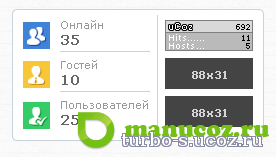
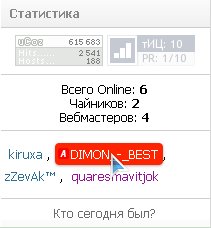
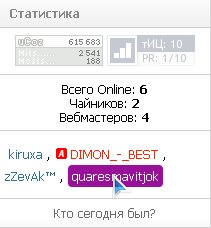
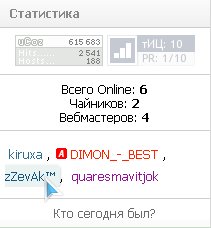
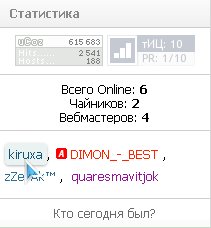
Функция Кто Онлайн для uCoz v2
Функция Кто Онлайн для uCoz v2 -отличный скрипт статистики для Ucoz выглядит красиво и можно сказать необходимо только выполнено стильно,подойдет для любого сайта
Для того что бы установить скрипт и обеспечить его работоспособность нужно сделать:
1)Активизировать функцию Кто онлайн?
Для этого надо зайти в панель админа>настройиkи>общие настройки>и включить функцию
2)Прописываем код
Устанавливаем там где хотим видеть,можно в конструкторе на сайте или в глобальном блоке в админ панеле
Прописываем КСС:
Для того что бы установить скрипт и обеспечить его работоспособность нужно сделать:
1)Активизировать функцию Кто онлайн?
Для этого надо зайти в панель админа>настройиkи>общие настройки>и включить функцию
2)Прописываем код
Устанавливаем там где хотим видеть,можно в конструкторе на сайте или в глобальном блоке в админ панеле
Код
<?if($COUNTER$ || $ONLINE_COUNTER$)?> <div class="statistics-user"> <div class="statistics-user-l">$ONLINE_COUNTER$</div> <span class="statistics-user-r"> $COUNTER$ <a href="#"><img src="http://www.center-dm.ru/ucoz/vid_statistika/2/stat-img2.gif" alt="ucoz" /></a> <a href="#"><img src="http://www.center-dm.ru/ucoz/vid_statistika/2/stat-img2.gif" alt="ucoz" /></a> </span> </div> <?endif?>
Прописываем КСС:
Код
/* Функция Кто Онлайн для uCoz в стиле минимализм ------------------------------------------*/ .statistics-user { float:left; width:230px; padding: 5px 10px; background: #fff; border: 1px solid #CAD3DA; border-radius:5px; } .statistics-user-l { float:left; width:90px; } .statistics-user-l b, .statistics-user-l div{ float:left; width:90px; } .statistics-user-l b { padding-bottom: 3px; border-bottom: 1px solid #CAD3DA; font-size:14px; color:#666; } .statistics-user-l div{ color:#999; height:37px; padding: 3px 0px 0px 37px; display:block; background: url(http://www.center-dm.ru/ucoz/vid_statistika/2/statistics-user.png) no-repeat; } #onl1 {background-position:0px 0px;} #onl2 {background-position:0px -35px;} #onl3 {background-position:0px -69px;} #onl3 b {border-bottom:none } .statistics-user-r{ float:right; width:88px; padding: 5px 0px 0px 7px; border-left: 1px solid #CAD3DA; } .statistics-user-r img{ margin-bottom: 5px; } .statistics-user a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)