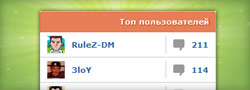
КРАСИВЫЙ ЗЕЛЕНЫЙ ИНФОРМЕР "ТОП ПОЛЬЗОВАТЕЛЕЙ" ДЛЯ UCOZ
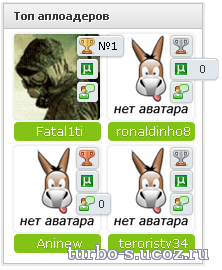
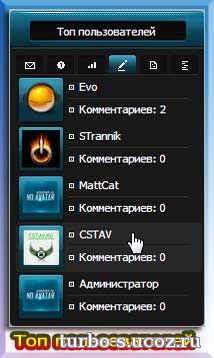
КРАСИВЫЙ ЗЕЛЕНЫЙ ИНФОРМЕР "ТОП ПОЛЬЗОВАТЕЛЕЙ" ДЛЯ UCOZ-подходит сайтам со светлым шаблоном,а больше всего он подойдет зеленому сайту.Такой информер содержит в себе аватар,ник пользователя и три в ряд кнопки,которые отвечают за количество постов или материалов.Информер функциональный и при наведении на такие кнопки они выдвигаются и показывают активность пользователя.
Создаем информер с такими показателями
Название информера - Топ пользователей
Раздел - Пользователи
Способ сортировки - Количество файлов
Количество материалов - 4
Количество колонок - 2
Создать
Должен появится новый информер - и рядом с ним код вызова
Например $MYINF_1$ - у вас может быть другой
В дизайн информера удаляем старый и вставляем новый код
Это вставляем в блок вашего сайта любым способом,можно через конструктор
Создаем информер с такими показателями
Название информера - Топ пользователей
Раздел - Пользователи
Способ сортировки - Количество файлов
Количество материалов - 4
Количество колонок - 2
Создать
Должен появится новый информер - и рядом с ним код вызова
Например $MYINF_1$ - у вас может быть другой
В дизайн информера удаляем старый и вставляем новый код
Код
<center><div style="width:85px; margin-bottom:5px;">
<div style="position: absolute;width: 0px;height: 0px;">
<div class="topusers-elem-bg">
<div class="topusers-elem-bg1">
<div class="place$NUMBER$" title="$NUMBER$ место" style="width: 1px; ">
<span id="text">
<font color="#000">№$NUMBER$</font>
</span>
</div>
</div>
</div>
<div class="topusers-elem-bg" style="margin-top:23px;" title="Файлов: $LOAD_POSTS$">
<div class="topusers-elem-bg1">
<div class="torrents"><span id="text">$LOAD_POSTS$</span>
</div></div></div>
<div class="topusers-elem-bg" style="margin-top:46px;" title="Комментариев: $COM_POSTS$">
<div class="topusers-elem-bg1">
<div class="comments">
<span id="text">$COM_POSTS$</span>
</div></div></div>
</div>
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if($AVATAR_URL$)?><img src="$AVATAR_URL$" title="Перейти в профиль" id="topusers"><?else?>
<img src="http://novi4ok.ru/images/noavatar.png" id="topusers">
<?endif?></a>
<div class="chat-addtime" style="float:none; width:87px; margin-top:1px;">
<span style="display:block; text-align:center;">
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if(len($USERNAME$)>11)?>
<?substr($USERNAME$,0,11)?>
<?else?>
$USERNAME$
<?endif?>
</a>
</span>
</div>
</center>
<script type="text/javascript"> $('.place$NUMBER$').hover( function () {$(this).stop().animate({"width" : $('.place1 #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.torrents').hover( function () {$(this).stop().animate({"width" : $('.torrents #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.comments').hover( function () {$(this).stop().animate({"width" : $('.comments #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); </script>
<div style="position: absolute;width: 0px;height: 0px;">
<div class="topusers-elem-bg">
<div class="topusers-elem-bg1">
<div class="place$NUMBER$" title="$NUMBER$ место" style="width: 1px; ">
<span id="text">
<font color="#000">№$NUMBER$</font>
</span>
</div>
</div>
</div>
<div class="topusers-elem-bg" style="margin-top:23px;" title="Файлов: $LOAD_POSTS$">
<div class="topusers-elem-bg1">
<div class="torrents"><span id="text">$LOAD_POSTS$</span>
</div></div></div>
<div class="topusers-elem-bg" style="margin-top:46px;" title="Комментариев: $COM_POSTS$">
<div class="topusers-elem-bg1">
<div class="comments">
<span id="text">$COM_POSTS$</span>
</div></div></div>
</div>
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if($AVATAR_URL$)?><img src="$AVATAR_URL$" title="Перейти в профиль" id="topusers"><?else?>
<img src="http://novi4ok.ru/images/noavatar.png" id="topusers">
<?endif?></a>
<div class="chat-addtime" style="float:none; width:87px; margin-top:1px;">
<span style="display:block; text-align:center;">
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if(len($USERNAME$)>11)?>
<?substr($USERNAME$,0,11)?>
<?else?>
$USERNAME$
<?endif?>
</a>
</span>
</div>
</center>
<script type="text/javascript"> $('.place$NUMBER$').hover( function () {$(this).stop().animate({"width" : $('.place1 #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.torrents').hover( function () {$(this).stop().animate({"width" : $('.torrents #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.comments').hover( function () {$(this).stop().animate({"width" : $('.comments #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); </script>
Это вставляем в блок вашего сайта любым способом,можно через конструктор
Код
$MYINF_1$
<link type="text/css" rel="StyleSheet" href="http://novi4ok.ru/serv/uc3/top-user/cssuser.css">
<link type="text/css" rel="StyleSheet" href="http://novi4ok.ru/serv/uc3/top-user/cssuser.css">
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)