Уменьшаем изображения в информерах, комментах
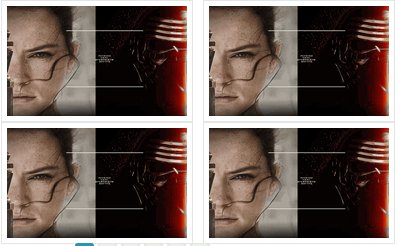
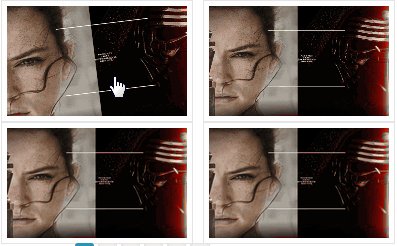
Уменьшаем изображения в информерах, комментах-наверное кто-то из вас встречался с такой проблемой как недоделанный шаблон и в таких случаях бывали моменты когда добавляешь разные изображения разных размеров и они выглядит не одинаково:где то шире,где то выше,то для того что бы исправить такое положение дел рекомендую поставить этот скрипт который избавит вас от такой проблемы
Установка:после /head ставим код
Ну и обертка для информера
Установка:после /head ставим код
Код
<script type="text/javascript">
$(document).ready(function(){
function funReduction(){
$('.imaReduction img').each(function(){
if ($(this).width() > 80){
$(this).width("80").wrap('<a href="' + $(this).attr("src") + '"target="_blank" title="Нажмите чтобы увеличить" </a>').css({"padding":"3px"}).attr("align","left");
};
})};
funReduction();
});
</script>
$(document).ready(function(){
function funReduction(){
$('.imaReduction img').each(function(){
if ($(this).width() > 80){
$(this).width("80").wrap('<a href="' + $(this).attr("src") + '"target="_blank" title="Нажмите чтобы увеличить" </a>').css({"padding":"3px"}).attr("align","left");
};
})};
funReduction();
});
</script>
Ну и обертка для информера
Код
<div class="imaReduction">Ваш информер комментариев</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)