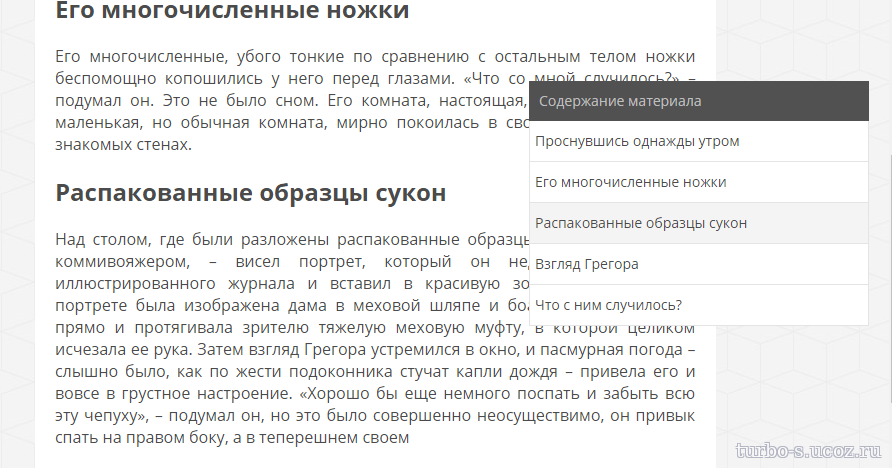
Скрипт "Содержание материала" для Ucoz
Скрипт "Содержание материала" для Ucoz-данный скрипт по названию не понятен,как он работает что он делает,для чего он нужен,но в описание вам станет все понятно.Итак,скрипт работает так:при нажатии на заголовок страницы в заданной табличке приведет вас к выбранной части страницы откуда начинается заголовок.Проще говоря по заголовку страницы он ищет ту часть страницы с которой начинается заголовок.Такой скрипт подойдет сайтам у которых слишком длинные статьи
Установка: Скачать архив с сайта и загрузить файл "h2.js" в папку "js".
Заходим в панель управления. "Дизайн" » "Управление дизайном (шаблоны)" » у нужного модуля открываем "Страница материала и комментариев к нему". Перед закрывающим тегом body вставляем:
Добавляем следующий код
В CSS
Перед /body ставим код таблички
Установка: Скачать архив с сайта и загрузить файл "h2.js" в папку "js".
Заходим в панель управления. "Дизайн" » "Управление дизайном (шаблоны)" » у нужного модуля открываем "Страница материала и комментариев к нему". Перед закрывающим тегом body вставляем:
Код
<script src="/js/h2.js"></script>
Добавляем следующий код
Код
<div id="h2-go">$MESSAGE$</div>
В CSS
Код
.sth2 li{
cursor: pointer;
transition: 0.3s;
}
.sth2 li:hover{
background: #f5f4f4;
transition: 0.3s;
}
.h2-highlight {
background: #fdf1da;
}
#h2-go h2{
transition: background-color 1s linear 0.1s;
}
.sth2 {
position: fixed;
right: 20px;
top: 90px;
background: white;
width: 340px;
}
.sth2 ul li {
list-style: none;
}
.sth2 ul {
padding: 0px;
margin: 0px;
}
.sth2-title {
background: #515151;
padding: 10px;
color: #BEBEBE;
}
.sth2 ul li {
list-style: none;
display: block;
padding: 10px 5px;
border-bottom: 1px solid #e4e4e4;
border-left: 1px solid #e4e4e4;
border-right: 1px solid #e4e4e4;
}
cursor: pointer;
transition: 0.3s;
}
.sth2 li:hover{
background: #f5f4f4;
transition: 0.3s;
}
.h2-highlight {
background: #fdf1da;
}
#h2-go h2{
transition: background-color 1s linear 0.1s;
}
.sth2 {
position: fixed;
right: 20px;
top: 90px;
background: white;
width: 340px;
}
.sth2 ul li {
list-style: none;
}
.sth2 ul {
padding: 0px;
margin: 0px;
}
.sth2-title {
background: #515151;
padding: 10px;
color: #BEBEBE;
}
.sth2 ul li {
list-style: none;
display: block;
padding: 10px 5px;
border-bottom: 1px solid #e4e4e4;
border-left: 1px solid #e4e4e4;
border-right: 1px solid #e4e4e4;
}
Перед /body ставим код таблички
Код
<div class="sth2">
<div class="sth2-title">
Содержание материала
</div>
</div>
<div class="sth2-title">
Содержание материала
</div>
</div>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)