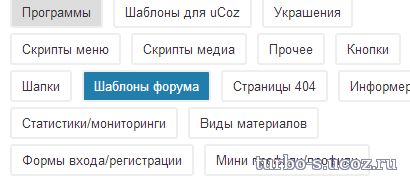
Вид выбора категории при добавлении для uCoz
Вид выбора категории при добавлении для uCoz мне очень понравился но на сайт устанавливать не стал,так как весь шаблон кособочит. Стильный и удобный скрипт категории заменит устаревший вид столбца и превратит ваш сайт в привлекательный портал)))
Зайти на Страницу добавления/редактирования материалов.После прописать код ниже после $BODY$
Этот код нужно вставить в CSS
Зайти на Страницу добавления/редактирования материалов.После прописать код ниже после $BODY$
Код
<script>
$('#ldM57').each(function(){
var ohtml = '';
$(this).find('table').hide();
for(var i=0;i<$('#uCatsMenu9 input').length;i++){
ohtml += '<div class="cbutton '+(($("#uCatsMenu9 input").eq(i).is(":checked")) ? "active" : "")+'" onclick="selcat(this, '+$('#uCatsMenu9 input').eq(i).val()+');">'+$('#uCatsMenu9 input').eq(i).next().text()+'</div>';
}
$(this).append(ohtml);
});
function selcat(t, id){
$('.cbutton').removeClass('active');
$(t).addClass('active');
$('#uCatsMenu9 input[value='+id+']').click();
}
</script>
$('#ldM57').each(function(){
var ohtml = '';
$(this).find('table').hide();
for(var i=0;i<$('#uCatsMenu9 input').length;i++){
ohtml += '<div class="cbutton '+(($("#uCatsMenu9 input").eq(i).is(":checked")) ? "active" : "")+'" onclick="selcat(this, '+$('#uCatsMenu9 input').eq(i).val()+');">'+$('#uCatsMenu9 input').eq(i).next().text()+'</div>';
}
$(this).append(ohtml);
});
function selcat(t, id){
$('.cbutton').removeClass('active');
$(t).addClass('active');
$('#uCatsMenu9 input[value='+id+']').click();
}
</script>
Этот код нужно вставить в CSS
Код
.cbutton {margin:0 5px 5px;display:inline-table;padding:6px 10px;background:#fff;border:2px solid #eee;border-radius:3px;}
.cbutton:hover {background:#ddd;cursor:pointer;}
.cbutton.active {background:#217EAC;color:#fff;}
.cbutton:hover {background:#ddd;cursor:pointer;}
.cbutton.active {background:#217EAC;color:#fff;}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)