Регистрация после подтверждения правил для uCoz
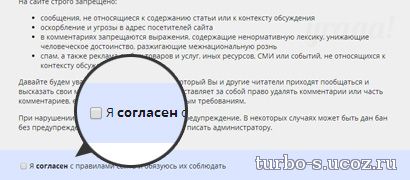
Регистрация после подтверждения правил для uCoz по моему мнению сможет поднять в глазах посетителей авторитет сайта,т.к при регистрации на сайте нужно принять правила,конечно читать их никто не будет пока не столкнется с проблемой на сайте и тогда ему придется их прочесть
Следует зайти в страницу регистрации пользователей
Потом поменять $BODY$ на другой код,поместив ваши правила сайта
Это нужно поместить в начало кода
Второе действие выполнять не обязательно если на вашем сайте нельзя регистрировать локальных пользователей
Следует зайти в страницу регистрации пользователей
Потом поменять $BODY$ на другой код,поместив ваши правила сайта
Код
<script type="text/javascript">
function regClick() {$('#reg_block').show();$('#reg_rules').hide();}
</script>
<div id="reg_rules">
<div style="padding:20px 30px;background:#efefef">
Здесь вставьте свои правила
</div>
<div style="padding:20px 30px;background:#dae5ff"><input type="checkbox" id="rules" onclick="regClick()"><label for="rules">Я<b>согласен</b> с правилами сайта и обязуюсь их соблюдать</label></div>
</div>
<div id="reg_block" style="display:none">$BODY$</div>
function regClick() {$('#reg_block').show();$('#reg_rules').hide();}
</script>
<div id="reg_rules">
<div style="padding:20px 30px;background:#efefef">
Здесь вставьте свои правила
</div>
<div style="padding:20px 30px;background:#dae5ff"><input type="checkbox" id="rules" onclick="regClick()"><label for="rules">Я<b>согласен</b> с правилами сайта и обязуюсь их соблюдать</label></div>
</div>
<div id="reg_block" style="display:none">$BODY$</div>
Это нужно поместить в начало кода
Код
<?if($ERROR$)?><script type="text/javascript">regClick()</script><?endif?>
Второе действие выполнять не обязательно если на вашем сайте нельзя регистрировать локальных пользователей
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (1)