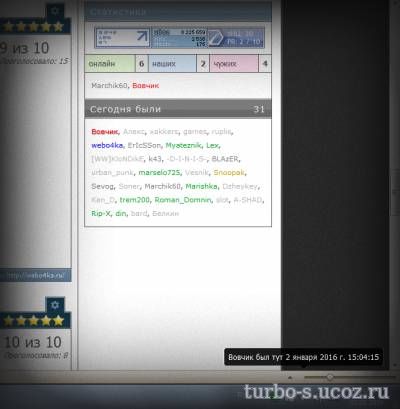
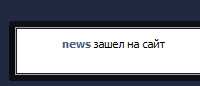
Дата последнего входа пользователя в статистике by webo4ka.ru
Дата последнего входа пользователя в статистике by webo4ka.ru-показывает всем восшедшим на сайт,что данного пользователя нет с такого то числа-это к примеру,так еще оно появляется в стильной прямоугольной темной форме,где и пишет какого числа не было и какого пользователя этого сайта
Установка:в нижней части сайта пишем этот код
<script type="text/javascript">
$('a[class^="group"]').each(function(){
var nameWebo4kaRu = $(this).text();
var urlUserWebo4kaRu = $(this).attr("href").split('-')[1];
var wurlUserWebo4kaRu = 'w'+urlUserWebo4kaRu+'';
$(this).after('<div id="vivodDatiVxodaWebo4kaRu" style="background:#000; opacity: .9; border:2px solid #000; position:fixed; bottom:-30px; right:10px; color:#fff; z-index:99; padding:5px; -moz-border-radius:4px; border-radius:4px;">Загрузка...</div>');
$(this).hover(function(){
$.get('/api/index/8-'+urlUserWebo4kaRu+'',function(wurlUserWebo4kaRu){
var statusAdminWebo4kaRu = $(wurlUserWebo4kaRu).find('name:contains("USER_LOGTIMESTAMP")').next().text();
var unixtime = statusAdminWebo4kaRu;
var timeWebo4kaRu = new Date(unixtime*1000);
var timeWebo4kaRu = timeWebo4kaRu.toLocaleString();
$('#vivodDatiVxodaWebo4kaRu').html(''+nameWebo4kaRu+' был тут '+timeWebo4kaRu+' <div style="position: absolute; z-index: 1000; bottom: -7px; left: 50%; margin-left: -8px; border-top: 8px solid #000000; border-left: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 0; "></div>').animate({bottom: '8'}, "slow");
});
},
function(){
$('#vivodDatiVxodaWebo4kaRu').animate({bottom: '-30'}, "slow");
});
});
/*
Дата последнего входа пользователя в статистике by webo4ka.ru
Автор: Вовчик
Источник: http://webo4ka.ru/
Дата создания: 02.01.2016 (p.s. в честь 6-и лет сайта)
УДАЛЕНИЕ ДАННЫХ СТРОЧЕК ЗАПРЕЩЕНО!!!
*/
</script>
Установка:в нижней части сайта пишем этот код
Код
<script type="text/javascript">
$('a[class^="group"]').each(function(){
var nameWebo4kaRu = $(this).text();
var urlUserWebo4kaRu = $(this).attr("href").split('-')[1];
var wurlUserWebo4kaRu = 'w'+urlUserWebo4kaRu+'';
$(this).after('<div id="vivodDatiVxodaWebo4kaRu" style="background:#000; opacity: .9; border:2px solid #000; position:fixed; bottom:-30px; right:10px; color:#fff; z-index:99; padding:5px; -moz-border-radius:4px; border-radius:4px;">Загрузка...</div>');
$(this).hover(function(){
$.get('/api/index/8-'+urlUserWebo4kaRu+'',function(wurlUserWebo4kaRu){
var statusAdminWebo4kaRu = $(wurlUserWebo4kaRu).find('name:contains("USER_LOGTIMESTAMP")').next().text();
var unixtime = statusAdminWebo4kaRu;
var timeWebo4kaRu = new Date(unixtime*1000);
var timeWebo4kaRu = timeWebo4kaRu.toLocaleString();
$('#vivodDatiVxodaWebo4kaRu').html(''+nameWebo4kaRu+' был тут '+timeWebo4kaRu+' <div style="position: absolute; z-index: 1000; bottom: -7px; left: 50%; margin-left: -8px; border-top: 8px solid #000000; border-left: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 0; "></div>').animate({bottom: '8'}, "slow");
});
},
function(){
$('#vivodDatiVxodaWebo4kaRu').animate({bottom: '-30'}, "slow");
});
});
/*
Дата последнего входа пользователя в статистике by webo4ka.ru
Автор: Вовчик
Источник: http://webo4ka.ru/
Дата создания: 02.01.2016 (p.s. в честь 6-и лет сайта)
УДАЛЕНИЕ ДАННЫХ СТРОЧЕК ЗАПРЕЩЕНО!!!
*/
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)