« Блочный информер "Последние комментарии" для uCoz »
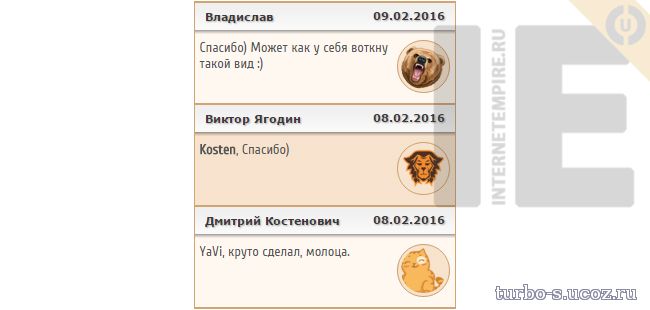
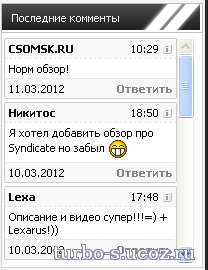
« Блочный информер "Последние комментарии" для uCoz »-почти такой же информер как у нас на сайте,но есть небольшое отличие,а именно справа от текста располагается место под аватар пользователя если он ест,ежели нет,то скорей всего будет заменена на noavatar вашего сайта,еже ли он есть
Установка:скачиваем архив с сайта и заливаем в корень вашего
После создаем информер с такими данными Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 в шаблоне меняем старый код на этот
В блоке ставим этот код
Заканчиваем все это CSS
Установка:скачиваем архив с сайта и заливаем в корень вашего
После создаем информер с такими данными Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 в шаблоне меняем старый код на этот
Код
<div class="uzer_coment_v">
<div class="uzer_name">
<a href="$PROFILE_URL$" target="_blank">$NAME$</a>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage"><a href="$ENTRY_URL$" target="_blank"><?if($USER_AVATAR_URL$)?><img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="http://internetempire.ru/ava/coll3/avatar_4.png" alt="no" /><?endif?>
$MESSAGE$</a></div>
<div class="uzer_name">
<a href="$PROFILE_URL$" target="_blank">$NAME$</a>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage"><a href="$ENTRY_URL$" target="_blank"><?if($USER_AVATAR_URL$)?><img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="http://internetempire.ru/ava/coll3/avatar_4.png" alt="no" /><?endif?>
$MESSAGE$</a></div>
В блоке ставим этот код
Код
<div class="uzer_coment">
$MYINF_X$
</div>
$MYINF_X$
</div>
Заканчиваем все это CSS
Код
/* Блочный информер Последние комментария для uCoz */
.uzer_coment {
overflow: hidden;
width:260px;
background: #FFF8F1;
border:1px solid #D1A471;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:260px;
height:27px;
background: url(/inf_comment/fon_inf_comment_v.png) repeat-x top;
border-top: 1px solid #D1A471;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#393939;}
.uzer_coment_v a:hover {color:#CFA26F;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #afafaf;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#393939;
text-shadow: 1px 1px 1px #AFAFAF;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url(/inf_comment/fon_inf_comment.png) repeat-x top;
width:250px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D1A471;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url(/inf_comment/fon_inf_comment.png) repeat-x top #F7E3CD;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F7E3CD;
padding: 3px;
margin-left: 5px;
border:1px solid #CFA06B;
border-radius: 26px;
}
/* Блочный информер Последние комментария для uCoz */
.uzer_coment {
overflow: hidden;
width:260px;
background: #FFF8F1;
border:1px solid #D1A471;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:260px;
height:27px;
background: url(/inf_comment/fon_inf_comment_v.png) repeat-x top;
border-top: 1px solid #D1A471;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#393939;}
.uzer_coment_v a:hover {color:#CFA26F;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #afafaf;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#393939;
text-shadow: 1px 1px 1px #AFAFAF;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url(/inf_comment/fon_inf_comment.png) repeat-x top;
width:250px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D1A471;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url(/inf_comment/fon_inf_comment.png) repeat-x top #F7E3CD;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F7E3CD;
padding: 3px;
margin-left: 5px;
border:1px solid #CFA06B;
border-radius: 26px;
}
/* Блочный информер Последние комментария для uCoz */
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
ДемонстрацияВизуальное демонстрирование
Комментарии (0)