« Информер "Рекомендуем посмотреть" v 1.0 для uCoz »
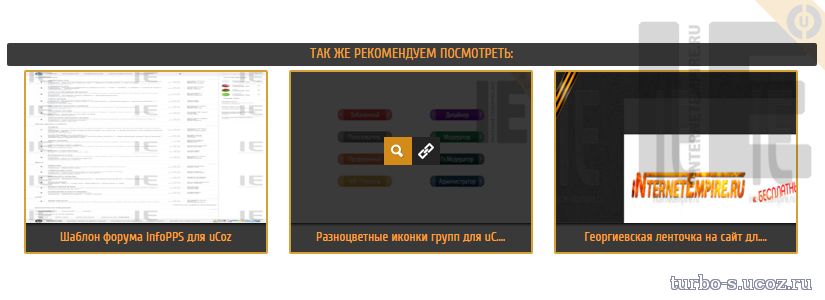
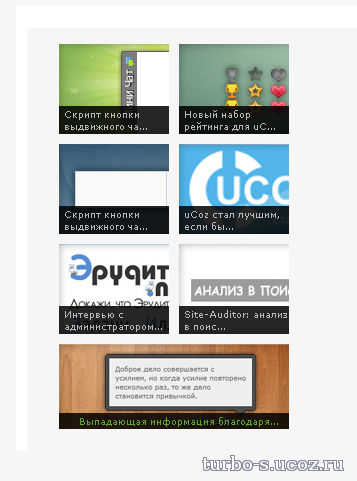
« Информер "Рекомендуем посмотреть" v 1.0 для uCoz »-такой информер станет украшением сайта в любой части сайта,будь то низ или блок,и даже в странице материала он смотреться будет отлично.При наведении на информер появится иконки предоставляющие выбор,либо приблизить либо читать подробно,что значит перейти на страницу материала
Установка:
В CSS ставим
Далее создаем подобный информер
Каталог файлов · Материалы · В случайном порядке · Материалы: 3 · Колонки: 1 в шаблоне меняем код на новый
Это ставится в место расположения блока
После качаем архив и заливаем в корень
Установка:
В CSS ставим
Код
/* Информер Рекомендуем посмотреть v 1.0 для uCoz */
.ie {
width: 240px;
display: block;
float: left;
margin: 0px 0px 15px 16px;
padding: 0;
position: relative;
z-index: 1;
border: 2px solid #D5A137;
border-radius: 2px;
}
.ie_c {
height: 151px;
z-index: 2;
overflow: hidden;
position: relative;
}
.ie_c .mask {
position: absolute;
overflow: hidden;
top: 0;
left: 0;
display:none;
opacity: 1;
background-color: rgba(0,0,0, 0.77);
width:100%;
height:100%;
}
.ie_c:hover .mask, .mask:hover{
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100) !important;
opacity: 1;
display:block;
}
.ie_c .mask a.show, .ie_c .mask .full {
width: 28px;
display: block;
float: left;
text-indent: -9999px;
height: 28px !important;
overflow: hidden;
top: 65px;
position: absolute;
background: url("/ie_rekpos/ie_img.png") no-repeat;
}
.ie_c .mask a.show {
background-position: 0 0;
left: 93px;
}
.ie_c .mask a.show:hover {
background-position: 0 -28px;
}
.ie_c .mask .full {
right: 91px;
background-position: -28px 0;
}
.ie_c .mask .full:hover {
background-position: -28px -28px;
}
.ie_c img {
width: 240px;
height: 151px;
display: block;
}
.ie_b {
background: #393939;
height: 29px;
overflow: hidden;
position: relative;
z-index: 1;
}
.ie_b_bg {
background: url("/ie_rekpos/ie_b_bg.png") repeat-x center top;
position: absolute;
height: 5px;
left: 0;
top: 0;
width: 100%;
z-index: 6;
}
.ie_b .file {
color: #fff;
display: block;
font-size: 11px;
line-height: 28px;
height: 29px;
text-align: center;
}
.ie_b .file a {
color: #FFA134;
}
.ie_b .file a:hover {
color: #fff;
text-decoration: none;
}
.file_ie {
text-transform: uppercase;
background-color: #3C3C3C;
color: #F2A136;
border-radius: 2px;
height: 20px;
padding-top: 3px;
margin: 4px;
}
/* InternetEmpire.Ru */
.ie {
width: 240px;
display: block;
float: left;
margin: 0px 0px 15px 16px;
padding: 0;
position: relative;
z-index: 1;
border: 2px solid #D5A137;
border-radius: 2px;
}
.ie_c {
height: 151px;
z-index: 2;
overflow: hidden;
position: relative;
}
.ie_c .mask {
position: absolute;
overflow: hidden;
top: 0;
left: 0;
display:none;
opacity: 1;
background-color: rgba(0,0,0, 0.77);
width:100%;
height:100%;
}
.ie_c:hover .mask, .mask:hover{
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100) !important;
opacity: 1;
display:block;
}
.ie_c .mask a.show, .ie_c .mask .full {
width: 28px;
display: block;
float: left;
text-indent: -9999px;
height: 28px !important;
overflow: hidden;
top: 65px;
position: absolute;
background: url("/ie_rekpos/ie_img.png") no-repeat;
}
.ie_c .mask a.show {
background-position: 0 0;
left: 93px;
}
.ie_c .mask a.show:hover {
background-position: 0 -28px;
}
.ie_c .mask .full {
right: 91px;
background-position: -28px 0;
}
.ie_c .mask .full:hover {
background-position: -28px -28px;
}
.ie_c img {
width: 240px;
height: 151px;
display: block;
}
.ie_b {
background: #393939;
height: 29px;
overflow: hidden;
position: relative;
z-index: 1;
}
.ie_b_bg {
background: url("/ie_rekpos/ie_b_bg.png") repeat-x center top;
position: absolute;
height: 5px;
left: 0;
top: 0;
width: 100%;
z-index: 6;
}
.ie_b .file {
color: #fff;
display: block;
font-size: 11px;
line-height: 28px;
height: 29px;
text-align: center;
}
.ie_b .file a {
color: #FFA134;
}
.ie_b .file a:hover {
color: #fff;
text-decoration: none;
}
.file_ie {
text-transform: uppercase;
background-color: #3C3C3C;
color: #F2A136;
border-radius: 2px;
height: 20px;
padding-top: 3px;
margin: 4px;
}
/* InternetEmpire.Ru */
Далее создаем подобный информер
Каталог файлов · Материалы · В случайном порядке · Материалы: 3 · Колонки: 1 в шаблоне меняем код на новый
Код
<div class="ie">
<div class="ie_c">
<img src="$IMG_URL1$" alt="$TITLE$"/>
<div class="mask">
<a href="$IMG_URL1$" onclick="return hs.expand(this)" class="show ulightbox">Увеличить</a>
<a href="$ENTRY_URL$" class="full">Перейти</a>
</div></div>
<div class="ie_b">
<span class="file"><a href="$ENTRY_URL$"><?if(len($TITLE$)>32)?><?substr($TITLE$,0,32)?>....<?else?>$TITLE$<?endif?></a></span>
<div class="ie_b_bg"></div>
</div>
</div>
<div class="ie_c">
<img src="$IMG_URL1$" alt="$TITLE$"/>
<div class="mask">
<a href="$IMG_URL1$" onclick="return hs.expand(this)" class="show ulightbox">Увеличить</a>
<a href="$ENTRY_URL$" class="full">Перейти</a>
</div></div>
<div class="ie_b">
<span class="file"><a href="$ENTRY_URL$"><?if(len($TITLE$)>32)?><?substr($TITLE$,0,32)?>....<?else?>$TITLE$<?endif?></a></span>
<div class="ie_b_bg"></div>
</div>
</div>
Это ставится в место расположения блока
Код
<div class="file_ie"><center>Так же рекомендуем посмотреть:</center></div>
$MYINF_X$
$MYINF_X$
После качаем архив и заливаем в корень
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
ДемонстрацияВизуальное демонстрирование
Комментарии (0)