Прокручивание информеров для Ucoz
Прокручивание информеров для Ucoz
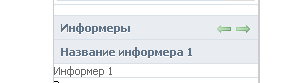
Выкладываю слайдер информеров который я писал для своего сайта.Информер прост и удобен.Информеры переключаются при нажатии на стрелочки.
В блок вставляем следующий код:
Выкладываю слайдер информеров который я писал для своего сайта.Информер прост и удобен.Информеры переключаются при нажатии на стрелочки.
В блок вставляем следующий код:
Код
<script type="text/javascript" src="http://joomla.ucoz.com/ucozsleder/3/forum_slider.js"></script>
<div class="BlockTitlle" style="border-right:0;border-left:0;">
<div style="float:right">
<div id="paginate-slider2" class="pagination">
<a href="#" class="prev"><img src="http://joomla.ucoz.com/ucozsleder/3/870035665.png" style="opacity:0.6" /></a>
<a href="#" class="next"><img src="http://joomla.ucoz.com/ucozsleder/3/370660106.png" style="opacity:0.6" /></a>
</div>
</div>
Информеры</div>
<div class="BlockCont" style="padding:0;border-right:0;border-left:0;">
<div class="presentation"><div id="slider2" class="sliderwrapper">
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Название информера 1
</div>
Информер 1
</div>
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Название информера 2
</div>
Информер 2
</div>
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Название информера 3
</div>
Информер 3
</div>
</div></div>
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider2",
contentsource: ["inline", ""],
toc: "markup",
nextprev: ["Previous", "Next"],
revealtype: "click",
enablefade: [true, 0.08],
autorotate: [false, 6400],
onChange: function(previndex, curindex){
}
})
</script>
<div class="BlockTitlle" style="border-right:0;border-left:0;">
<div style="float:right">
<div id="paginate-slider2" class="pagination">
<a href="#" class="prev"><img src="http://joomla.ucoz.com/ucozsleder/3/870035665.png" style="opacity:0.6" /></a>
<a href="#" class="next"><img src="http://joomla.ucoz.com/ucozsleder/3/370660106.png" style="opacity:0.6" /></a>
</div>
</div>
Информеры</div>
<div class="BlockCont" style="padding:0;border-right:0;border-left:0;">
<div class="presentation"><div id="slider2" class="sliderwrapper">
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Название информера 1
</div>
Информер 1
</div>
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Название информера 2
</div>
Информер 2
</div>
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Название информера 3
</div>
Информер 3
</div>
</div></div>
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider2",
contentsource: ["inline", ""],
toc: "markup",
nextprev: ["Previous", "Next"],
revealtype: "click",
enablefade: [true, 0.08],
autorotate: [false, 6400],
onChange: function(previndex, curindex){
}
})
</script>
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)