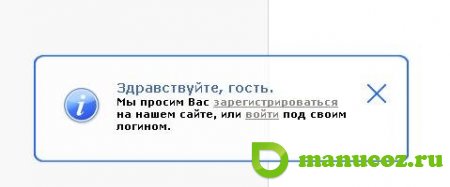
Уведомление о регистрации на сайте
Уведомление о регистрации на сайте очень нужен для начинающего сайта которому как воздух необходим больше зарегистрированных пользователей,данный скрипт прост в установке:Заходите в нижнюю часть сайта и вставляете код который находится ниже и все.Теперь любой не зарегистрированный пользователь будет видеть данную просилку
Установка:
Зайдите в нижнюю часть и вставте код
Установка:
Зайдите в нижнюю часть и вставте код
Код
<?if($GROUP_ID$=='0')?><div id="ball" style="z-index:99999; position:fixed; width:412px; height:146px; right:50px; bottom:20px; margin-top:-105px; margin-left:-412px; font-weight:normal; text-decoration:none;"> <table width="412" height="146" cellpadding="10px"> <tr><td valign="top" background="http://pnghosts.ru/img/baloon.png"> <table><tr><td style="padding:20px 0px 20px 20px;"> <img border="0" src="http://turbo-s.ucoz.ru/u/img/info.png" width="40" height="40"></td><td style="padding:15px; 15px; 15px; 0px;"> <span style="font-weight:bold; font-size: 14px; color:#446aac;"> <b>Здравствуйте, гость.</b></span> <br> <span style="font-weight:bold; font-size: 11px;">Мы просим Вас <a href="/index/3"><u>зарегистрироваться</u></a> на нашем сайте, или <a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;"><u>войти</u></a> под своим логином.</span> </td><td align="right" valign="top" style="padding-top:20px; padding-right:20px;"><a class="closeball" onclick='document.getElementById("ball").style.display = "none";return false;'><img src="http://pnghosts.ru/img/cross1.png" onmouseover="this.src='http://pnghosts.ru/img/cross2.png'" onmouseout="this.src='http://turbo-s.ucoz.ru/img/cross1.png'" alt="Закрыть" border="none"></a></td></tr></table></td></tr></table></div><?endif?>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)