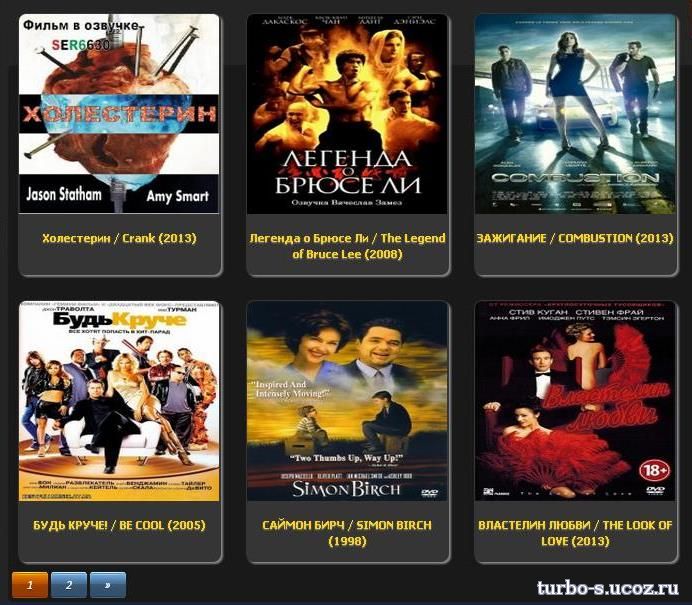
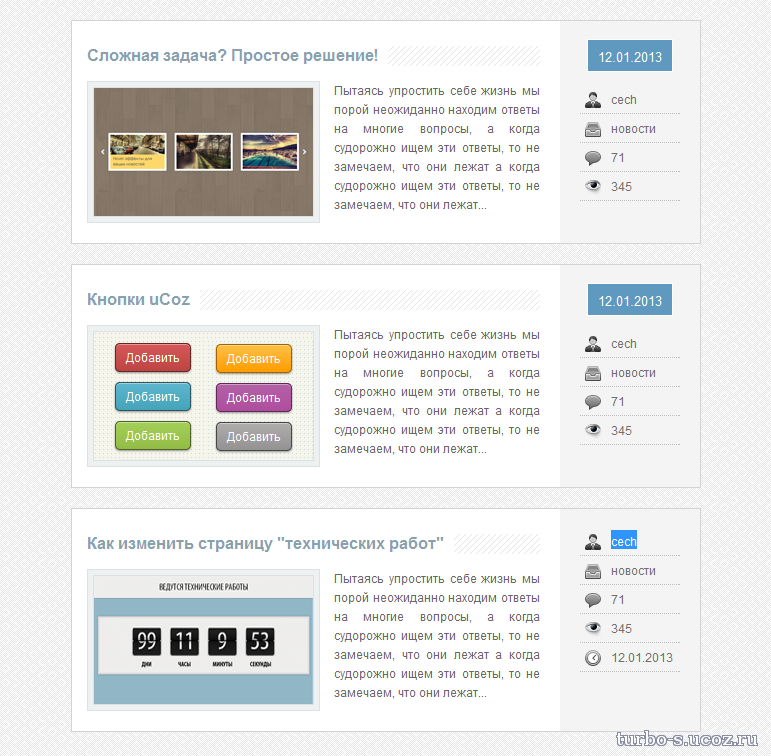
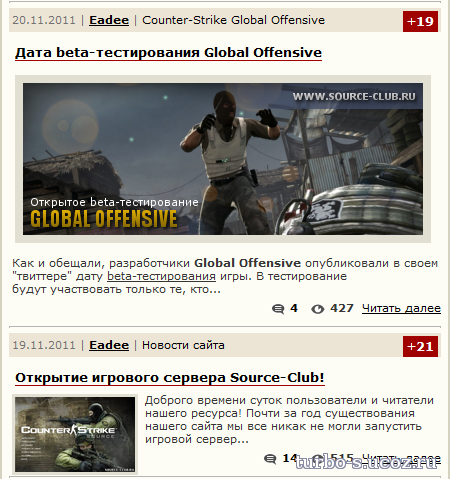
Вид материала новостей 3 колонки для ucoz
Вид материала новостей 3 колонки для ucoz-картинный вид,большая часть которого составляет изображение материала,внизу,где еще осталось места расположилась информация о материале,смотрится гармонично и не конфликтует по дизайнерски
Установка:В вид материалов
В CSS
Установка:В вид материалов
Код
<div style="width:33%;float:left;">
<div class="short-story">
<div class="img-size"><img alt="скрин $TITLE$" style="margin:0;padding:0;border:0;" src="$IMG_URL1$">
</div>
<div class="clr"> </div>
<div id="catitle"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
</div>
<div class="short-story">
<div class="img-size"><img alt="скрин $TITLE$" style="margin:0;padding:0;border:0;" src="$IMG_URL1$">
</div>
<div class="clr"> </div>
<div id="catitle"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
</div>
В CSS
Код
.short-story {
border: solid 1px #353535;
border-radius: 8px;
margin: 15px 15px 10px 10px;
height: 260px;
overflow: hidden;
background: #353535;
box-shadow: 2px 2px 2px #888;
}
.img-size img {
height: 200px;
width: 200px;
}
#catitle {
font-weight: bold;
font-size: 13px;
text-align: center;
padding: 10px 0;
margin: 2px 0 0 0;
}
#catitle a {
color: #ffd40b;
text-shadow: 0 1px 1px #949494;
}
border: solid 1px #353535;
border-radius: 8px;
margin: 15px 15px 10px 10px;
height: 260px;
overflow: hidden;
background: #353535;
box-shadow: 2px 2px 2px #888;
}
.img-size img {
height: 200px;
width: 200px;
}
#catitle {
font-weight: bold;
font-size: 13px;
text-align: center;
padding: 10px 0;
margin: 2px 0 0 0;
}
#catitle a {
color: #ffd40b;
text-shadow: 0 1px 1px #949494;
}
Файлы для скачивания отсутствуют.
Поблагодарить автора
Автор: Turbo
Комментарии (0)